Я не имел, в общем-то, опыта разработки на Qt, поэтому чтобы ничего нечаянно не испортить начал с проекта-примера с сайта Qt. Вот сам проект
Image Viewer.
Техническая суть проекта: класс ImageViewer населдует QMainWindow, устанавливает своим «центральным виджетом» зону прокрутки QScrollArea, в которой находится QLabel с картинкой.
Исходный код есть на той же страничке в разделе «Files» сверху.
Проблема заключается в следующем: я хотел выполнять некое рисование поверх отображаемой картинки, но для примера сведём задачу к тому, чтобы просто нарисовать линию.
Вооружившись гуглом, я пришёл к такому варианту:
в файле
imageviewer.h подключаем библотеку для рисования:
#include <QPainter>
и добавляем обработчик события отрисовки в класс:
protected:
void paintEvent(QPaintEvent *);
В
imageviewer.cpp опишем этот обработчик:
void ImageViewer::paintEvent(QPaintEvent * e)
{
QPainter p(this);
p.drawLine(0,0,100,100);
}
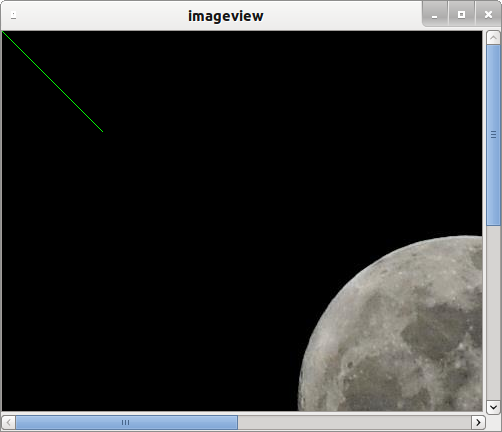
Ожидалось, что в левом верхнем углу появится линия, но… нет.
Мне кажется, что проблема в том, что
scrollArea перекрывает линию, поэтому для эксперимента я закомментировал строку
setCentralWidget(scrollArea);
в методе ImageViewer::ImageViewer(). Линия появилась, но картинка, понятно, перестала отображаться.
Пытался рисовать на
scrollArea, так же безуспешно (картинка есть, линии нет):
void ImageViewer::paintEvent(QPaintEvent * e)
{
QPainter p(scrollArea);
p.drawLine(0,0,100,100);
}
Этот код выдавал в консоль QCreator-а сообщения вида
QPainter::begin: Paint device returned engine == 0, type: 1
Гугление привело к идее рисовать на scrollArea->viewport(), не помогло.
Внимание, вопрос: как сделать то же самое, но правильно?)