<div class="header-content">
<div class="container header-text">
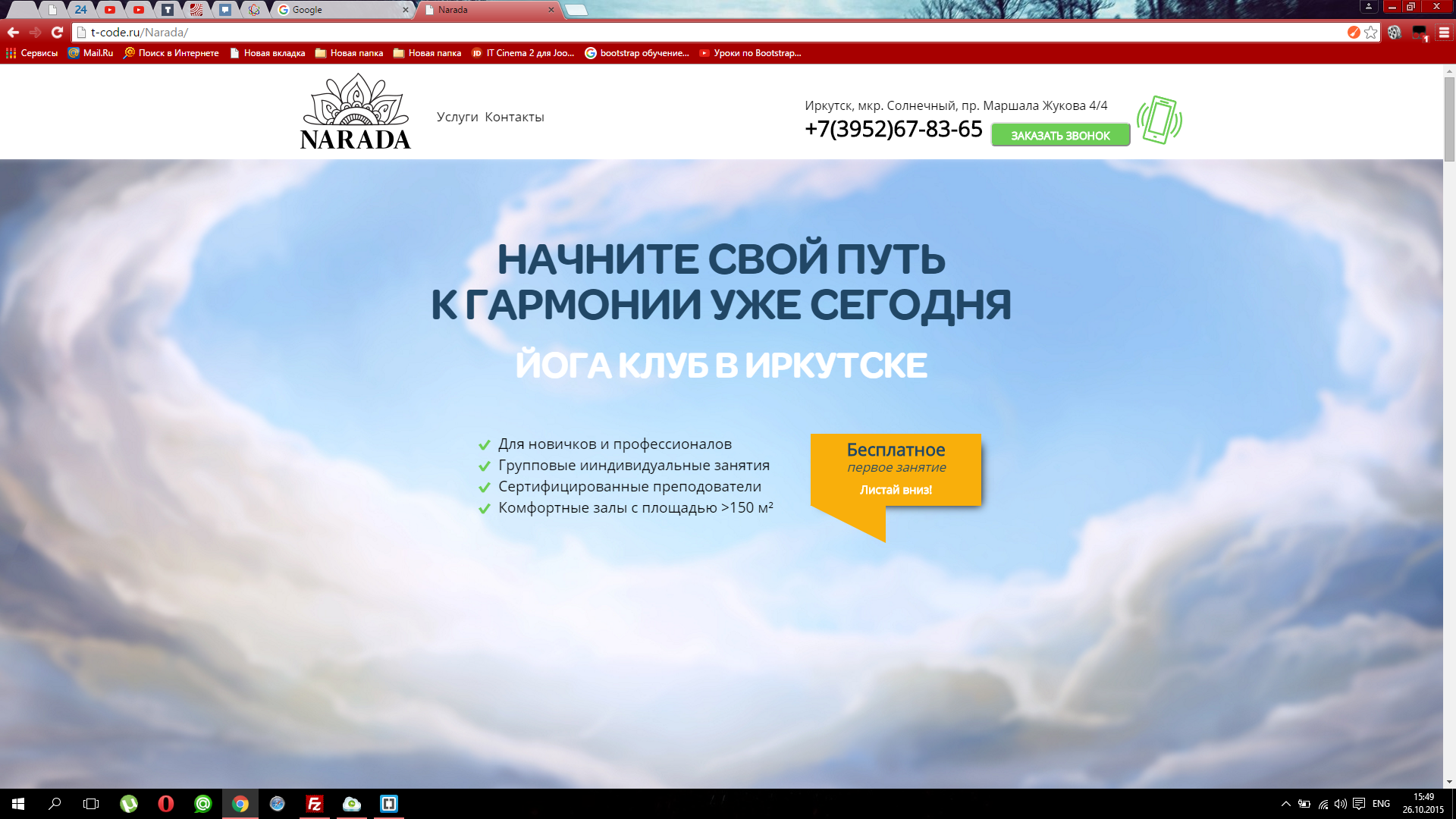
<div class="header-text-1"><h1>НАЧНИТЕ СВОЙ ПУТЬ<br>К ГАРМОНИИ УЖЕ СЕГОДНЯ</h1><br><h2>ЙОГА КЛУБ В ИРКУТСКЕ</h2></div>
<div class="header-text-2 col-lg-7 col-md-7 col-xs-7"><h1><img src="images/gal.png"> Для новичков и профессионалов<br><img src="images/gal.png"> Групповые ииндивидуальные