Страница -
dmink.ru/moslest
Подключаю шрифт Helvetica в css:
@font-face {
font-family: 'helvetica';
src: url(../fonts/helveticaneuecyr-thin-webfont-225a74d3a72cff2cab3ba2e4e09c6a92.eot);
src: url(../fonts/helveticaneuecyr-thin-webfont-225a74d3a72cff2cab3ba2e4e09c6a92.eot?#iefix) format("embedded-opentype"), url(/assets/helveticaneuecyr-thin-webfont-352a247161378282dc8600c49be58900.woff) format("woff"), url(/assets/helveticaneuecyr-thin-webfont-f7174e157a920692808eafdce0b34502.ttf) format("truetype"), url(/assets/helveticaneuecyr-thin-webfont-c5242a6f510385cec274da97f4c228b2.svg#helveticaneuecyrthin) format("svg");
font-weight: 100;
font-style: normal
}
Пути правильные, что можно проверить -
dmink.ru/moslest/fonts/helveticaneuecyr-thin-webfo...
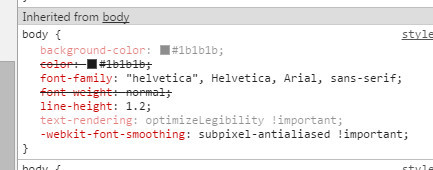
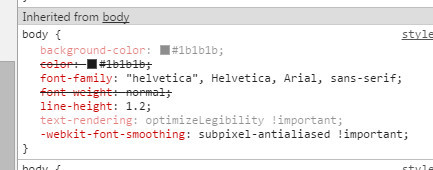
Но шрифт не подключается. Браузер пишет, что Helvetica, а в действительности Arial:

В чём ошибка?