Каким образом можно запретить "натекание" элементов друг на друга?
Например, если элемент "натекает", то он перебрасывается на новую строку, т.е. под тот элемент, на который он натекал?
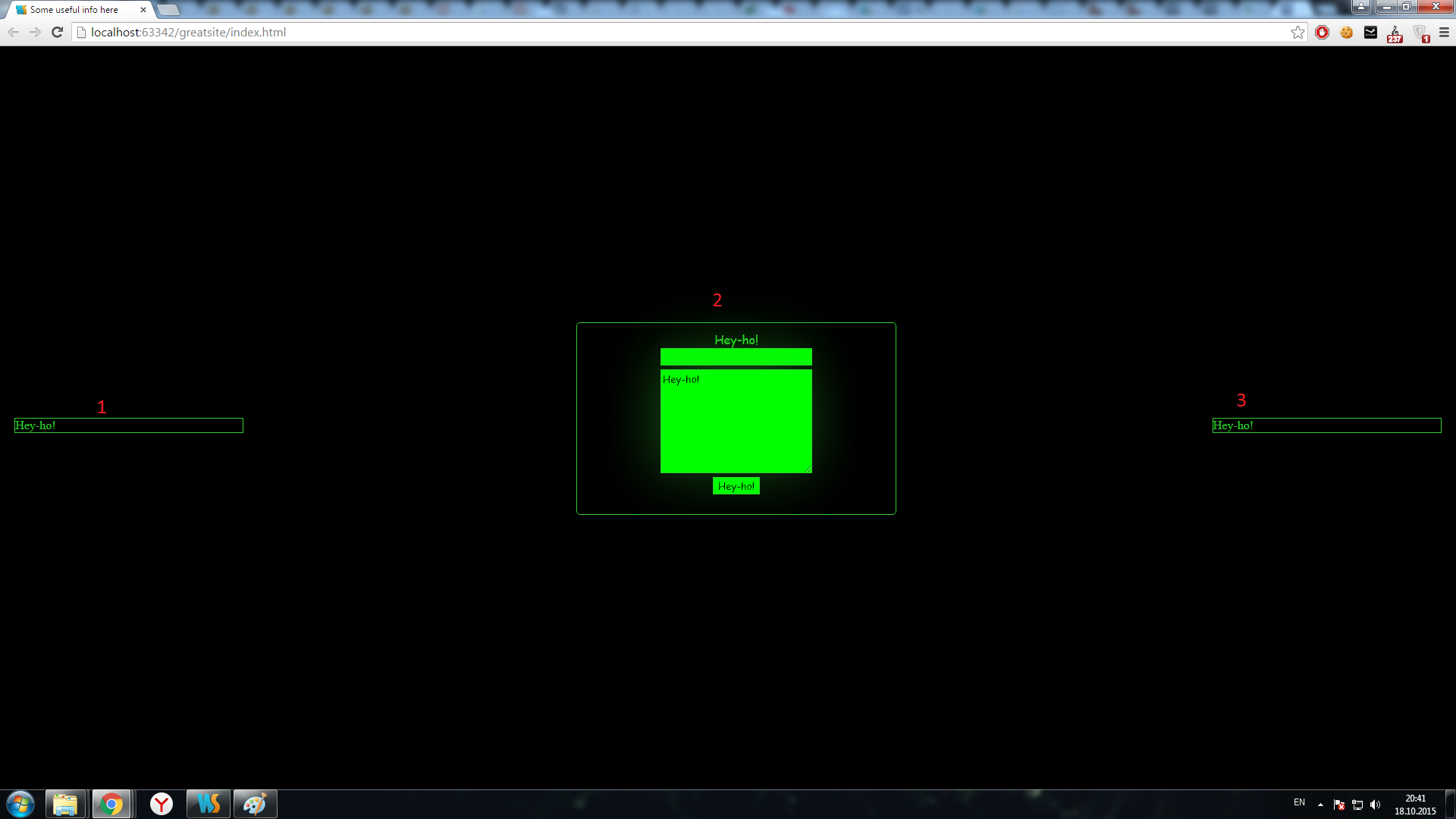
