

<table class="order-table" cellpadding="0" cellspacing="0">
<tr>
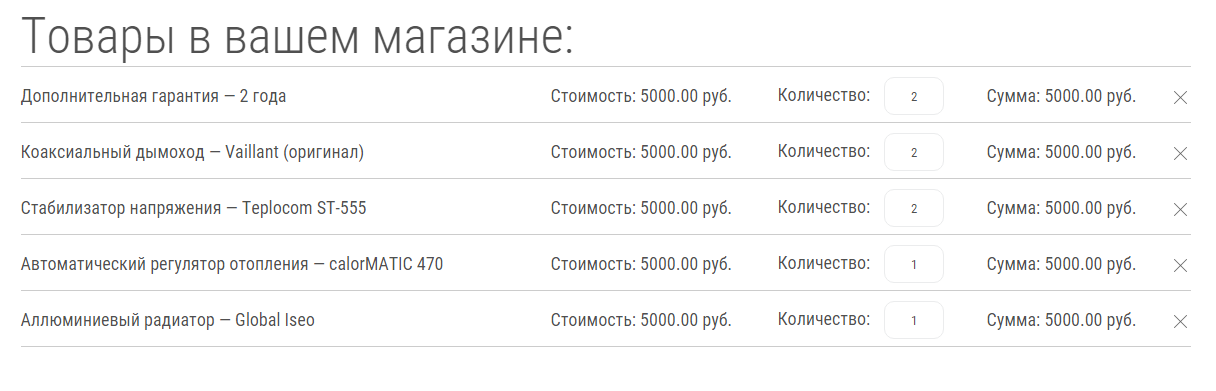
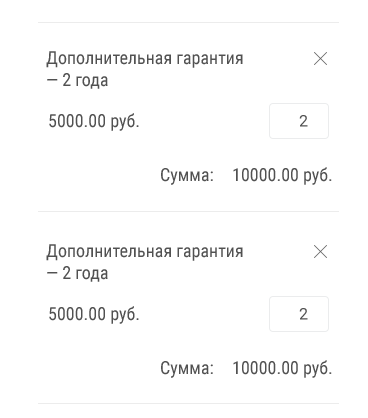
<td>Дополнительная гарантия — 2 года</td>
<td>Стоимость: 5000.00 руб.</td>
<td>Количество: <input type="text" class="count-input" value="2"></td>
<td>Сумма: 5000.00 руб.</td>
<td><span class="close-ico1"></span></td>
</tr>