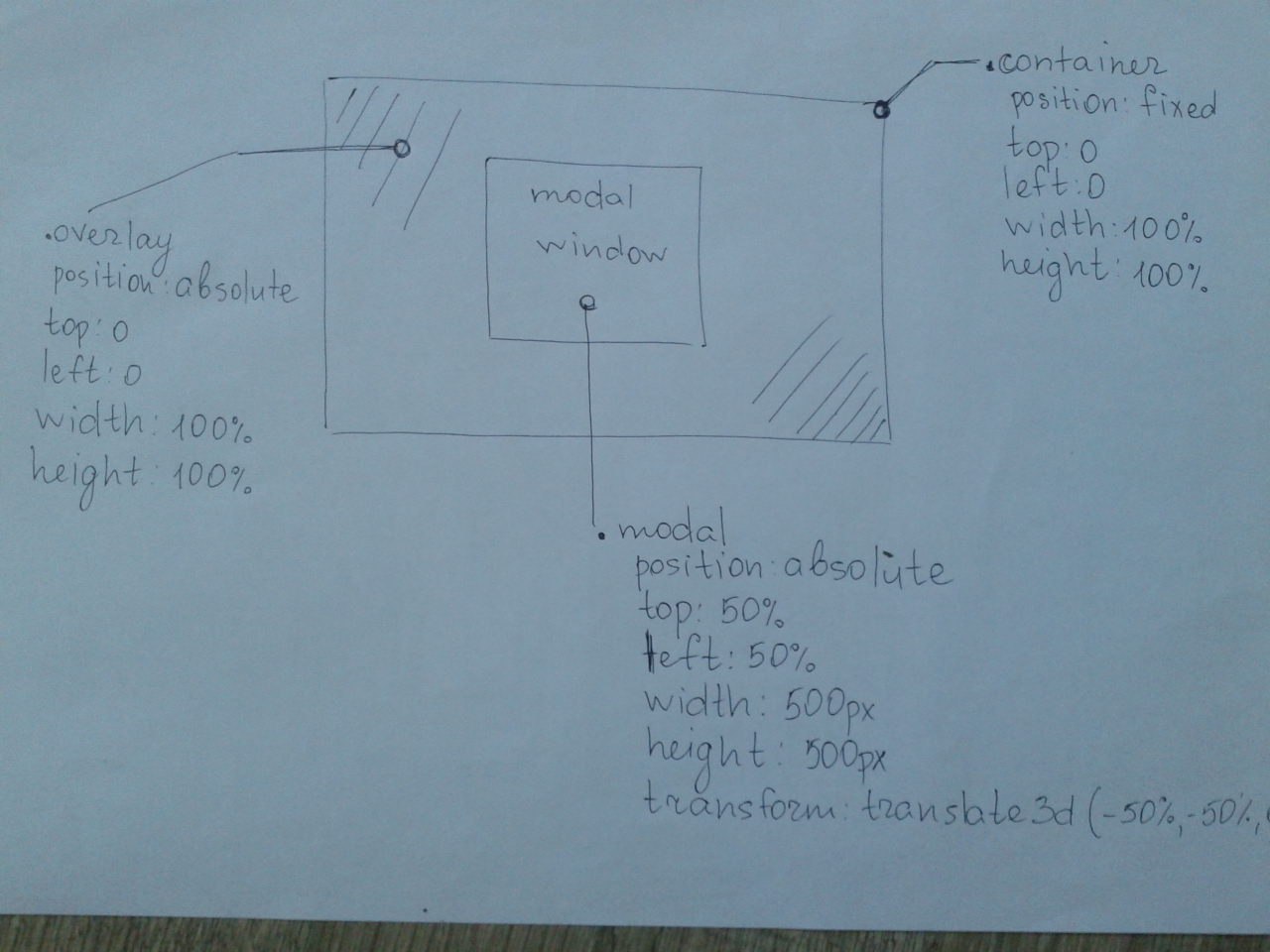
На данный момент у меня имеется такое модальное окно:

, где с помощью несложного скрипта классу .modal добавляется видимость, а затем и подложке .overlay так же. И все бы было хорошо, если бы в данном модальном контейнере содержался какой-те небольшой алерт, форма или кнопка. Но я хочу запихнуть туда много текста и картинок, таким образом, чтобы оно тянулось вниз. Но, очевидно, что когда я элементу .modal задаю высоту не фиксированную, а auto, контейнер то тянется, вот только не влазит в мой вью-порт, а когда я начинаю скролить, то скролится контент под модальным окном, то есть сама страница. Вопрос в том, как это модальное окно проапгрейдить так, чтобы когда контента в нем становилось больше, скрол работал относительно модального окна, а не страницы. Какие изменение провести с внешним контейнером, которые содержит модальное окно, подложкой ну и т.д Всем большое спасибо заранее.
