
<div class="row">
<div class="col-md-8">
<div class="row">
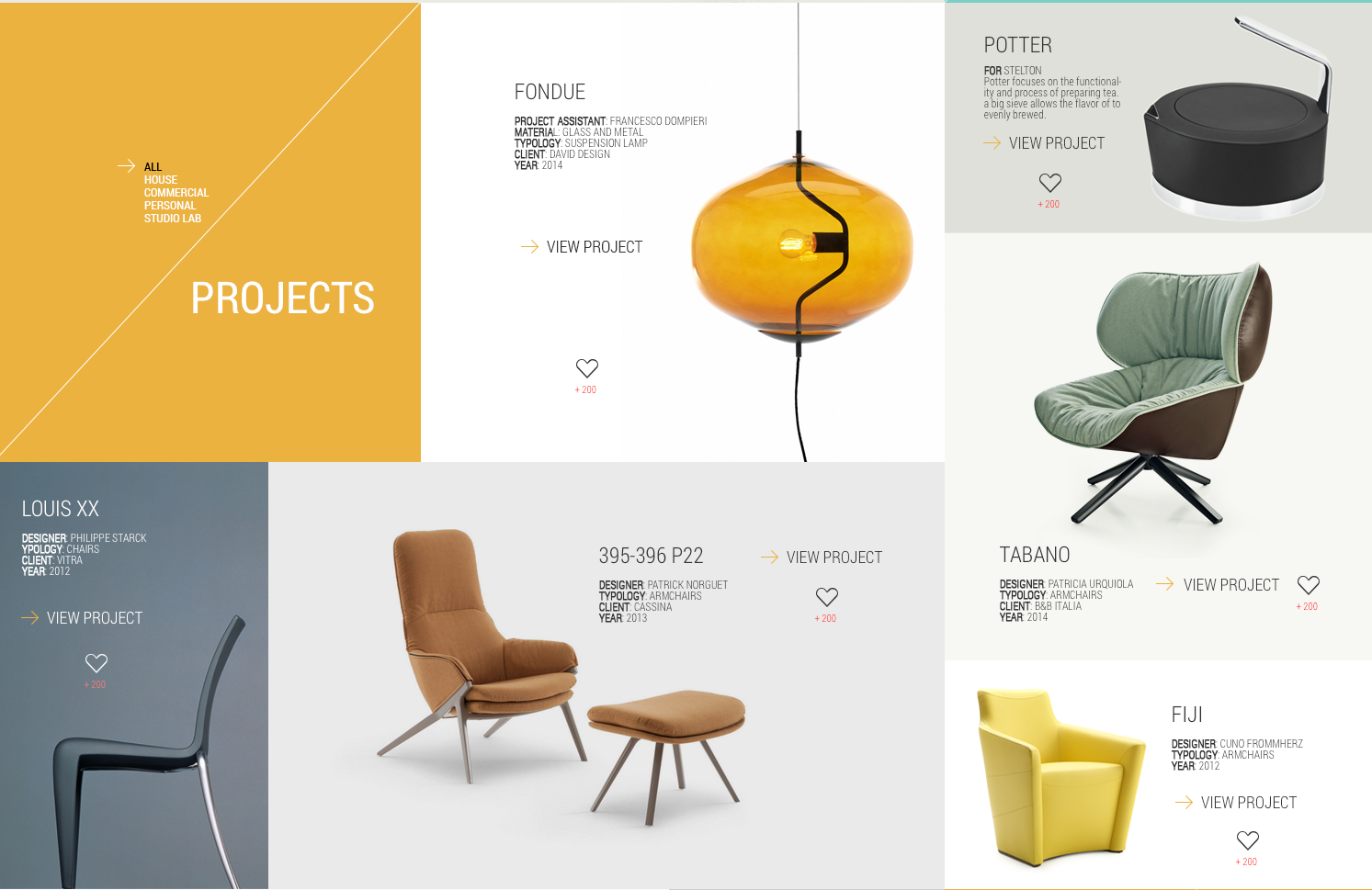
<div class="col-md-6">Projects</div>
<div class="col-md-6">Fondue</div>
</div>
<div class="row">
<div class="col-md-4">Louis XX</div>
<div class="col-md-8">View project</div>
</div>
</div>
<div class="col-md-4">
<div class="col-md-12">Potter</div>
<div class="col-md-12">Tabano</div>
<div class="col-md-12">Fiji</div>
</div>
</div>