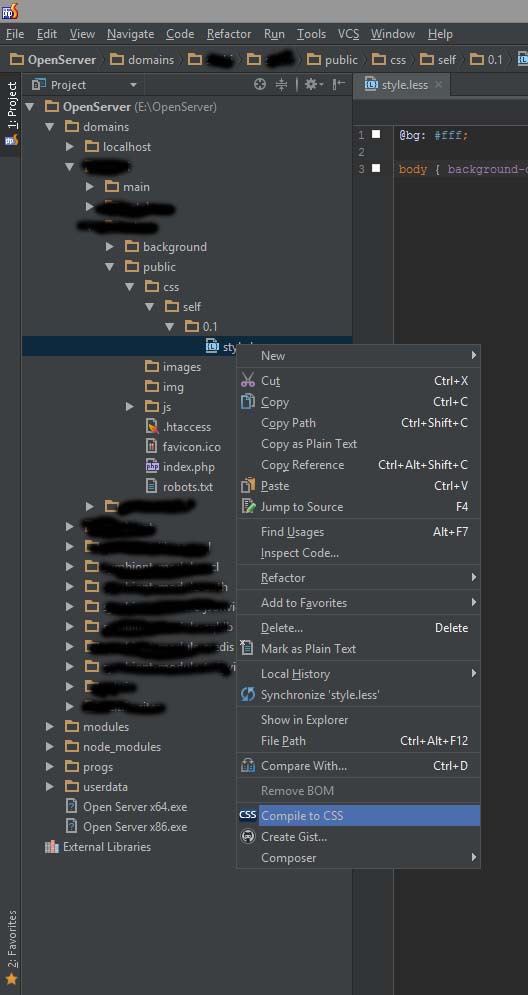
PhpShtorm при попытке скомпилировать из LESS-файла CSS выдает сообщение об ошибке:
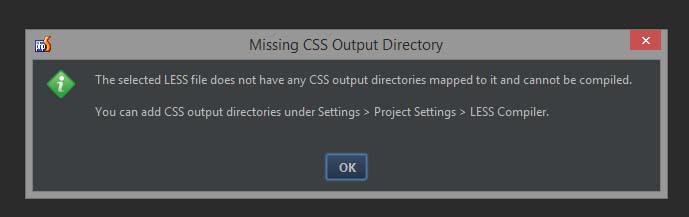
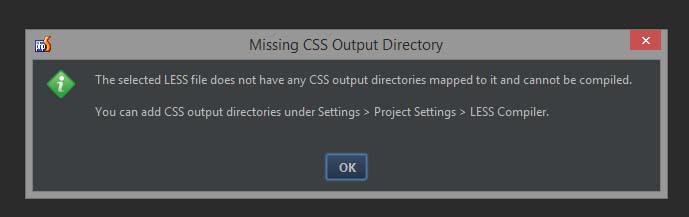
The selected LESS file does not have any CSS output directories mapped to it and cannot be compiled.
You can add CSS output directories under Settings > Project Settings > LESS Compiler.
В PhpShtorm 9 вообще нет пункта Project Settings в File > Settings. Операционная система под которой осуществляется сие действие - Windows 8.1. Кто-то сталкивался с подобной проблемой?
