Сегодня я создал вопрос о медиа запросах
Media queries не работают запросы?, думал что-то не правильно делаю, оказалось все не так. Суть заключается в том, что у меня экран с разрешением 1920x1080 и при медиа запросах, например:
media screen and (max-width: 1680px) {
h2 { color: blue }
}
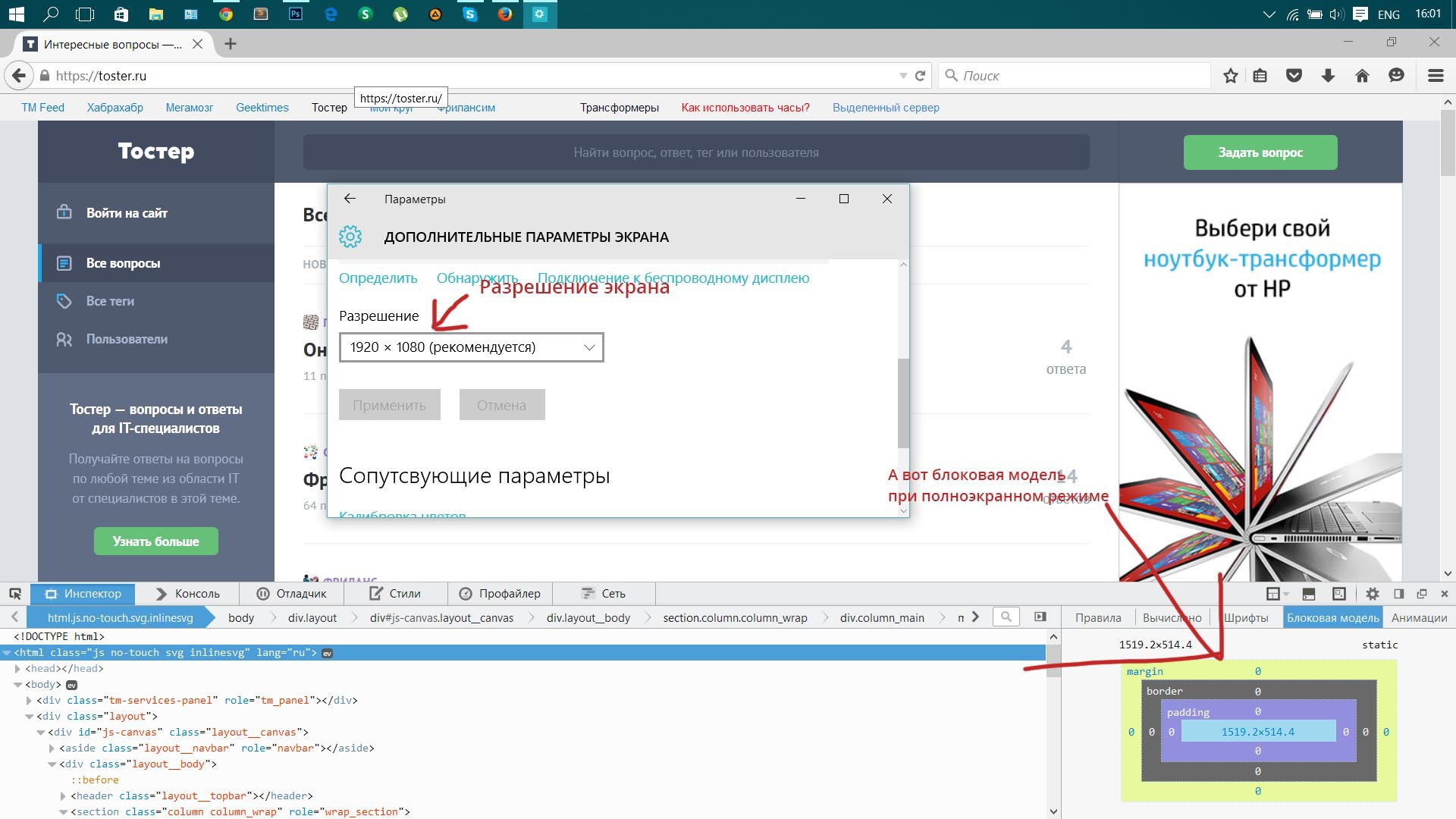
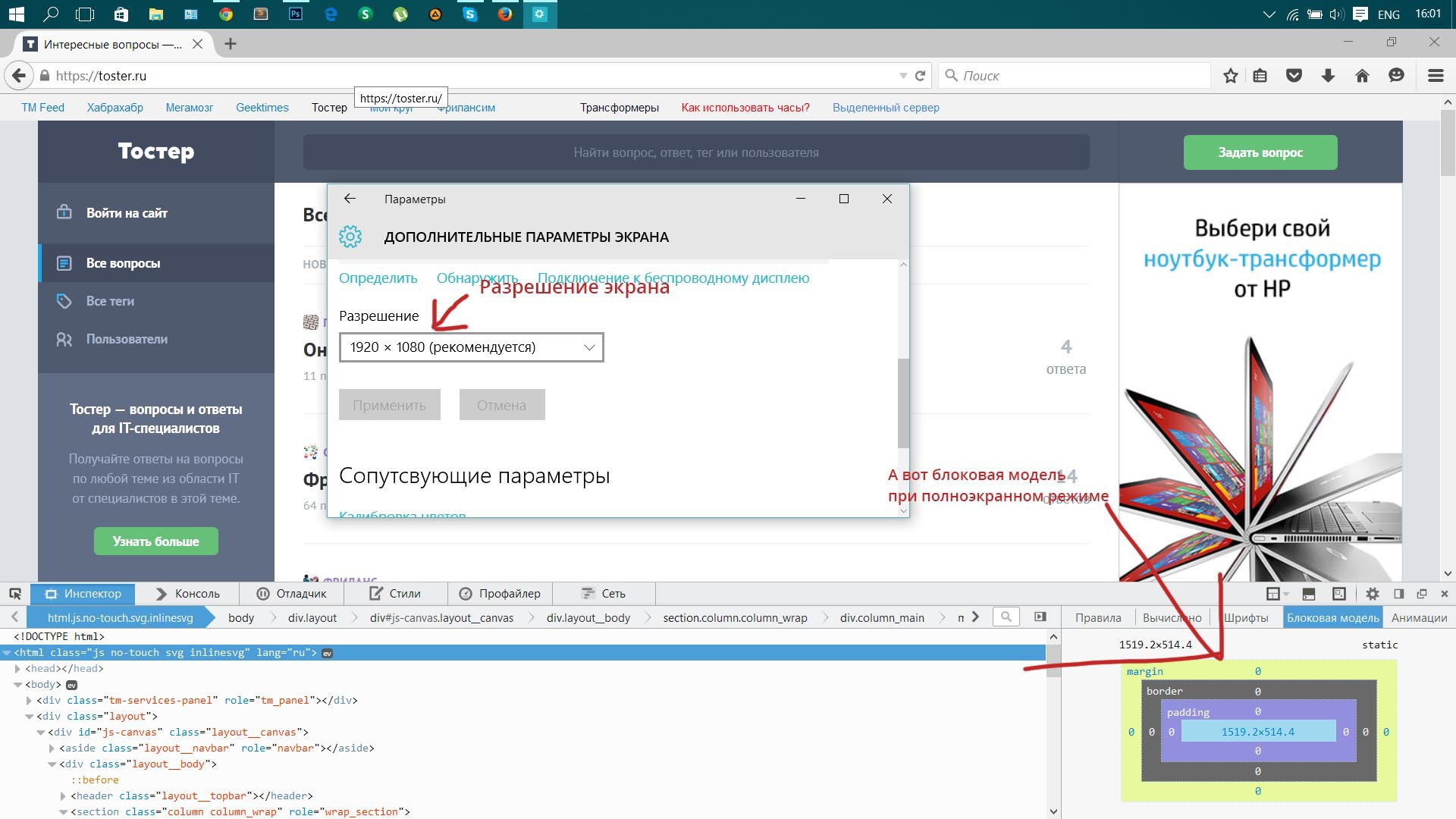
браузерах opera, mozilla, edge отображается все не правильно

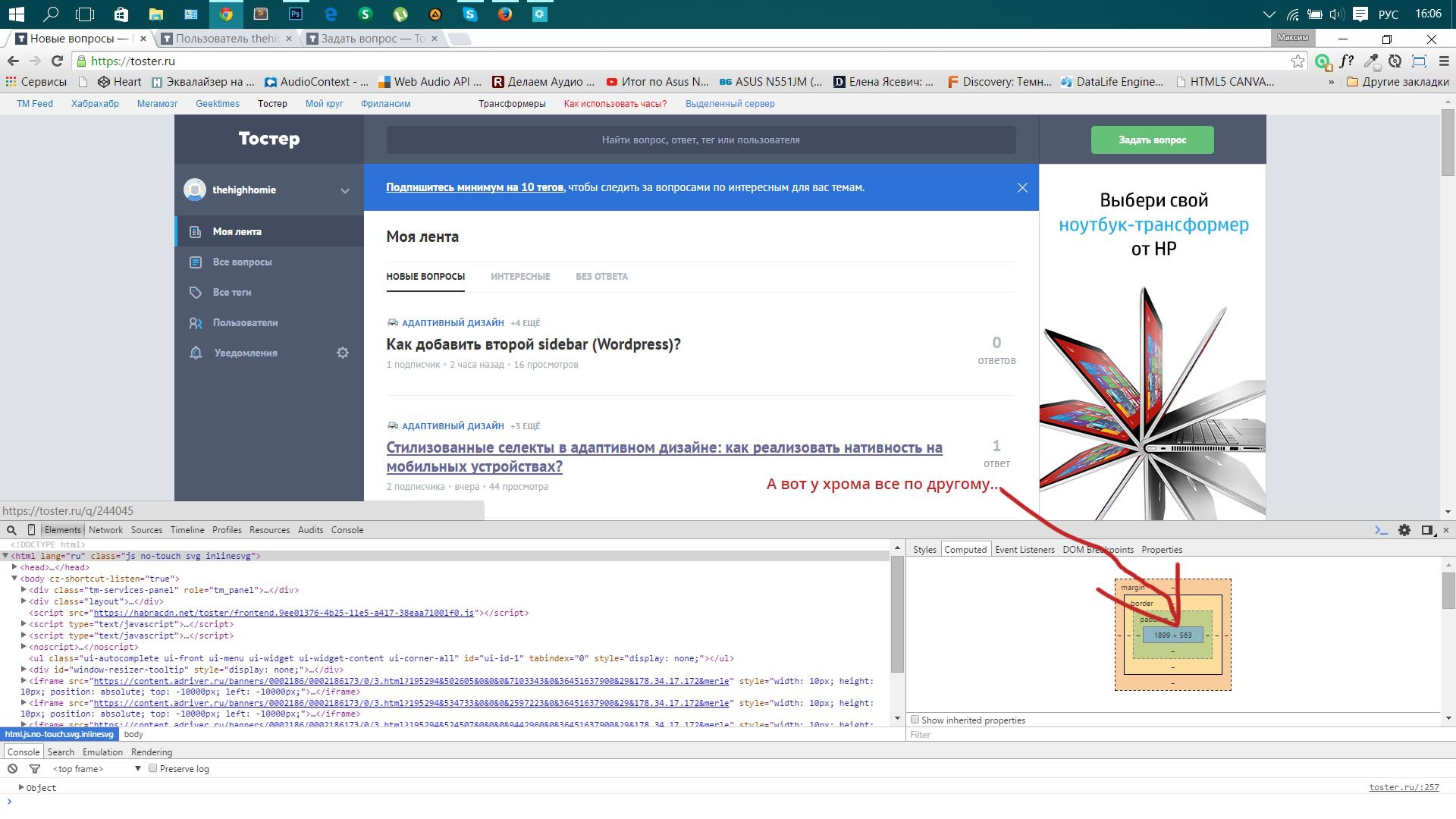
