Очень понравился вариант чекбокса, сделанный через css стили:
Исходник
Но у меня проект на asp.net, и я не могу использовать просто input, по этому вынужден использовать asp:CheckBox.
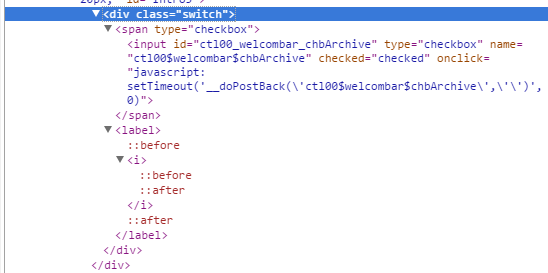
В итоге код страницы получается таким:

А css такой код:
.switch {width: 60px;height: 18px;position: relative;}
.switch label {display: block;width: 100%;height: 100%;position: relative;background: #a5a39d;border-radius: 30px;top: 1px;box-shadow:inset 0 3px 8px 1px rgba(0,0,0,0.2),0 1px 0 rgba(255,255,255,0.5);}
.switch label:after {content: "";position: absolute;z-index: -1;top: 0; right: 0; bottom: 0; left: 0;border-radius: inherit;background: #ccc;background: linear-gradient(#f2f2f2, #ababab);box-shadow: 0 0 1px rgba(0,0,0,0.3),0 1px 1px rgba(0,0,0,0.25);}
.switch label:before {content: "";position: absolute;z-index: -1;top: 0; right: 0; bottom: 0; left: 0;border-radius: inherit;background: #eee; background: linear-gradient(#e5e7e6, #eee);box-shadow: 0 1px 0 rgba(255,255,255,0.5);-webkit-filter: blur(1px);filter: blur(1px);}
.switch label i {display: block;height: 100%;width: 40%;position: absolute;left: 0;top: 0;z-index: 2;border-radius: inherit;background: #b2ac9e; background: linear-gradient(#f7f2f6, #b2ac9e);box-shadow:inset 0 1px 0 white,0 0 2px rgba(0,0,0,0.3),0 1px 1px rgba(0,0,0,0.2);}
.switch label i:after {content: "";position: absolute;left: 15%;top: 25%;width: 70%;height: 50%;background: #d2cbc3;background: linear-gradient(#cbc7bc, #d2cbc3);border-radius: inherit;}
.switch label i:before {content: "off";position: absolute;top: 0;right: -110%;margin-top: -1px;color: #666;color: rgba(0,0,0,0.4);font-style: normal;font-weight: bold;font-family: Helvetica, Arial, sans-serif;font-size: 10px;text-transform: uppercase;text-shadow: 0 1px 0 #bcb8ae, 0 -1px 0 #97958e;}
.switch span {height: 60px;width: 18px;}
.switch span input {bottom: 0;cursor: pointer;height: 100%;left: -1px;opacity: 0;position: absolute;right: 0;top: 0;width: 100%;z-index: 100;}
.switch input[type="checkbox"]:checked+label {background: #9abb82;}
.switch input[type="checkbox"]:checked+label i {left: auto;right: 0;}
.switch input[type="checkbox"]:checked+label i:before {content: "on";right: 120%;color: #82a06a;text-shadow: 0 1px 0 #afcb9b, 0 -1px 0 #6b8659;}
В результате само событие чекбокса срабатывает (т.е. на странице происходят изменения, которые должны происходить), а вот стиль не меняется, стоит в положении "off", т.е. input[type="checkbox"]:checked это событие не отлавливается и соответственно не устанавливаются новые стили.
Может кто сталкивался и может подсказать что к чему?
Буду признателен...