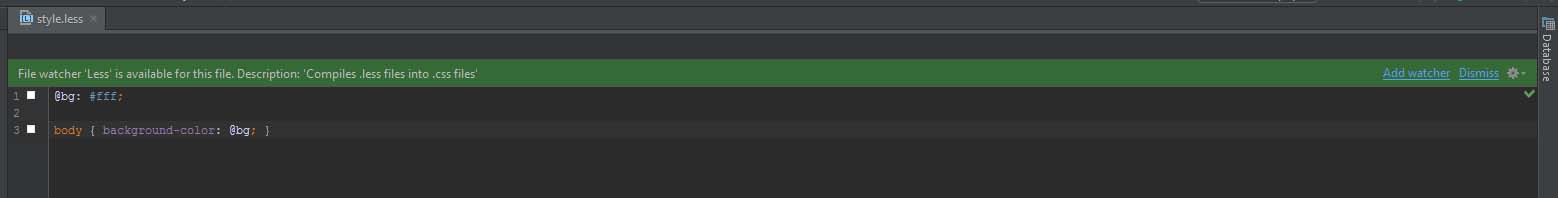
1) После установки плагина (через File > Settings > Plugins > Browse Repositories) открыв less-файл видим запрос на добавление вотчера

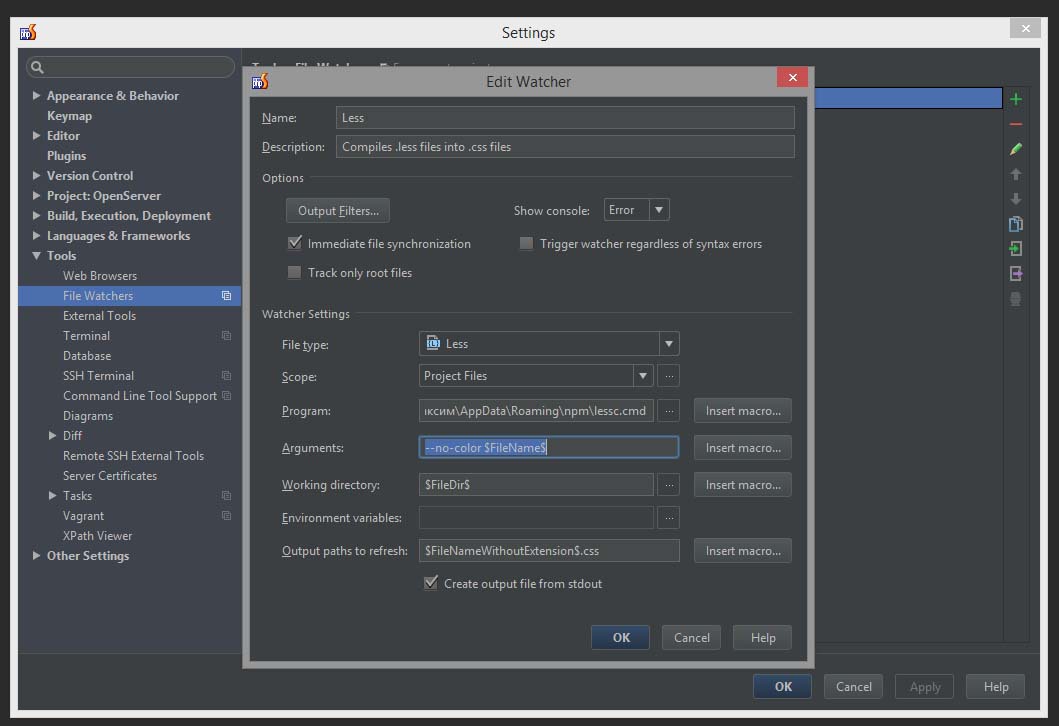
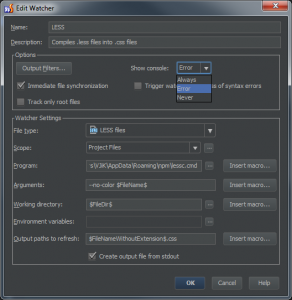
