Всем привет. Возникла проблема от расширения страницы и появления прокрутки на ней.
На самом деле на странице действительно есть элементы которые, в принципе, и растягивают страницу. Загвоздка в том, что эти элементы лежат в блоке со свойствами
#block {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
Да, у блока появляется прокрутка, и элементы за пределами этого блока не видны. И да блок находится в пределах окна браузера, но прокрутка внизу все равно есть. Я тут нарисовал как все на деле выглядит.

Где, зеленная рамка - блок; желтые рамки - элементы; желтые пунктирные - не видимые элементы; красная линия - правая граница экрана/окна_браузера; белая область - страница.
На схеме видно, что страница разъехалась из-за элементов.
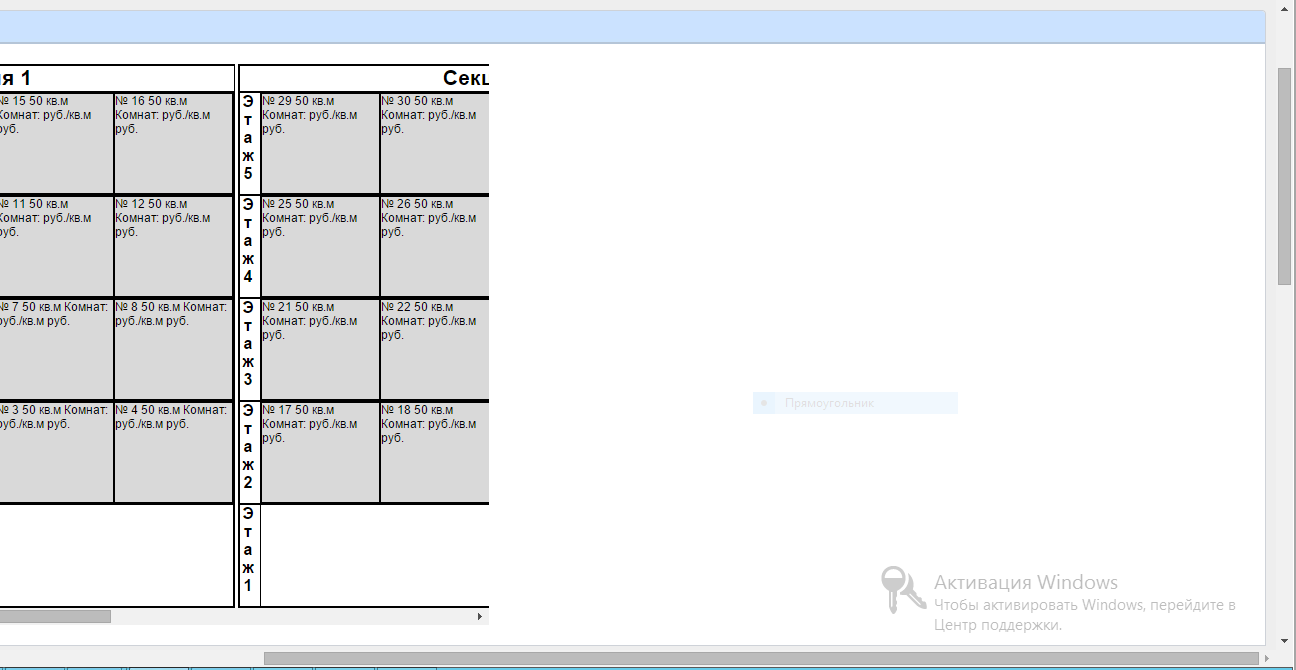
Вот реальные скрины


PS: В
этом примере тоже самое, но только страница не разъезжается.
UPD:
Вот то, с чем я работаю. Тут есть одна не состыковка. Дело в том, что на jsfiddle все работает как надо. Т.е.
полосу прокрутки имеет сам "блок"(#house) в котором находятся элементы(.sector). На исходнике #house тоже имеет прокрутку, но в добавок во всему прокрутку имеет и страница,
будто #house не имеет своих overflow свойств и не скрывает элементы за пределами. К сожалению дать доступ, к странице где это сделано, не могу.