Необходимо построить диаграмму по данным которые передаются с view.
Вот она:
@app.route('/hello')
def getting():
lst = []
for raw in session.query(DataStoring).descending(DataStoring.population).limit(20):
lst.append(raw)
return render_template('chart.html', cities=lst)
Для большей ясности покажу еще модельку
class DataStoring(Document):
_id = StringField()
city = StringField()
population = IntField()
state = StringField()
mongo_id = _id
def __str__(self):
return 'Id=%s City=%s Population=%s State=%s ' % (self._id, self.city, self.population, self.state)
Собственно вот так, передаю массив данных на template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="/static/style.css">
<title></title>
<script src="http://d3js.org/d3.v3.js"></script>
</head>
<body>
{% for city in cities %}
<P>{{ city.city }}:{{ city.population }}</P>
{% endfor %}
<div class="chart"></div>
<script>
var data=[];
{% for city in cities %}
data.push( {city:{{city.city}}, population:{{ city.population }} });
console.log({{ city.city }});
console.log({{ city.population }});
{% endfor %}
// var data=[10,20,30,40,50,60,70];
d3.select(".chart")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", function(d) { return d/110 + "px"; })
.text(function(d) { return d.population+d.city; });
</script>
</body>
</html>
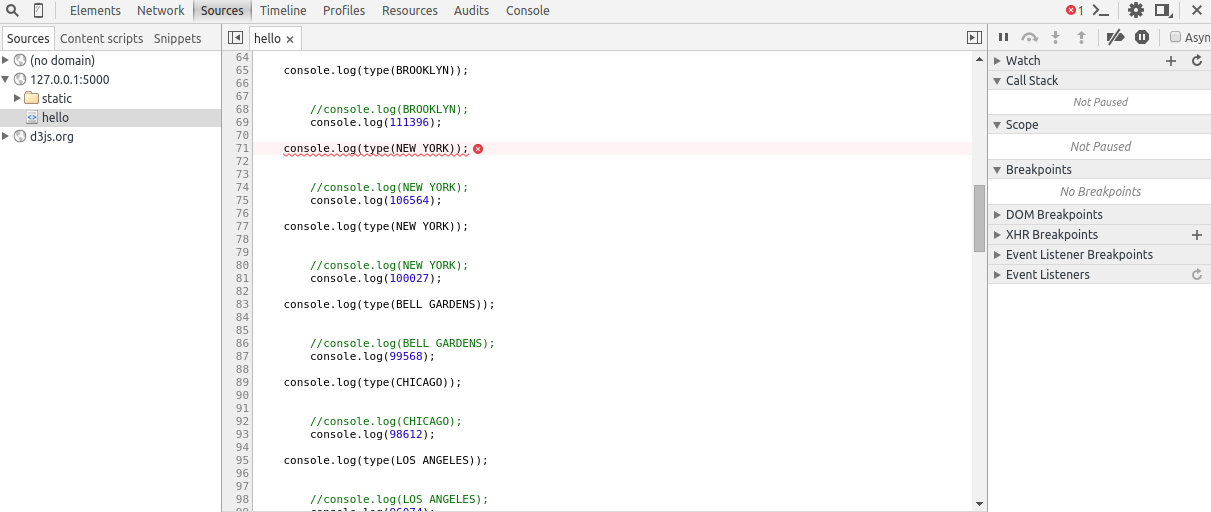
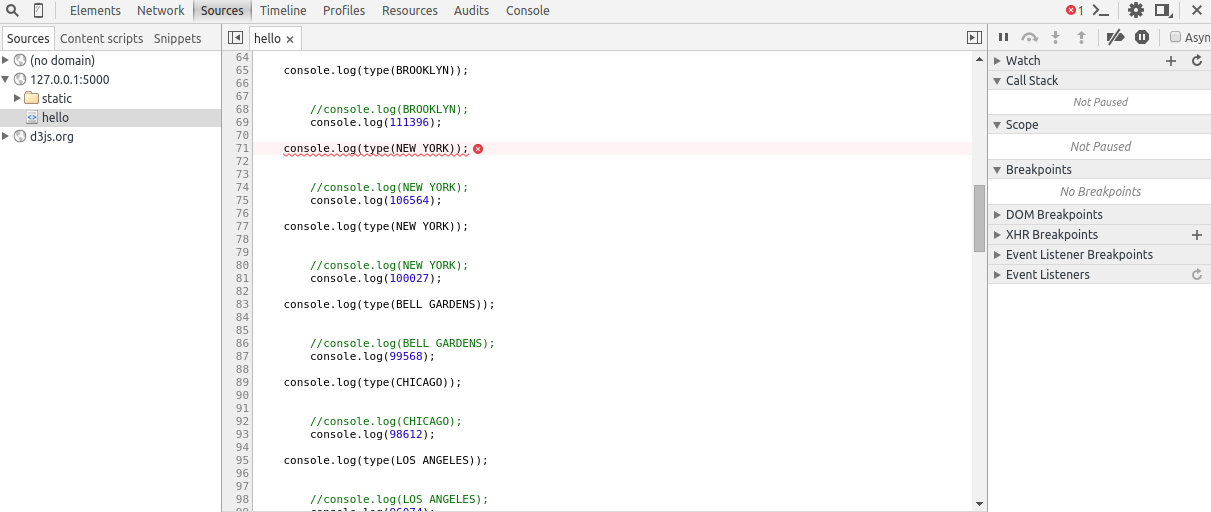
В данный момент важен учаток, где идет обращение к {{city.city}}
Когда внутри
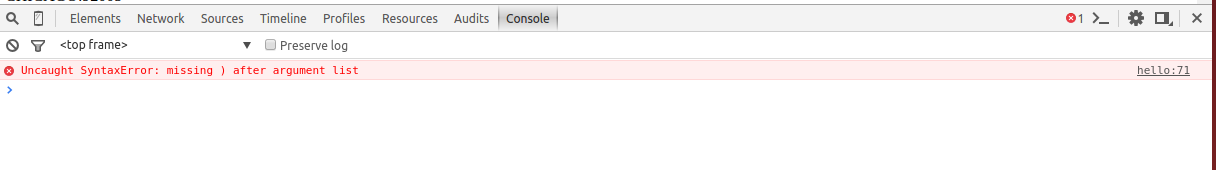
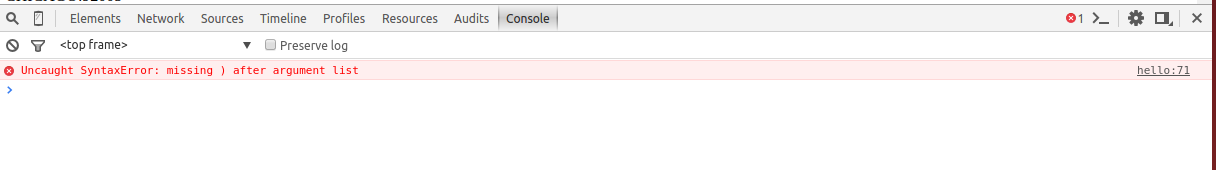
<script></script> я пытаюсь обратиться к этим данным , то в консоли браузера получаю ошибку


При том что если я ссылаюсь на int population то все нормально, никаких ошибок нет.
И вот еще когда я информацию публикую сразу в
<p></p> за пределами скрипта, то все нормально.
Очень предположительно что проблема в том что в названии пробел.
Хотя это глупо.