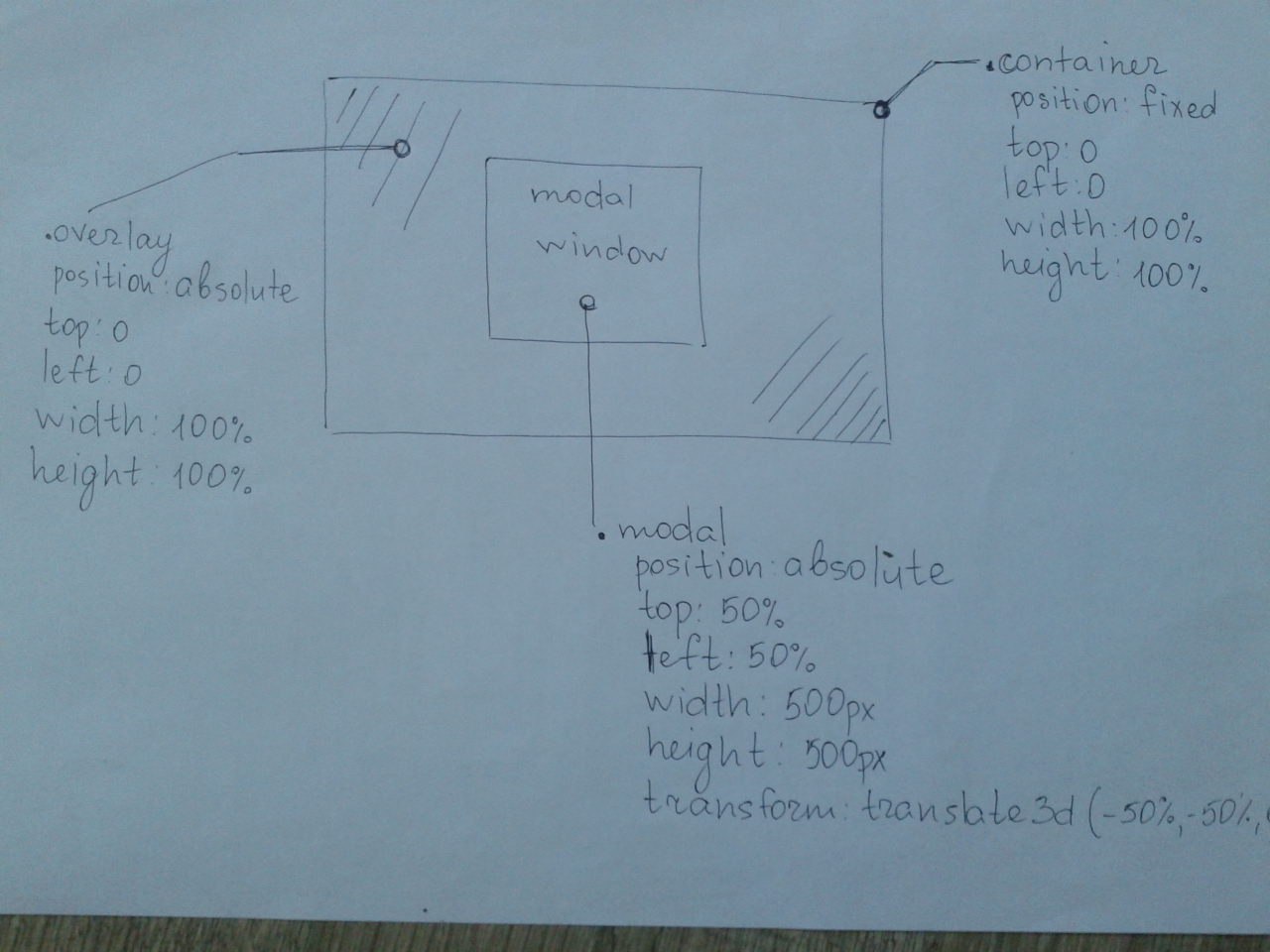
 , где с помощью несложного скрипта классу .modal добавляется видимость, а затем и подложке .overlay так же. И все бы было хорошо, если бы в данном модальном контейнере содержался какой-те небольшой алерт, форма или кнопка. Но я хочу запихнуть туда много текста и картинок, таким образом, чтобы оно тянулось вниз. Но, очевидно, что когда я элементу .modal задаю высоту не фиксированную, а auto, контейнер то тянется, вот только не влазит в мой вью-порт, а когда я начинаю скролить, то скролится контент под модальным окном, то есть сама страница. Вопрос в том, как это модальное окно проапгрейдить так, чтобы когда контента в нем становилось больше, скрол работал относительно модального окна, а не страницы. Какие изменение провести с внешним контейнером, которые содержит модальное окно, подложкой ну и т.д Всем большое спасибо заранее.
, где с помощью несложного скрипта классу .modal добавляется видимость, а затем и подложке .overlay так же. И все бы было хорошо, если бы в данном модальном контейнере содержался какой-те небольшой алерт, форма или кнопка. Но я хочу запихнуть туда много текста и картинок, таким образом, чтобы оно тянулось вниз. Но, очевидно, что когда я элементу .modal задаю высоту не фиксированную, а auto, контейнер то тянется, вот только не влазит в мой вью-порт, а когда я начинаю скролить, то скролится контент под модальным окном, то есть сама страница. Вопрос в том, как это модальное окно проапгрейдить так, чтобы когда контента в нем становилось больше, скрол работал относительно модального окна, а не страницы. Какие изменение провести с внешним контейнером, которые содержит модальное окно, подложкой ну и т.д Всем большое спасибо заранее.