занятия<br><img src="images/gal.png"> Сертифицированные преподователи<br>
<img src="images/gal.png"> Комфортные залы с площадью >150 м²</h1></div>
<div class="header-text-3 col-lg-4 col-md-4 col-xs-4"><h1>Бесплатное<br></h1><h2>первое занятие</h2><br><h4>Листай вниз!</h4><div class="treugolnik"></div>
</div>
</div>
<div class="container">
<div class="header-content-2">
<div class="content-text-1">ЙОГА КЛУБ</div>
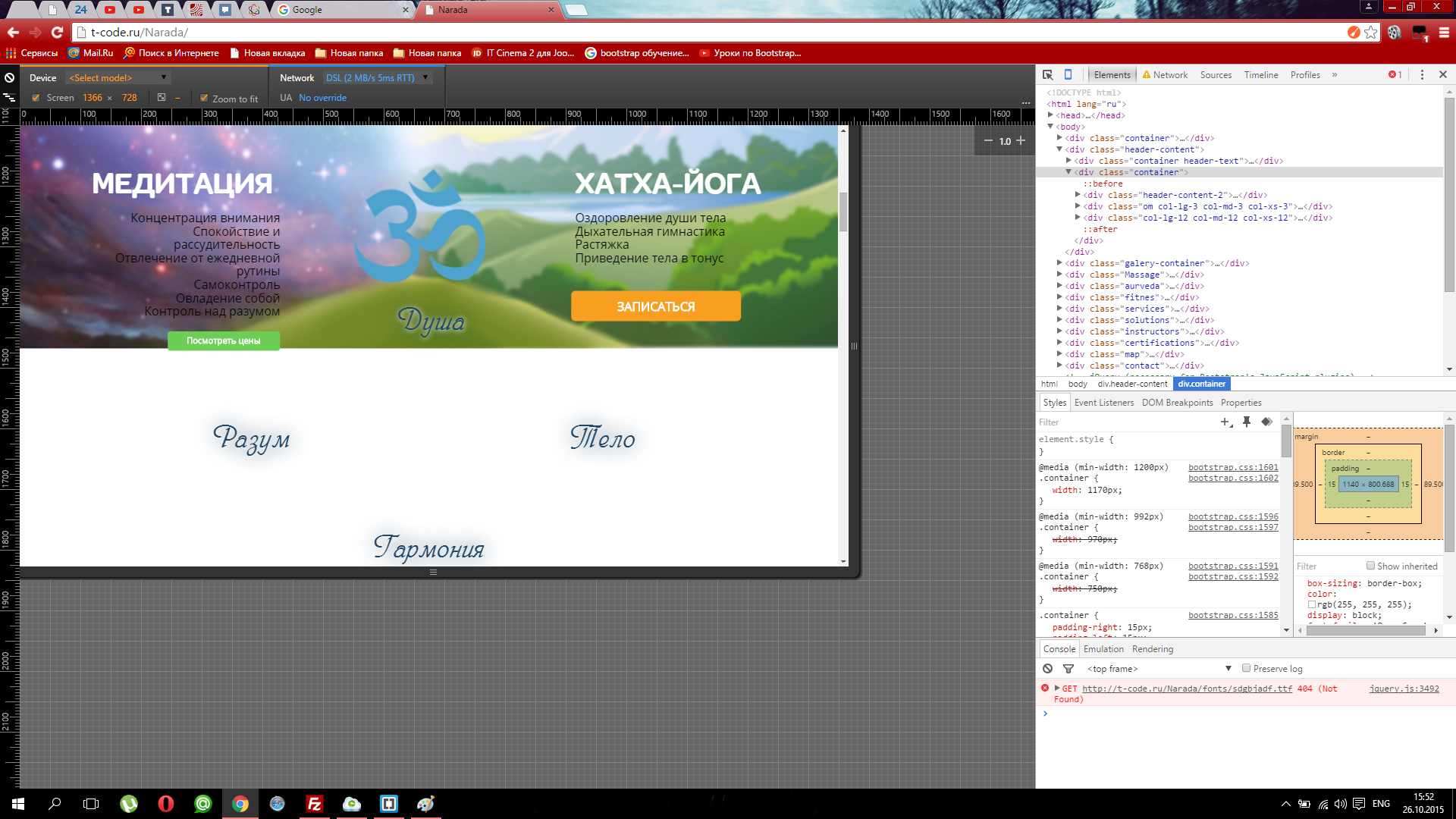
<div class="content-text-2 col-lg-5 col-md-5 col-xs-5"><h1>МЕДИТАЦИЯ<br></h1><h2>Концентрация внимания<br>Спокойствие и рассудительность<br>Отвлечение от ежедневной рутины<br>Самоконтроль<br>Овладение собой<br>Контроль над разумом</h2>
<div class="button-prices-1">Посмотреть цены</div>
</div>
<div class="content-text-3 col-lg-5 col-md-5 