Здравствуйте, уважаемые веб-разработчики.
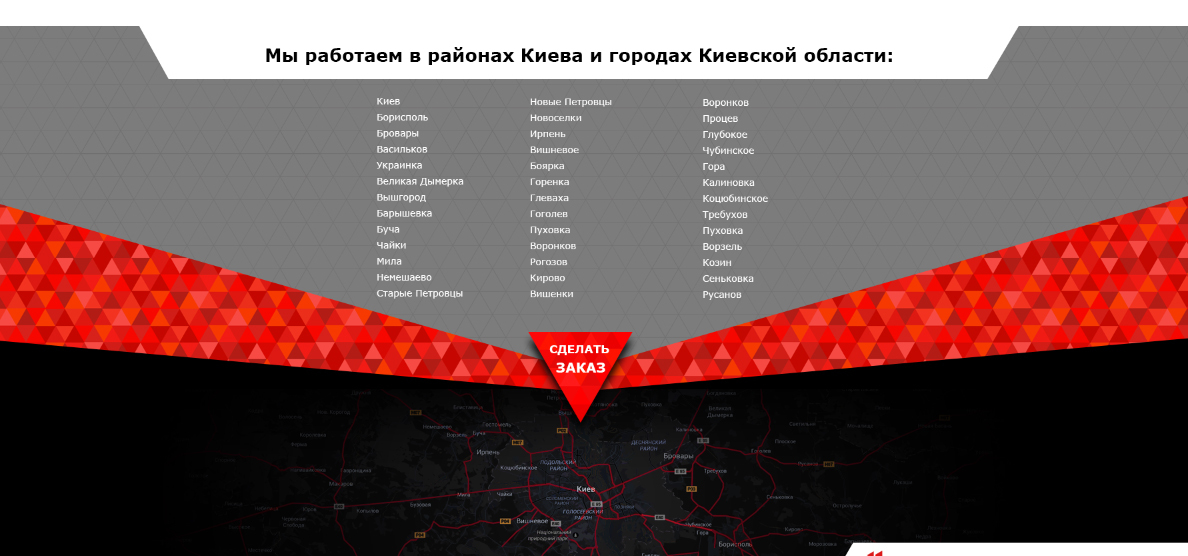
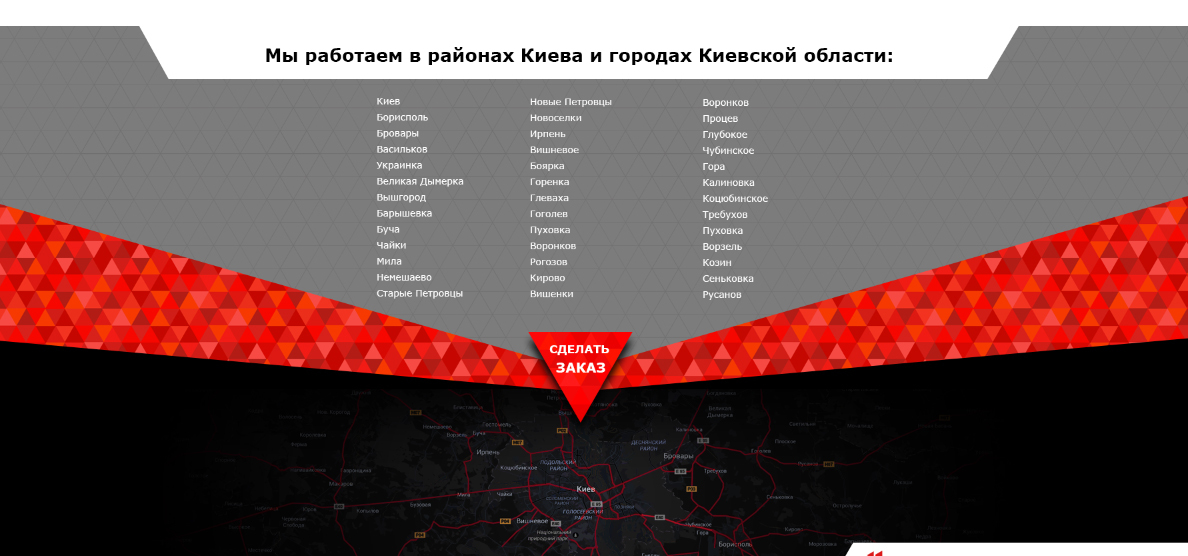
Подскажите, как бы вы сверстали такие элементы на сайте?

А конкретнее, как правильно верстать такие наклонные элементы? Не охота мучатся с отрицательными марджинами и абсолютным позиционированием. Есть ли какое-либо современное решение?