Здравствуйте. Есть такая проблема. Использую Gulp+Jade+Sass. Сегодня решил установить себе compass. Не знаю как Вам, но по моему от него есть польза, ну или по крайней мере нет вреда. Так вот почитав мануалы, попробовал запилить все это в gulp. Вроде бы получилось, но есть несколько нюансов. Начну с исходников:
Есть вот такой gupp.js файл
var gulp = require('gulp'),
jade = require('gulp-jade'), // Плагин для Jade
livereload = require('gulp-livereload'), // Livereload для Gulp
imagemin = require('gulp-imagemin'), // Минификация изображений
sass = require('gulp-sass'),
connect = require('gulp-connect'),// Сервер
uncss = require('gulp-uncss'),
compass = require('gulp-compass'),
concat = require('gulp-concat'); // Склейка файлов ;
gulp.task('connect', function () {
connect.server({
root: 'public/',
livereload:true
});
});
// Собираем html из Jade
gulp.task('jade', function() {
gulp.src(['app/templates/pages/*.jade', '!app/templates/lib/_*.jade'])
.pipe(jade({
pretty: true
}))
.pipe(gulp.dest('public/')) // Записываем собранные файлы
.pipe(connect.reload()); // даем команду на перезагрузку страницы
});
/* Собираем sass
gulp.task('sass', function(){
gulp.src(['./app/styles/*.sass', '!app/styles/lib/_*.sass'])
.pipe(sass())
.pipe(gulp.dest('public/css/'))
.pipe(connect.reload());
});*/
gulp.task('compass', function() {
gulp.src(['./app/styles/*.sass', '!app/styles/lib/_*.sass'])
.pipe(compass({
config_file: './config.rb',
sass: './app/styles/',
}))
.pipe(gulp.dest('public/css/'))
.pipe(connect.reload());
});
// Собираем JS
gulp.task('js', function() {
gulp.src(['app/scripts/**/*.js', '!./app/scripts/vendor/**/*.js'])
.pipe(concat('main.js')) // Собираем все JS, кроме тех которые находятся в ./assets/js/vendor/**
.pipe(gulp.dest('public/js'))
.pipe(connect.reload()); // даем команду на перезагрузку страницы
});
// Копируем и минимизируем изображения
gulp.task('images', function() {
gulp.src('app/images/**/*')
.pipe(imagemin())
.pipe(gulp.dest('public/img'))
.pipe(connect.reload()); // даем команду на перезагрузку страницы
});
gulp.task('watch', function () {
gulp.watch('app/**/*.jade', ['jade'])
gulp.watch('app/styles/**/*.sass', ['compass'])
gulp.watch('app/images/**/*', ['images'])
gulp.watch('app/scripts/**/*.js', ['js']);
});
gulp.task('default', ['connect', 'jade', 'compass', 'js', 'images', 'watch']);
и config.rb
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
output_style = :compact
relative_assets = true
line_comments = false
preferred_syntax = :sass

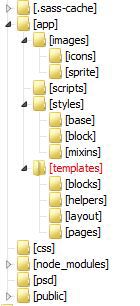
Первый нюанс заключается что создается лишняя папка css c файлом common.css Это можно увидеть по дереву каталогов. Не сложно удалить, но так быть не должно. Вот вопрос как это исправить.
Второй нюанс заключается в том, что после установки компаса, появилось куча плюшек. Но кое что сломалось. А именно, есть файл mixins.sass. Так вот теперь если использовать mixins из него, то выдает вот такую ошибку:

Подскажите как все это организовать и настроить???