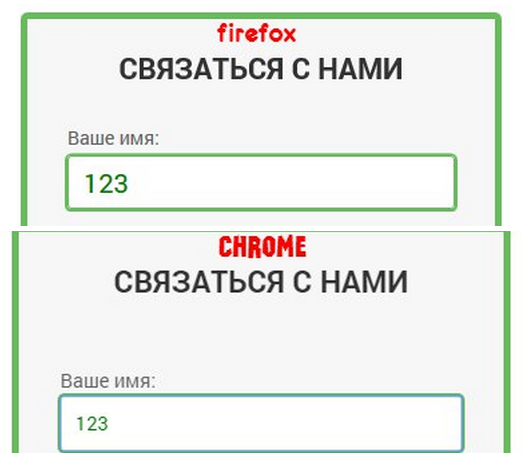
 :focus стоит в input, но цвета в разных браузерах - разные.
:focus стоит в input, но цвета в разных браузерах - разные.$green-color: #67bc5c;
&:focus {
box-shadow: $green-color 0 0 0 2px;
border-radius: 3px;
border-color: $green-color;
}
box-shadow и outline, добавьте outline:none;