col-xs-5"><h1>ХАТХА-ЙОГА<br></h1><h2>Оздоровление души тела<br>Дыхательная гимнастика<br>Растяжка<br>Приведение тела в тонус</h2><div class="enroll-sale-1">ЗАПИСАТЬСЯ</div></div></div>
<div class="om col-lg-3 col-md-3 col-xs-3"><img src="images/om.png"><h1>Душа</h1></div>
<div class="col-lg-12 col-md-12 col-xs-12">
<div class="razum col-lg-5 col-md-5 col-xs-5">Разум</div>
<div class="deva col-lg-2 col-md-2 col-xs-2"></div>
<div class="telo col-lg-5 col-md-5 col-xs-5">Тело</div>
<div class="garmonia col-lg-12 col-md-12 col-xs-12">Гармония</div>
</div>
</div>
</div>
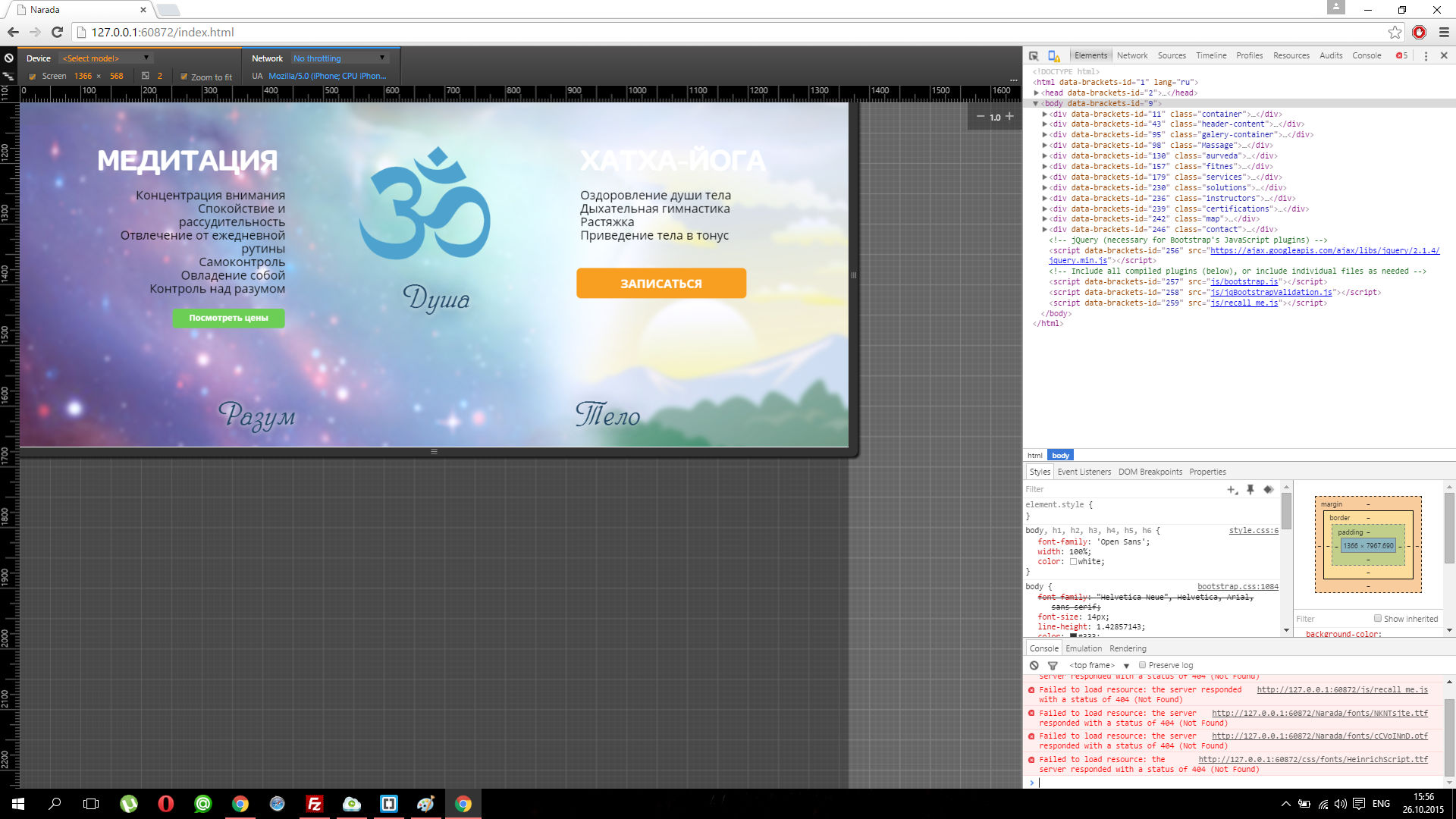
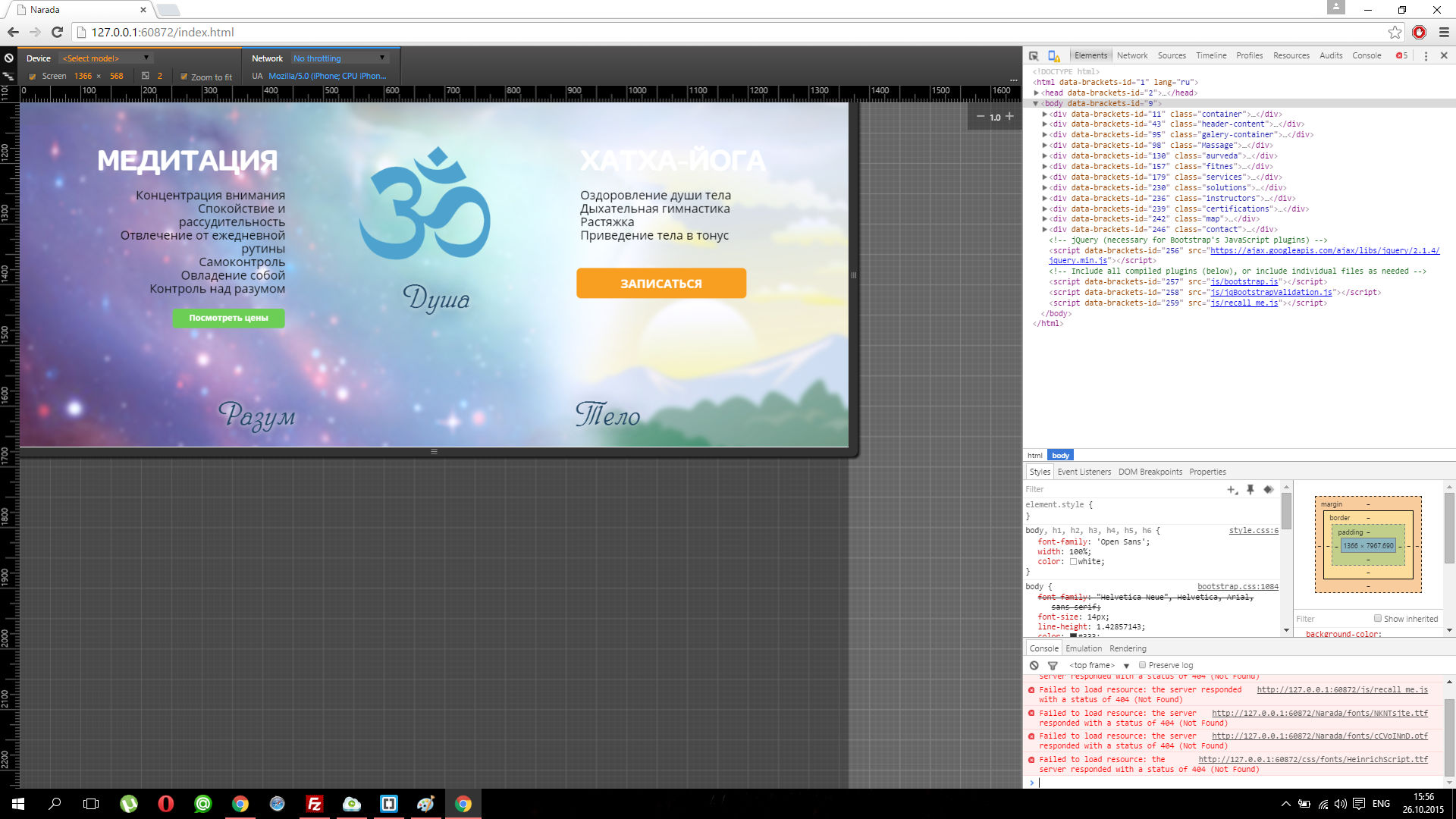
.header-content {
width: 100%;
background: url(../images/bg.png) no-repeat;
height: 1920px;
background-size: contain;
}
