Скажу сразу это будет слайдер. На фоне текста картинка. Нужно сделать их резиновыми. Проблема в position: absolute;. Как исправить?
Для начала есть блок:
<div class="container">
<h1>Lorem ipsum dolor sit amet</h1>
<img src="img/slider.jpg" alt="slider">
</div>
с таким css:
.container {
width: 1000px;
max-width: 100%;
background-color: #ccc;
margin: 0 auto;
}
.container img {
max-width: 100%;
}
h1 {
text-align: center;
}
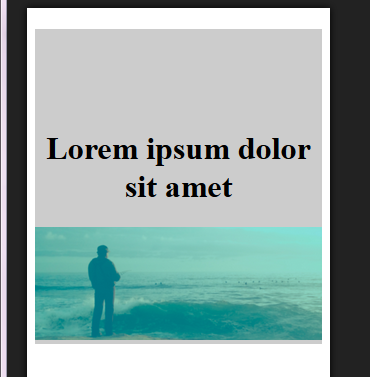
Вот что на выходе:

Все хорошо и текст и картинка благодаря max-width: 100% резиновые. Но текст сверху а фото снизу.
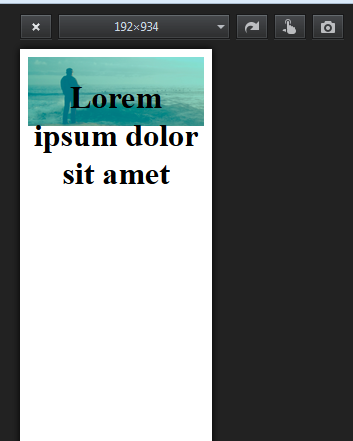
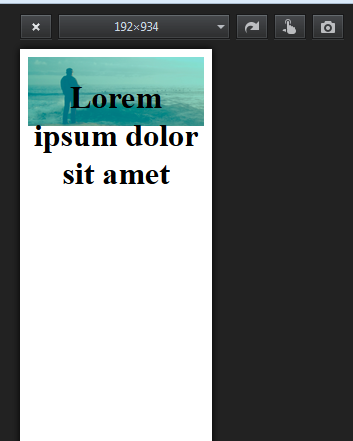
Что бы добиться того чего я хочу я добавляю position: relative; классу .container: и position: absolute; img и h1. Но теперь картника находится сверху а текст снизу и я добавляю z-index: 1; картинке и z-index: 2; тексту.
.container {
width: 1000px;
max-width: 100%;
background-color: #ccc;
margin: 0 auto;
position: relative;
}
.container img {
max-width: 100%;
position: absolute;
z-index: 1;
}
h1 {
text-align: center;
position: absolute;
z-index: 2;
}

Теперь то что мне нужно, визуально. Но есть 2 проблемы. Свойство text-align: center; перестало работать. Почему? И как теперь поставить текст по центру? И теперь при уменьшении текст "вываливается" с контейнера и залазит за фото. Как это исправить?