Здравствуйте, являюсь новичком во всём(фиксированная вёрстка, адаптивная, семантическая и тд).
Делаю свой скромный сайт(адаптивный и тд)
Возникла небольшая проблема, не хотелось бы прибегать к возможным костылям.
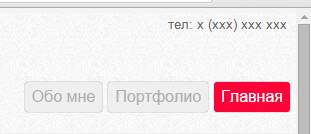
Нужно чтобы текст номера и небольшое меню, визуально одинаково прижимались к краю экрана шириной от 968px до 1280px, что и было сделано применением float:right на меню, но оно перевернулось.
Главная должно быть первым, портфолио вторым и тд.
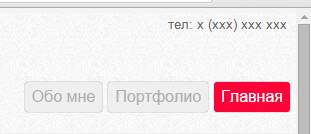
Как безболезненно сохранить текущий результат прижимания к краю и вернуть правильный порядок меню ?
P.S 100% Решение
"
Дмитрий Новиков @dmitriy_novikov
Занимаюсь web-разработкой с 2010г.
Уберите у .container-main-style свойство "float:right", а у header nav добавьте "text-align:right". И все.
У вас ведь inline-block используется, зачем вам это обтекание."
И мой небольшой фикс: "До 968px c text-align:right; немного некрасивое стало меню, но применение text-align:justify; в media (max-width:968px) header nav всё исправило!"

<header>
<div class="head__img">
<img src="img/Logo.png" alt="logo">
</div>
<div class="head__number-phone">
<div>тел: x (xxx) xxx xxx</div>
</div>
<nav>
<a class="container-main-style" href="index.html">Главная</a>
<a class="container-main-style" href="portfolio.html">Портфолио</a>
<a class="container-main-style" href="about.html">Обо мне</a>
</nav>
</header>
header{
width:100%;
height:120px;
display:inline-block;
}
.head__img{
width:50%;
padding-left:3.5%;
padding-top:20px;
display:inline-block;
}
@media (max-width:968px){
.head__img{
width:10%;
float:left;
margin-top:25px;
}
}
.head__number-phone{
float:right;
width:30%;
}
@media (max-width:968px){
.head__number-phone{
float:left;
width:65%;
}
}
@media (max-width:968px){
.head__number-phone{
margin-left:-37%;
}
}
.head__number-phone div{
color:#666666;
font-size:13px;
padding-top:5px;
float:right;
margin-right:3%;
}
@media (max-width:968px){
.head__number-phone div{
padding-left:41%;
font-size:11px;
float:none;
}
}
header nav{
width:30%;
float:right;
padding-top:0px;
margin:0;
padding:0px;
text-decoration:none;
}
@media (max-width:968px){
header nav{
width:97px;
margin-top:-5px;
padding-left:26%;
position:relative;
}
}
@media (min-width:1280px){
header nav{
width:30%;
}
}
header nav A:hover{
background-color:#FF0238;
border:1px solid #FF0238;
color:white;
}
header nav A:nth-child(1){
background-color:#FF0238;
border:1px solid #FF0238;
color:white;
}
.container-main-style{
display:inline-block;
float:right;
margin-right:2%;
border:1px solid #efefef;
border-radius:3px;
padding:6px;
color:#aeaeae;
background-color:#efefef;
box-shadow: 0 0 1px rgba(0,0,0,0.4);
}
@media (max-width:968px){
.container-main-style{
display:block;
margin-top:10px;
float:none;
}
}