
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
$success=true;
return $this->redirect(['models/girls']);
} else {
return $this->renderAjax('getForm', [
'model' => $model,
]);
}
}$this->title = 'Login';
$this->params['breadcrumbs'][] = $this->title;
?>
<div = id="signin-title-cont">
<span id="signin-head"><i class="fa fa-sign-in"></i> sign in</span>
<span class="signin-close">x</span>
</div>
<?php $form = ActiveForm::begin([
'id' => 'login-form',
'options' => ['class' => 'signin-form'],
'enableAjaxValidation' => true,
// 'validateOnChange' => true,
// 'validateOnSubmit' => true,
'fieldConfig' =>[
'template' => "{label}\n{input}\n{error}",
]]
); ?>
<?php Yii::$app->view->registerJsFile( //Сдесь регистрирую js файл который должен задерживать сабмит формы и ловить ответ
'lag/frontend/web/assets/login.js',['depends' => 'yii\web\YiiAsset' ]); ?> <!--js файл регистрируеться тту все норм-->
<?= $form->field($model, 'login') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<div class="form-group">
<?= Html::submitButton('Login', ['class' => 'signinbutton', 'name' => 'login-button']) ?>
</div>
<?php ActiveForm::end(); ?>//alert('hi');
$('#login-form').submit(function (e) {
return false;
var form = $(this);
$.ajax({
url: "index.php?r=/site/login",
type: "POST",
data: form.serialize(),
// contentType: "application/json; charset=utf-8",
//dataType: "json",
success: function (result) {
console.log(result);
if (result == 'true') {
alert('true');//$('#my-modal').modal('hide');
}
else {
// var modalContainer = $('.signin-wrap');
var modalBody = $('.signin-wrap');
modalBody.html(result);
}
}
});
});public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
$success=true;
return $this->redirect(['models/girls']);
} else {
return $this->renderPartial('getForm', [
'model' => $model,
]);
}
}
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post())) {
if($model->login()){
return $this->redirect(['models/girls']);
}
else{
echo 2; //////=========Если ошибка, кидаю двойку в аякс
}
} else {
return $this->renderAjax('getForm', [
'model' => $model,
]);
}
}<?php
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Modal;
/* @var $this yii\web\View */
/* @var $form yii\bootstrap\ActiveForm */
/* @var $model \common\models\LoginForm */
/*<!--<?= $form->field($users, 'rememberMe')->checkbox() ?>-->*/
$this->title = 'Login';
$this->params['breadcrumbs'][] = $this->title;
?>
<div = id="signin-title-cont">
<span id="signin-head"><i class="fa fa-sign-in"></i> sign in</span>
<span class="signin-close">x</span>
</div>
<?php $form = ActiveForm::begin([
'id' => 'login-form',
'options' => ['class' => 'signin-form'],
'enableAjaxValidation' => true,
// 'validateOnChange' => true,
// 'validateOnSubmit' => true,
'fieldConfig' =>[
'template' => "{label}\n{input}\n{error}",
]]
);
?>
<!--<?php Yii::$app->view->registerJsFile( //Сдесь регистрирую js файл который должен задерживать сабмит формы и ловить ответ
'lag/frontend/web/assets/login.js',['depends' => 'yii\web\YiiAsset' ]); ?> <!--js файл регистрируеться тту все норм-->
<?= $form->field($model, 'login') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<div class="form-group">
<?= Html::submitButton('Login', ['class' => 'signinbutton', 'name' => 'login-button']) ?>
</div>
<?php ActiveForm::end(); ?>
<?php
///////==================================================code JS to PERFOM ERRORS FROM ACTION/LOGIN========================================================================///////
$script = <<< JS
$('form#login-form').on('beforeSubmit', function(e)
{
var form = $(this);
$.post(
form.attr('action'),
form.serialize()
)
.done(function(result){
if(result == 2){
$('.field-loginform-password').addClass('has-error');
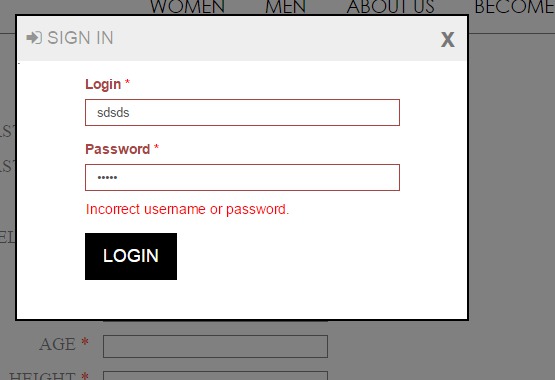
$('.field-loginform-password').append('<p class="help-block help-block-error">Incorrect username or password.</p>');
$('.field-loginform-login').addClass('has-error');
}
});
return false;
});
function signinHide(){
$('.signin').css({'background' : '#fff',
'color' : 'rgba(0,0,0, 0.4)'});
$('.signin-container')
.find('.signin-wrap')
.animate({
marginLeft : '-1000px'}, 500,
function(){
$('.signin-container').css({'display' : 'none'});
});
}
$('.signin-close').bind("click", signinHide);
JS;
$this->registerJs($script);