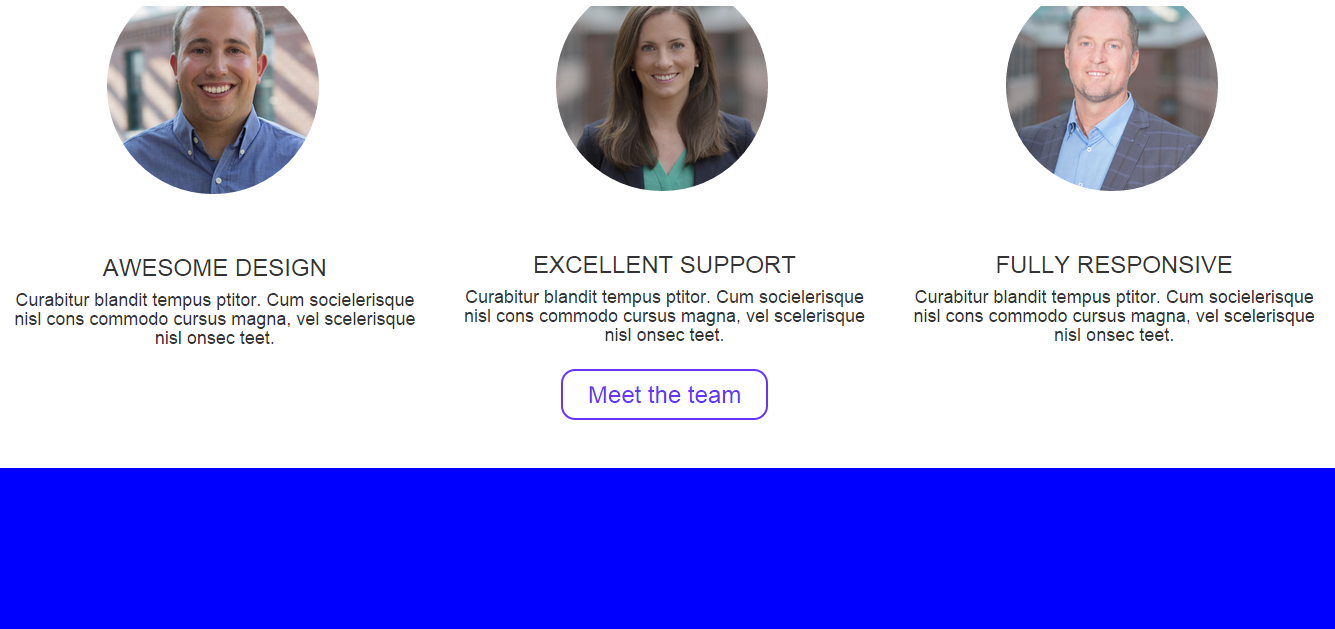
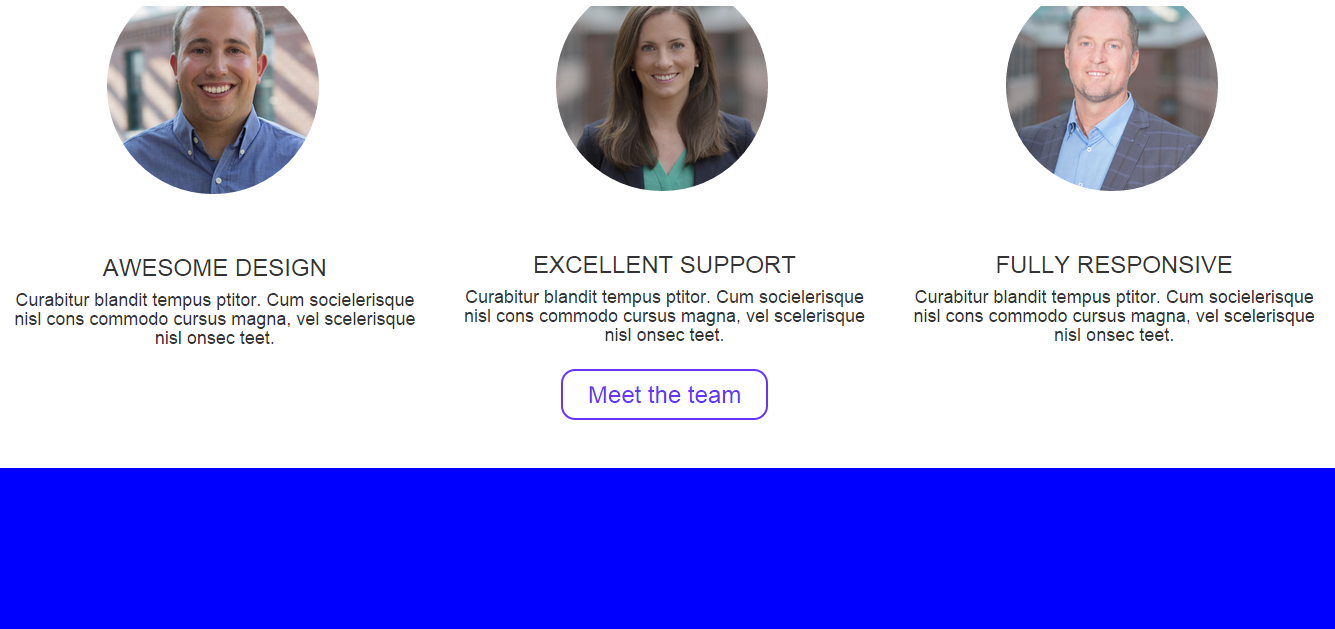
 Использую Bootstrap. Один div на весь экран и второй div синий блок тоже. Здесь показано поведение блоков при большом разрешении (>1200px), на картинке ниже - при маленьком (<768px)
Использую Bootstrap. Один div на весь экран и второй div синий блок тоже. Здесь показано поведение блоков при большом разрешении (>1200px), на картинке ниже - при маленьком (<768px) При уменьшении окна
При уменьшении окна первый div вылазит на второй, как видно на картинке. Как сделать так, чтобы блоки были действительно резиновыми и не вылазили на другие?
jsfiddle.net/tqy7q277
Остальные классы с Bootstrap

 При уменьшении окна первый div вылазит на второй, как видно на картинке. Как сделать так, чтобы блоки были действительно резиновыми и не вылазили на другие?
При уменьшении окна первый div вылазит на второй, как видно на картинке. Как сделать так, чтобы блоки были действительно резиновыми и не вылазили на другие?