Нашел замечательную скоростную библиотеку
https://github.com/zhuker/lamejs
Но не могу добиться от неё данных в формате
Blob чтобы потом просто скачать файл:
var mp3Blob = new Blob([mp3Data], { type: 'audio/mp3' });
var url = (window.URL || window.webkitURL).createObjectURL(mp3Blob);
var link = document.getElementById("save");
link.href = url;
link.download = 'output.mp3';
И простого воспроизведения аудио:
var audio = new Audio(...);
audio.play();
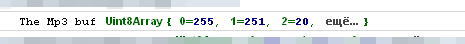
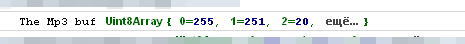
Вот как выдает данные буфера через console.log другая библиотека, оно работает:

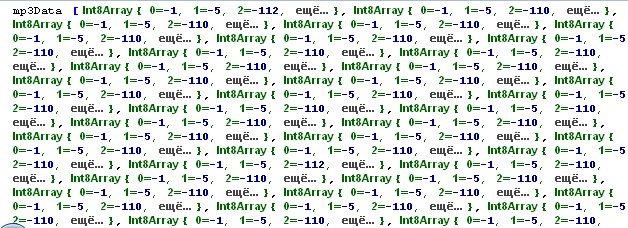
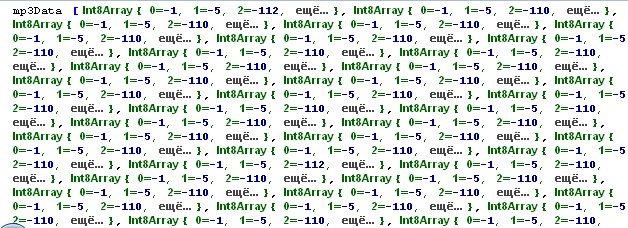
Данная выкидывает это, видно, что числа отрицательный, а нужно uint8

После преобразования в uint8 выдает все по нулям

Я взял код примера из репозитория и дописал
example.html, вот что вышло (результат работы на скринах):
<html>
<body>Encoding mp3 from <code>testdata/Left44100.wav</code>
</body>
<script src="lame.min.js"></script>
<script>
liblame = new lamejs();
var mp3Data = [];
function encodeMono(channels, sampleRate, samples) {
mp3enc = new liblame.Mp3Encoder(channels, sampleRate, 128);
var remaining = samples.length;
var maxSamples = 1152;
for (var i = 0; remaining >= maxSamples; i += maxSamples) {
var mono = samples.subarray(i, i + maxSamples);
var mp3buf = mp3enc.encodeBuffer(mono);
if (mp3buf.length > 0) {
mp3Data.push(mp3buf);
}
remaining -= maxSamples;
}
var mp3buf = mp3enc.flush(); //finish writing mp3
if(mp3buf.length > 0) {
mp3Data.push(mp3buf);
}
console.log("mp3Data ", mp3Data);
console.log("new Uint8Array(mp3Data) ", new Uint8Array(mp3Data));
console.log('done encoding');
}
var wavFile = "testdata/Left44100.wav";
var request = new XMLHttpRequest();
request.open("GET", wavFile, true);
request.responseType = "arraybuffer";
// Our asynchronous callback
request.onload = function () {
audioData = request.response;
wav = liblame.WavHeader.readHeader(new DataView(audioData));
samples = new Uint16Array(audioData, wav.dataOffset, wav.dataLen / 2);
encodeMono(wav.channels, wav.sampleRate, samples);
};
request.send();
</script>
</html>