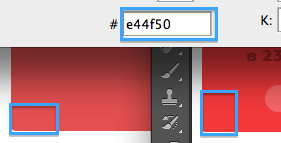
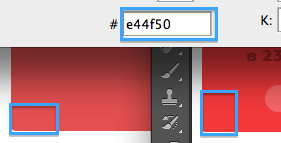
Возникла следующая проблема при верстке — цвета в фотошопе более яркие и насыщенные. Почему так и как с этим жить? :)
Один и тот же цвет, справа фотошоп, слева браузер… Более того, если смотреть сейчас на это же изображение в фотошопе и на данный скриншот, — они заметно отличаются.