Добрый день. Есть две строки в таблице
tr1,
tr2(Рис1). В этих двух строках, есть определенное количество столбцов
td.
При уменьшении экрана нужно сделать, чтобы
tr1, как бы склеивался с
tr2, и получалось,как на (Рис2).
Дело в том, что мне скрипт выдает определенную структуру таблицы, которую никак не изменить. Все что я могу делать, это по с генерированным классам приводить в порядок ее. Вмешательство в хтмл невозможно. только цсс
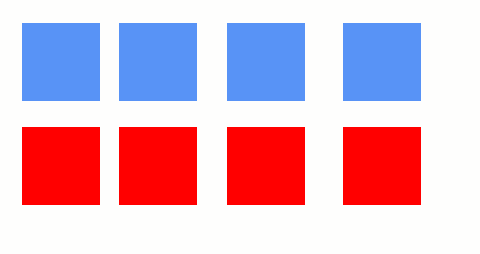
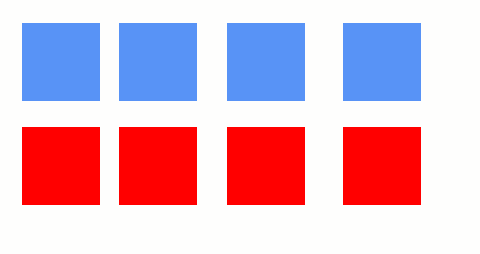
 Рис1
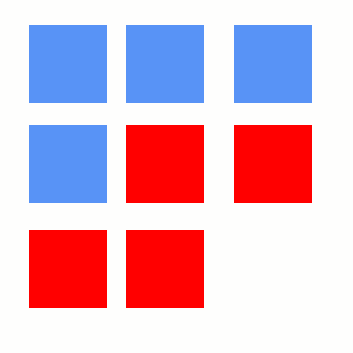
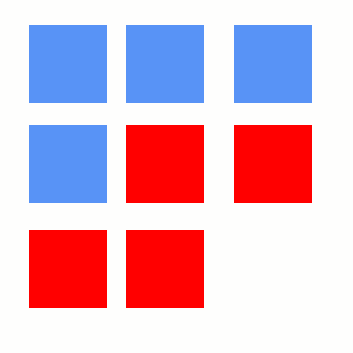
Рис1 Рис2p.s.Заранее прошу прощение за возможно неверную формулировку вопроса.
Рис2p.s.Заранее прошу прощение за возможно неверную формулировку вопроса. 
 Рис1
Рис1 Рис2
Рис2