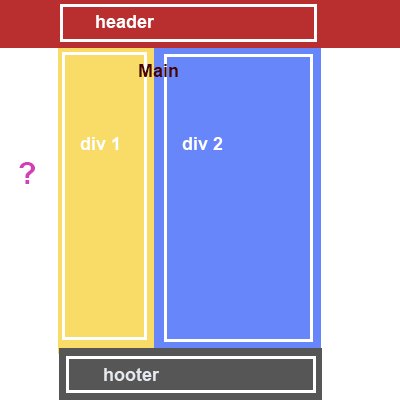
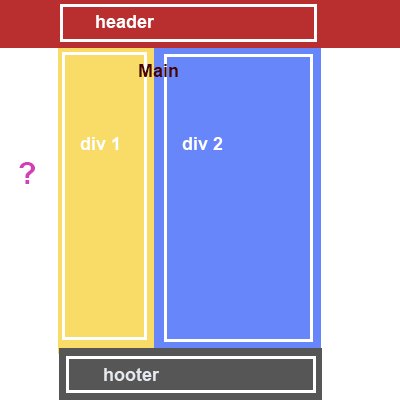
Сайт имеет обычную структуру: шапка, меню справа (как на тостере), контент в центре и подвал. Как сделать весь фон слева от меню определенного цвета. ! Внимание, только эту часть. body {background} не подойдет, так как зальёт правую часть сайта, справа от контента.