Доброго утра.
Столкнулся с проблемой, и хотением заказчика.
Есть
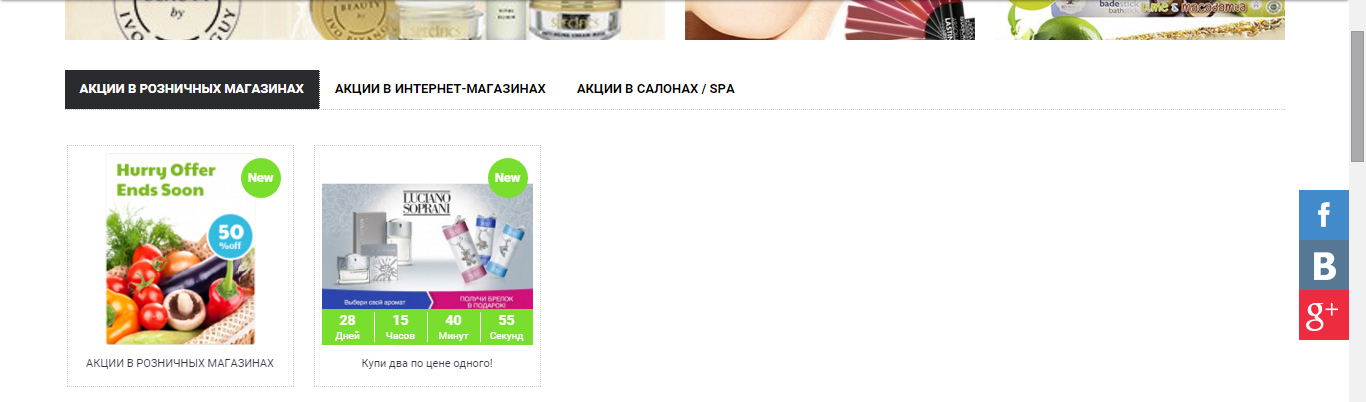
сайт.
Если прокрутите чуть вниз, то увидите "АКЦИИ В РОЗНИЧНЫХ МАГАЗИНАХ" "АКЦИИ В ИНТЕРНЕТ-МАГАЗИНАХ" "АКЦИИ В САЛОНАХ / SPA".

Так вот надо сделать так, чтобы при нажатии на "акцию" мы попадали не во внутрь "акции" а в категорию, со всеми акциями.
Под акциями я имею ввиду товар (в Opencart, в этом шаблоне, акции создаются через товар)
Кто знает, как решить вопрос?
-----------
Вот строчка когда отвечающая за отображение и ссылку.
<div id="carousel-<?php echo $module; ?>-<?php echo $index; ?>" class="owl-carousel tab-content box-content">
<?php foreach ($section['items'] as $product) { ?>
<div class="product-grid-item display-<?php echo $this->journal2->settings->get('product_grid_wishlist_icon_display');?> <?php echo $this->journal2->settings->get('product_grid_button_block_button');?> <?php echo $product['classes']; ?>">
<div class="product-wrapper" style="<?php echo $image_bgcolor; ?>">
<?php if (isset($product['thumb'])) { ?>
<div class="image">
<a href="<?php echo $product['href']; ?>" <?php if(isset($product['thumb2']) && $product['thumb2']): ?> class="has-second-image" style="<?php echo $image_border_css; ?>;background: url('<?php echo $product['thumb2']; ?>') no-repeat;" <?php else: echo $image_border_css; endif; ?>>
<img class="lazyOwl first-image" width="<?php echo $image_width; ?>" height="<?php echo $image_height; ?>" src="<?php echo $dummy_image; ?>" data-src="<?php echo $product['thumb']; ?>" title="<?php echo $product['name']; ?>" alt="<?php echo $product['name']; ?>" />
</a>
В данном случае это
<?php echo $product['href']; ?>
Надо заменить
<?php echo $product['href']; ?> на какой-то (?) параметр, который отвечал бы за категорию, в которой находится этот товар.
-----
РЕШЕНО!
Весьма изощренный способ, но действенный.
1. Заходим в carousel-product.tpl или в другой шаблон, в котором у нас идет вывод товаров, и на которые надо поставить ссылки их категорий. меняем значения
<?php echo $product['href']; ?> на
<?php echo $product['description']; ?>
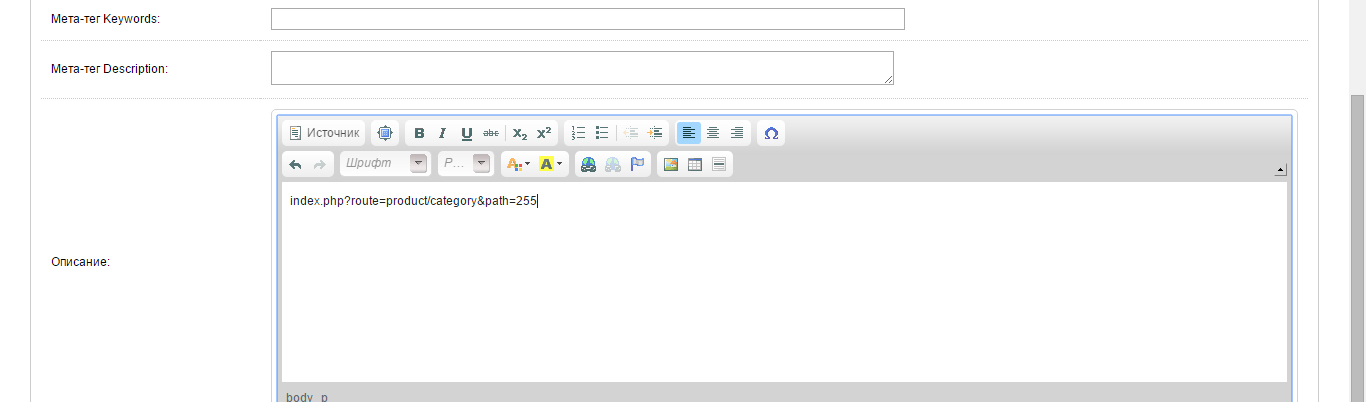
2. т.к. Opencart не дает никаким образом вытянуть ссылку, то делаем сами. В коде мы прописали возможность вывода "дескрипшн" вместо ссылки, то есть переходим в "дескрипшн" нашего товара.

И получаем

---
ИСПРАВЛЕНО 2.0
Меняем
<?php echo $product['href']; ?> на
<?php echo $product['name']; ?>. Меняем title у нашей акции на ссылку.
т.к. в моей задаче не будет подробной страницы акции, а только попадание в категории, то для продвижения этот title особо не играет роли.
----
Решено
На главной странице Карусель содержит в "дескрипшн" две точки ".."
Чтобы их убрать с главной то Надо перейти сюда /catalog/controller/module/ и найти тот модуль который выводится на главной, у меня это journal2_carousel.php