Доброго времени суток. Постепенно осваиваю флексбокс. При верстке макета возникли некоторые вопросы:
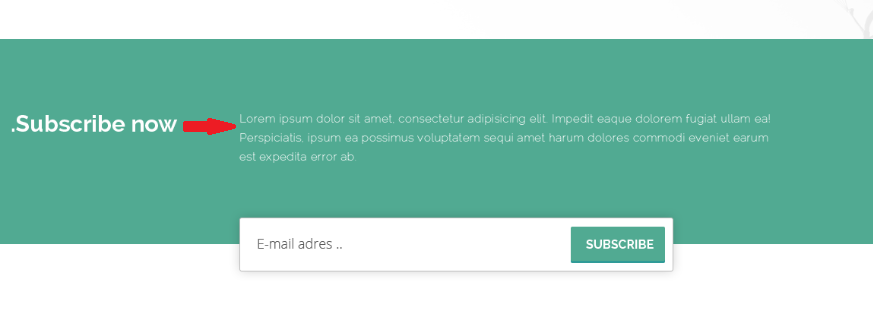
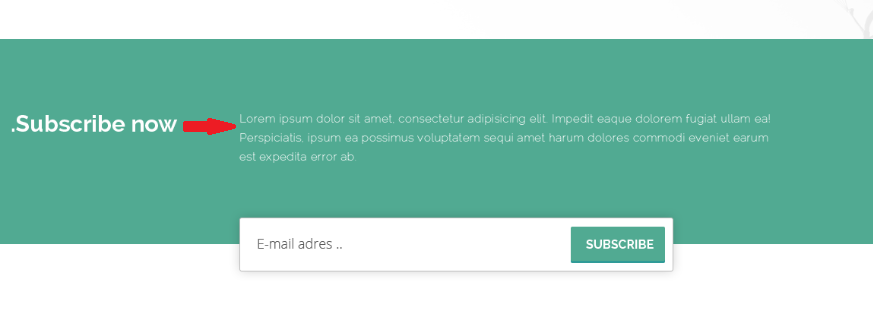
1. Как сверстать данный кусок макета с использованием flex-box, чтобы сохранить данный отступ (красная стрелка) как на макете (и возможно ли вообще управлять расстоянием между элементами flex блока по своему усмотрению?)
2. Каким образом спозиционировать div.input и задать ему ширину, чтобы при уменьшении размера страницы он оставался строго посередине (применил относительное позиционирование, центровка left:50% margin-left: - половина ширины, но при уменьшении вьюпорта блок постепенно уезжает в левую сторону).