Доброе время суток у меня возникла проблема с выводом через директиву ng-repeat данных в виде таблицы.
Html
<table class="table">
<caption></caption>
<thead>
<tr>
<th>№</th>
<th>Name</th>
<th>Age</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in items">
<!--<td>{{user.id}}</td>-->
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<div class="btn-group" role="group">
<button class="btn btn-primary btn-sm" ng-click="eEdit(item)"><i
class="fa fa-pencil-square-o"></i> Edit
</button>
<button type="button" class="btn btn-danger btn-sm" ng-click="eDelete(item)"><i
class="fa fa-trash-o fa-sm"></i> Delete
</button>
</div>
</td>
</tr>
</tbody>
</table>
controller.js
'use strict';
angular.module('prApp')
.controller('efKpPdController', ['$scope', '$http', function ($scope, $http ) {
$http.defaults.headers.common['Content-Type'] = 'application/json; charset=utf-8';
$http.defaults.headers.common['Accept'] = 'application/json; charset=utf-8';
$http.post('http://symfonyapi.dev/web/app.php/show')
.success(function(data){
var items = data.items;
$scope.items = data.items;
console.log('success');
console.log(data);
})
.error(function(data){
console.log('error')
});
}]);
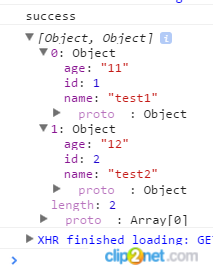
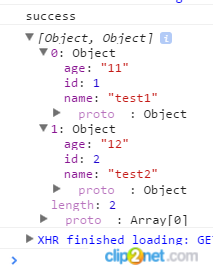
Массив такого вида получаю

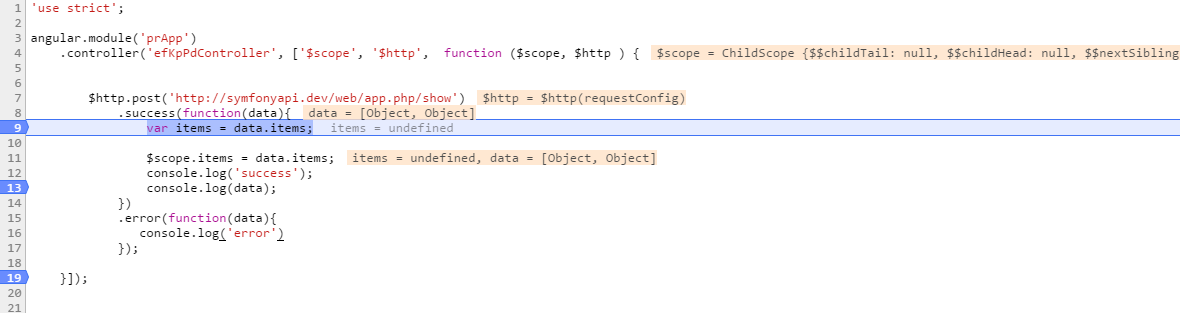
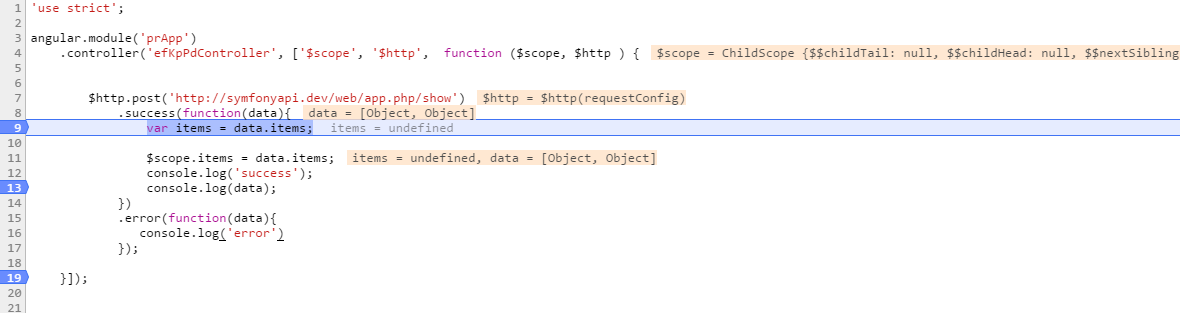
Скрин от файр бага я не могу понять почему он не присваивает значение

Так же обратил внимание, что происходит дублирование данных, Спасибо за помощь.