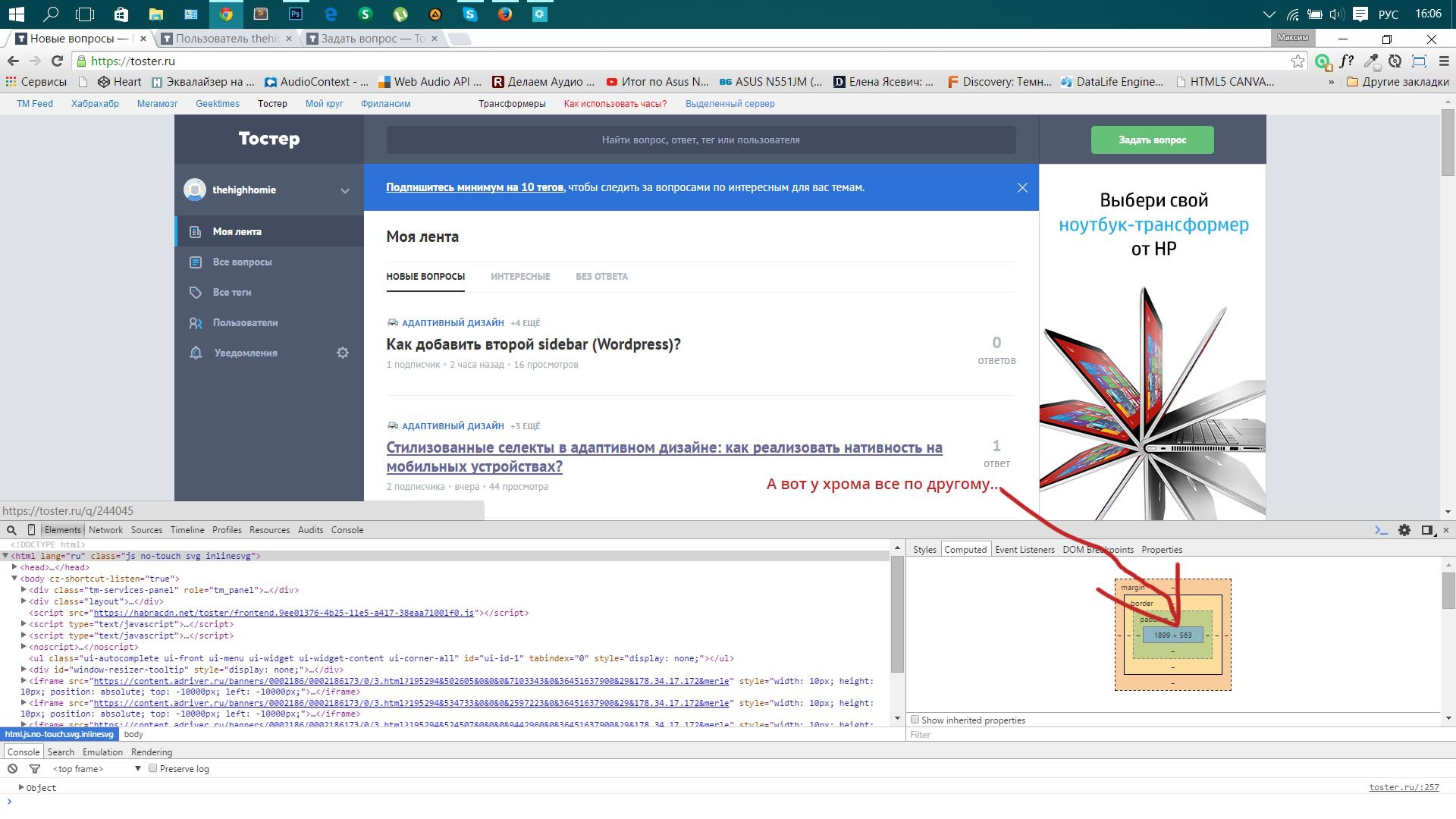
, а в гугле все хрошо

То есть в гугле работает все правильно - от 1680px цвет заголовков h2 становится синим. В остальных же браузерах, в полноэкранном режиме текст сразу становится синим...
Как быть с этой бедой, как писать меди запросы если так все отличается. В мозилле конечно всегда интетфейс крупнее чем в гугле на сколько я помню. Подскажите что за дела и как верстать дизайн при таких делах?

 , а в гугле все хрошо
, а в гугле все хрошо