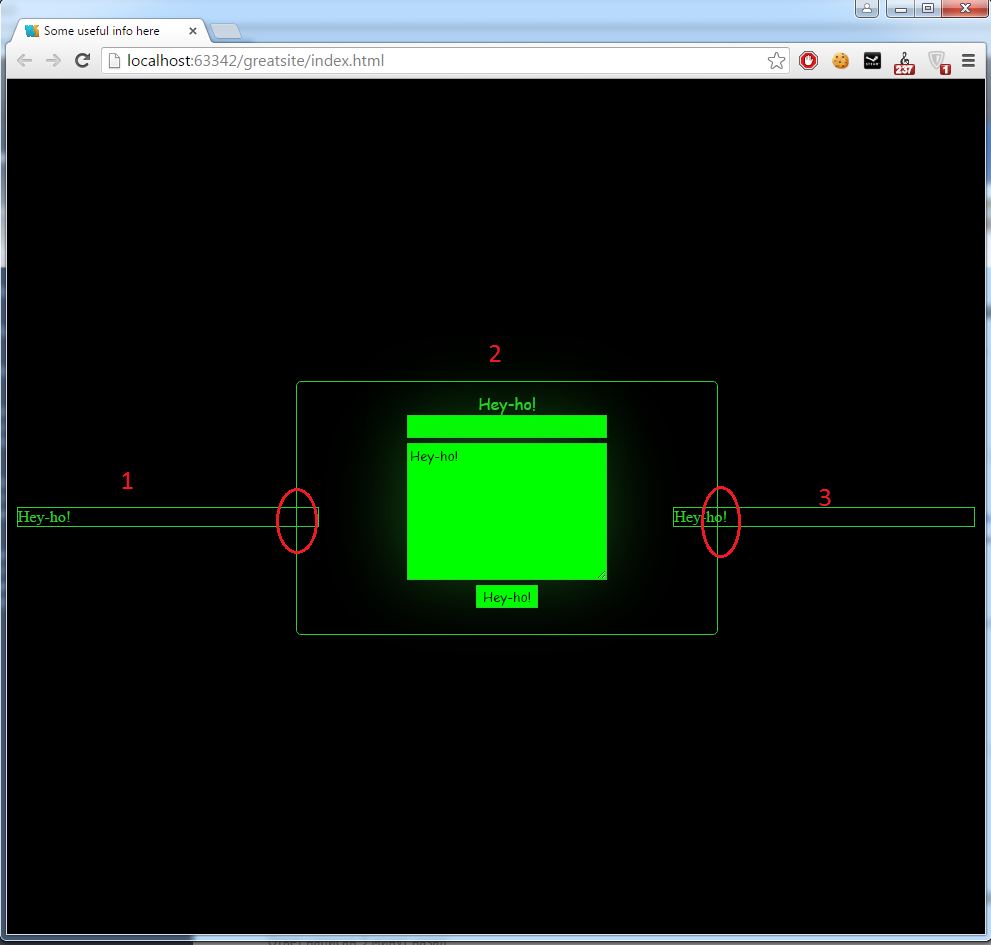
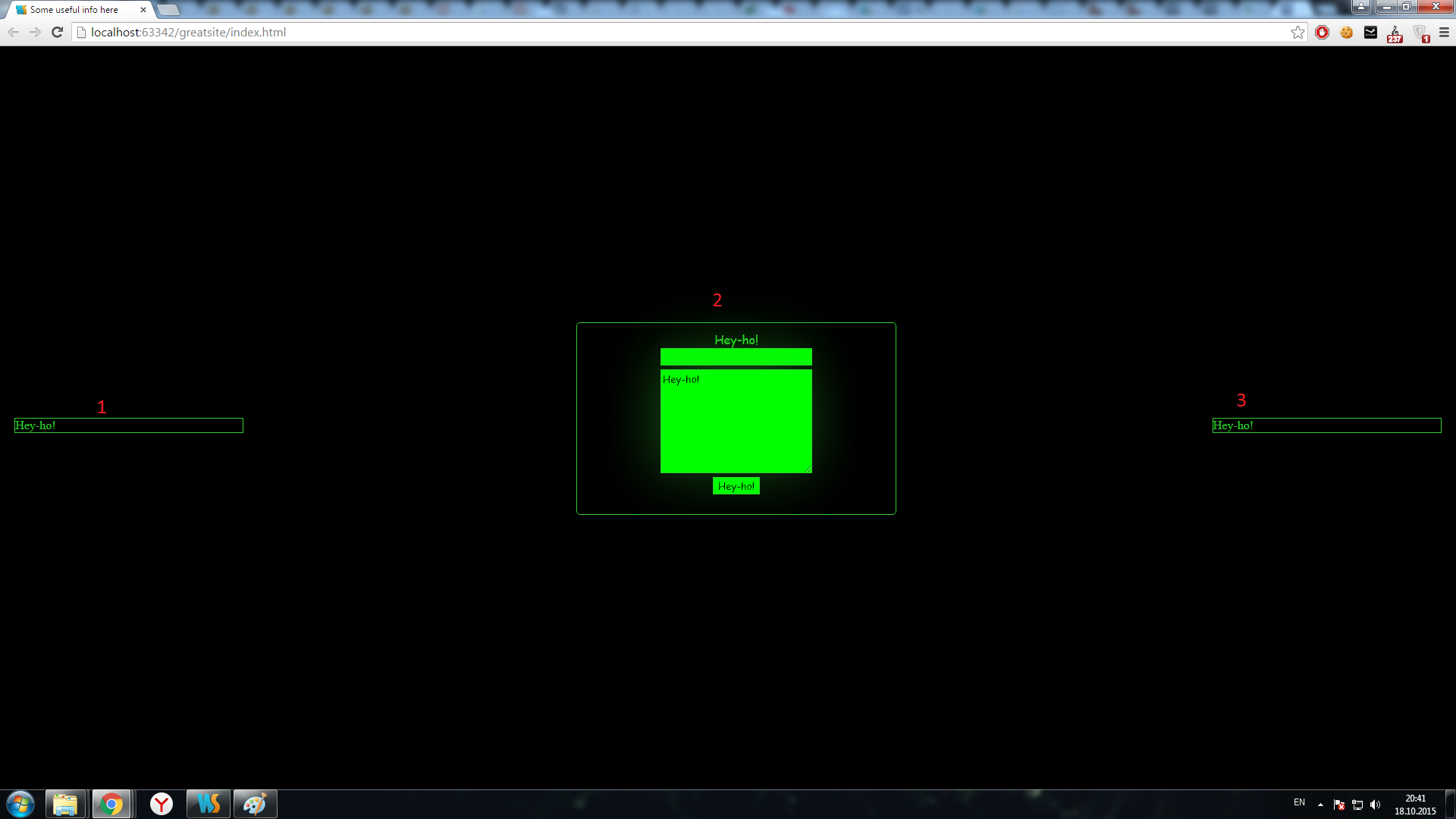
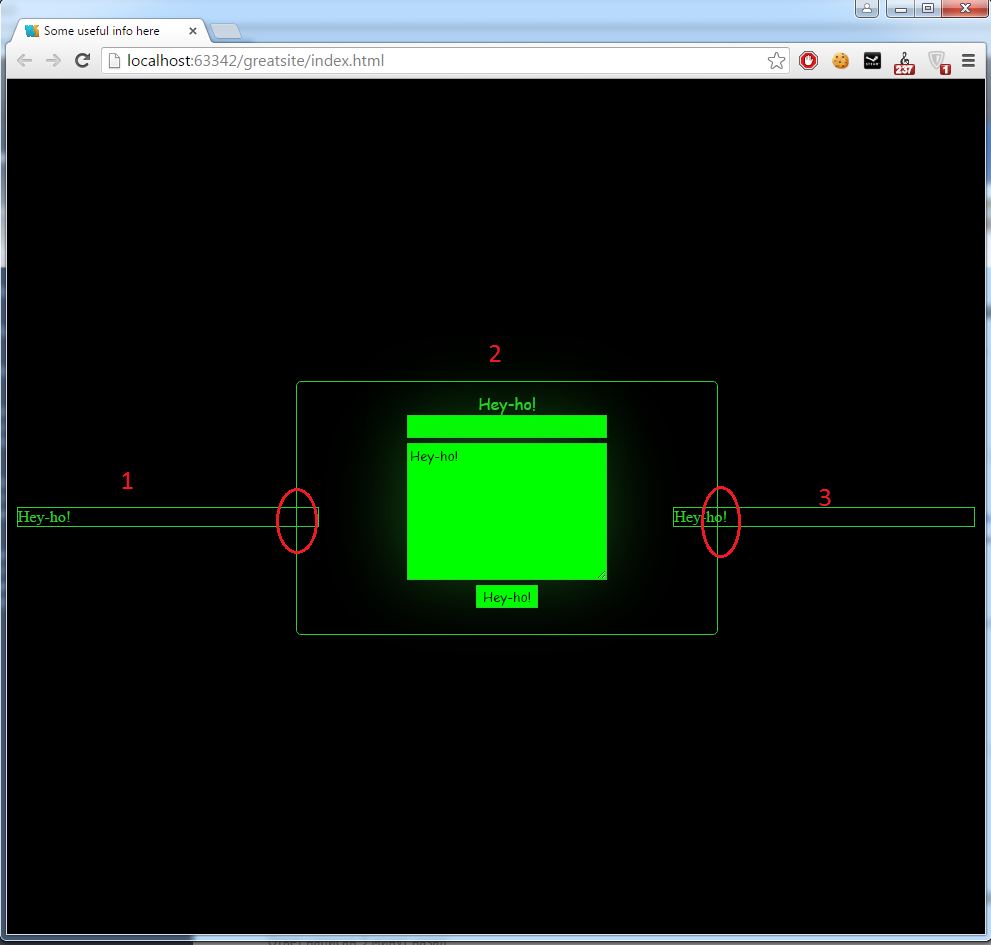
Вот, набросал примерчик (на первом изображении окно браузера открыто на весь экран. На втором окно уменьшено):


Касательно этого примера нужно сделать так, чтобы элемент "1" при натекании на элемент "2" уходил вверх, а элемент "3" при натекании на элемент "2" уходил вниз.
Куда копать?