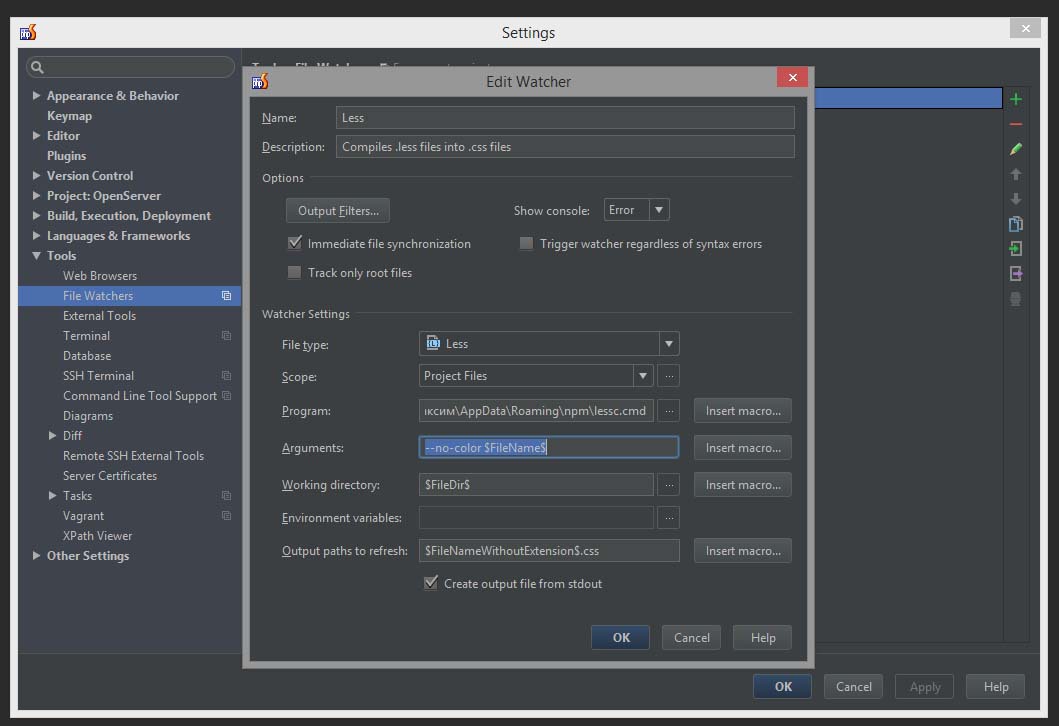
2) Настраиваем File Watcher

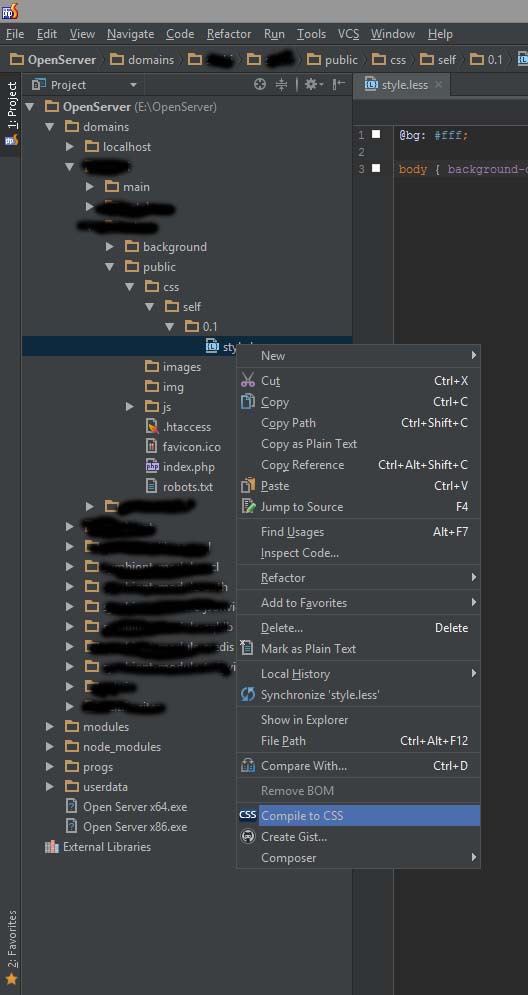
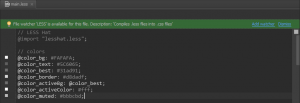
3) Попытка компиляции

4) Ошибка

5) Вот плагин, который используется - LESS CSS Compiler