Дело в том что бекраунд высотой 1920 пикселей и background-size: contain; посавить не выходит так , как появляется плешь
Вот весь бекраунд в двух скринах


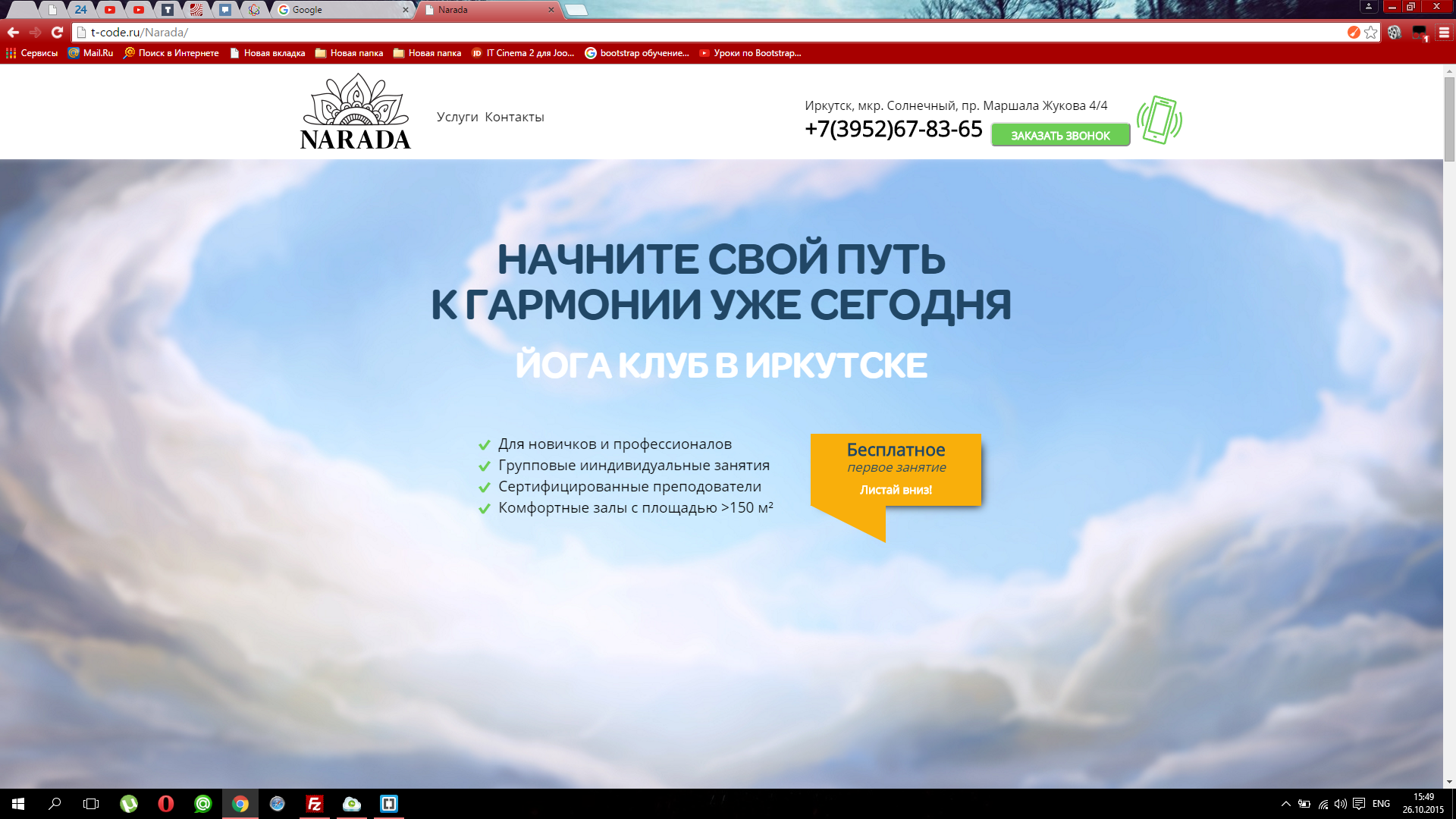
это на разрешени 1920/1080px;
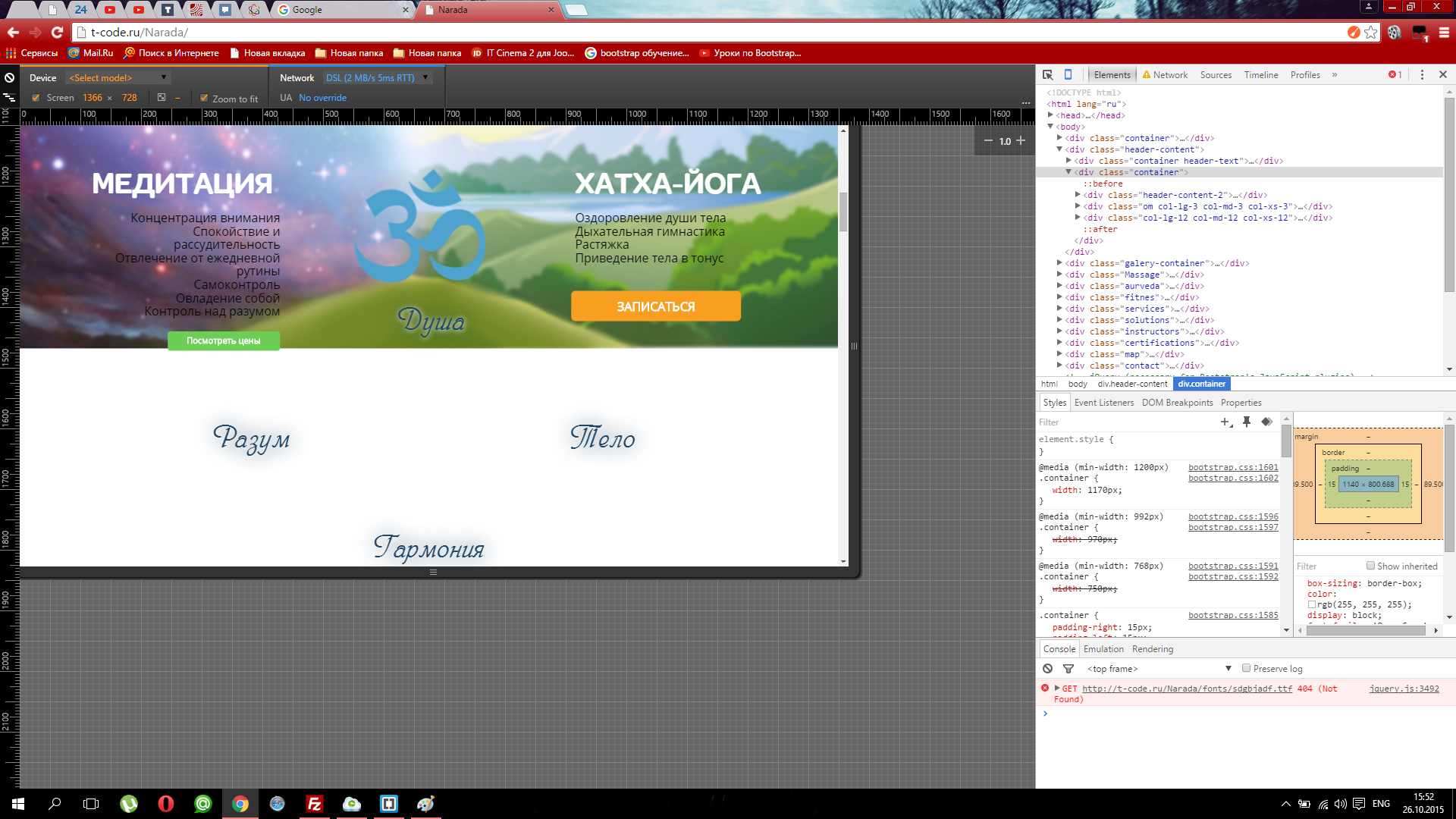
А если разрешение 1366/768 то выглядит все так

Не понятно как сделать чтоб бекраунд оставался на месте, не появлялось плеши
Если же убрать background-size: contain; то бекраунд съезжает