<div class="parent">
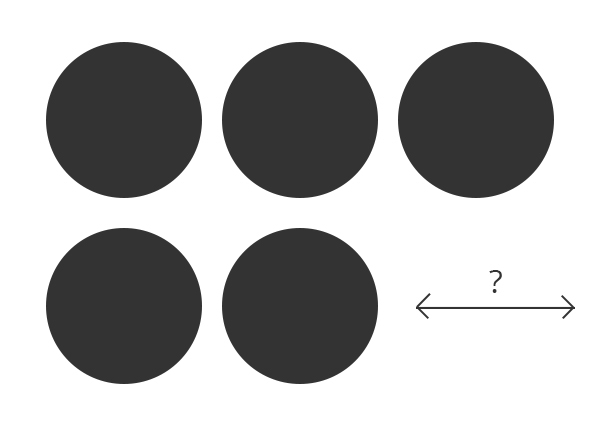
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
.parent {
width: 170px;
text-align: center;
}
.child {
display: inline-block;
width: 50px;
height: 50px;
background: black;
border-radius: 50%;
}
Посмотреть вживую.
Ну или стильный, модный, молодежный
flexbox:
.parent {
width: 170px;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.child {
width: 50px;
height: 50px;
background: black;
border-radius: 50%;
}
Поиграться.