Здравствуйте, появилась следующая проблема, на которую я не смог найти ответ, поэтому хочу спросить совета у опытных людей.
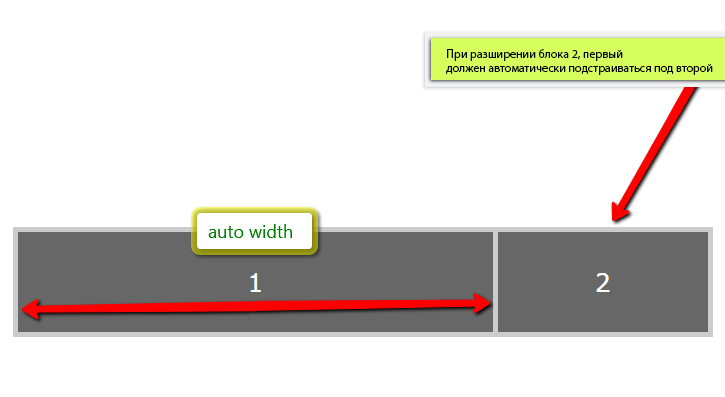
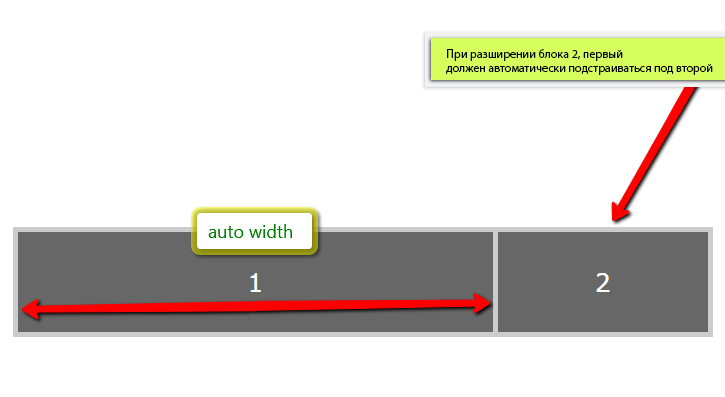
Существует контейнер для двух блоков первый из которых search блок #1 а второй блок для иконок #2.
необхоимо сделать верстку с расчетом на то, что если во втором блоке будут уменьшаться или прибавляться количество иконок, первый блок автоматически регулировал бы свою ширину.

Если кто знает как это реализуется, помогите советом пожалуйста. Если это возможно, желательно кроссбраузерное решение.
Заранее благодарен