Потому что margin-bottom вашего заголовка без display:inline-block для ссылки отсчитывается не от края желтой заливки, но от края текста этой ссылки (т.к. элемент строчный). А при inline-block просчет ведется уже от края вашей заливки, т.к. элемент превратился в блочный.
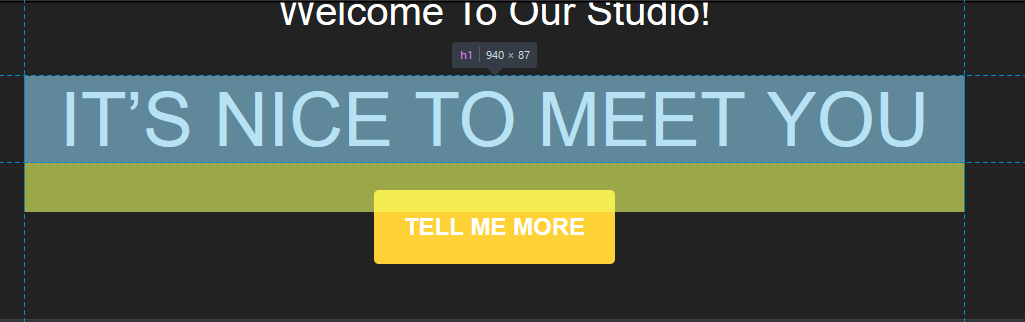
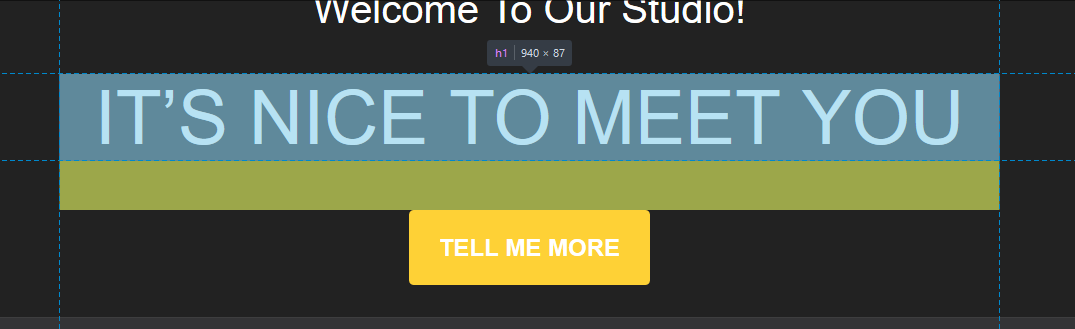
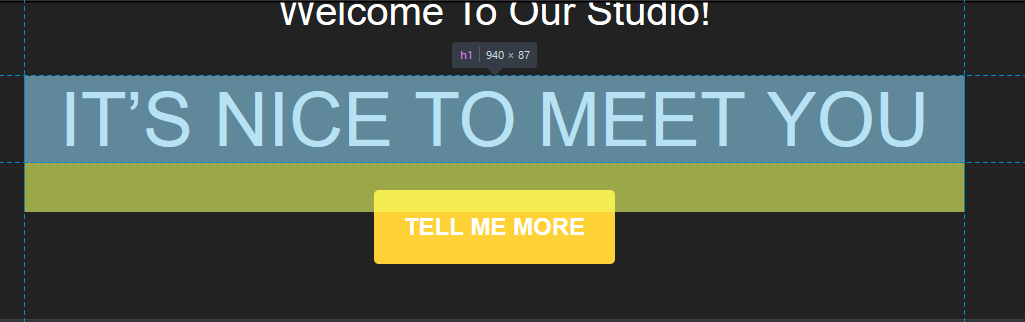
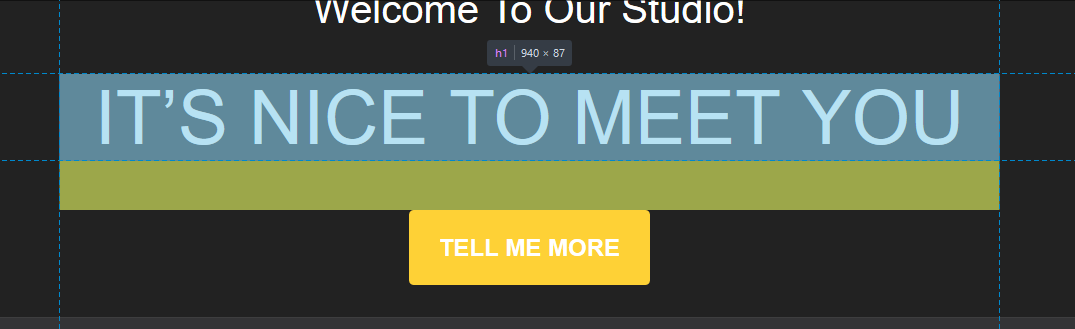
Элементарно проверяется инспектором:
с inline-block:

Без инлайн-блока: