Занялся созданием сайта своей школы, но столкнулся с неожиданной проблемой. Стал верстать панель горизонтальной навигации через
#navigation {
width: 1022;
height: 60px;
background-color: black;
box-shadow: 0 0 10px 4px #8b8b7a;
border-radius: 7px;
margin: auto;
margin-top: 40px;
}
#navigation li {
float: left;
width: 144px;
height: 58px;
background: #73cde8;
border: 1px solid red;
text-align: center;
}
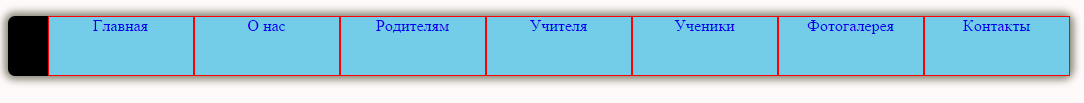
Вроде бы все корректно, но на деле получается нечто такое

Получается, что черный кусочек "ul" слева не существует.
И как его убрать мне в голову не приходит. Надеюсь на вашу помощь.
P.S. Не судите строго