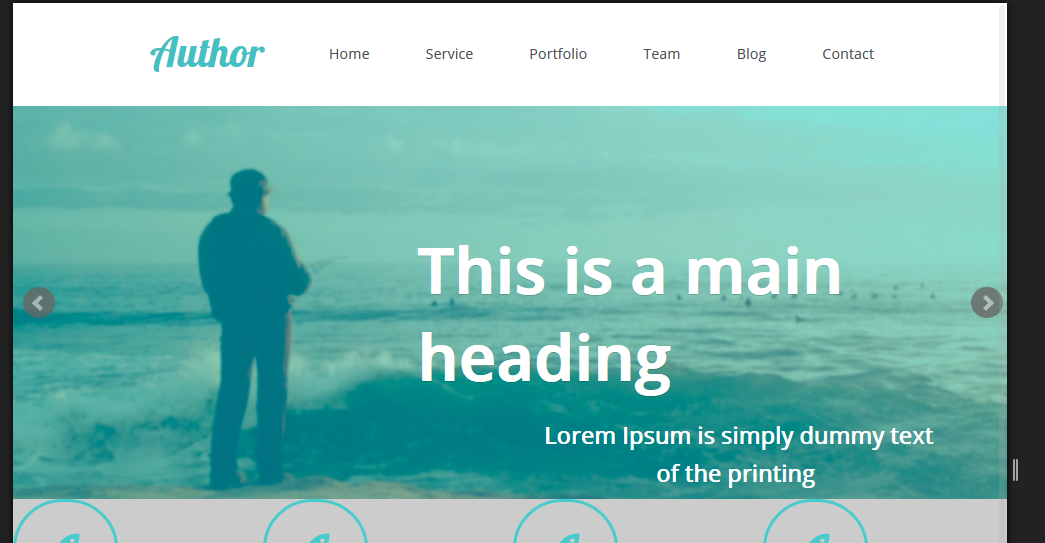
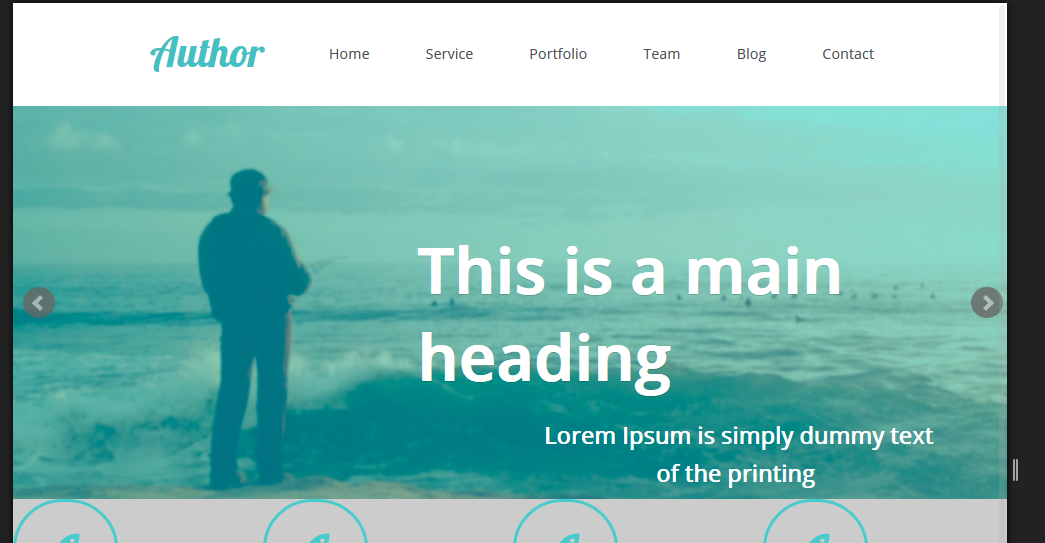
Установил на сайт слайдер bxslider. Если вставить только фотографию то работает, а если еще и текст то он получается снизу картинки, а должно быть на картинке и вместе с картинкой уменьшатся, так как слайдер адаптивный. Как это реализовать?

Вот код:
<ul class="slider">
<li>
<img src="img/slider.jpg" alt="" class="foto">
<h1 >This is a main heading</h1>
<h2 >Lorem Ipsum is simply dummy text<br><span>of the printing</span></h2>
<a href="#" class="button ">Learn More</a>
</li>
</ul>
Вот решил проблему тем что взял текст в:
<div class="container">
<h1 >This is a main heading</h1>
<h2 >Lorem Ipsum is simply dummy text<br><span>of the printing</span></h2>
<a href="#" class="button ">Learn More</a>
</div>
и прописал css:
.slider {
position: relative;
}
.container {
position: absolute;
top: 0px;
}
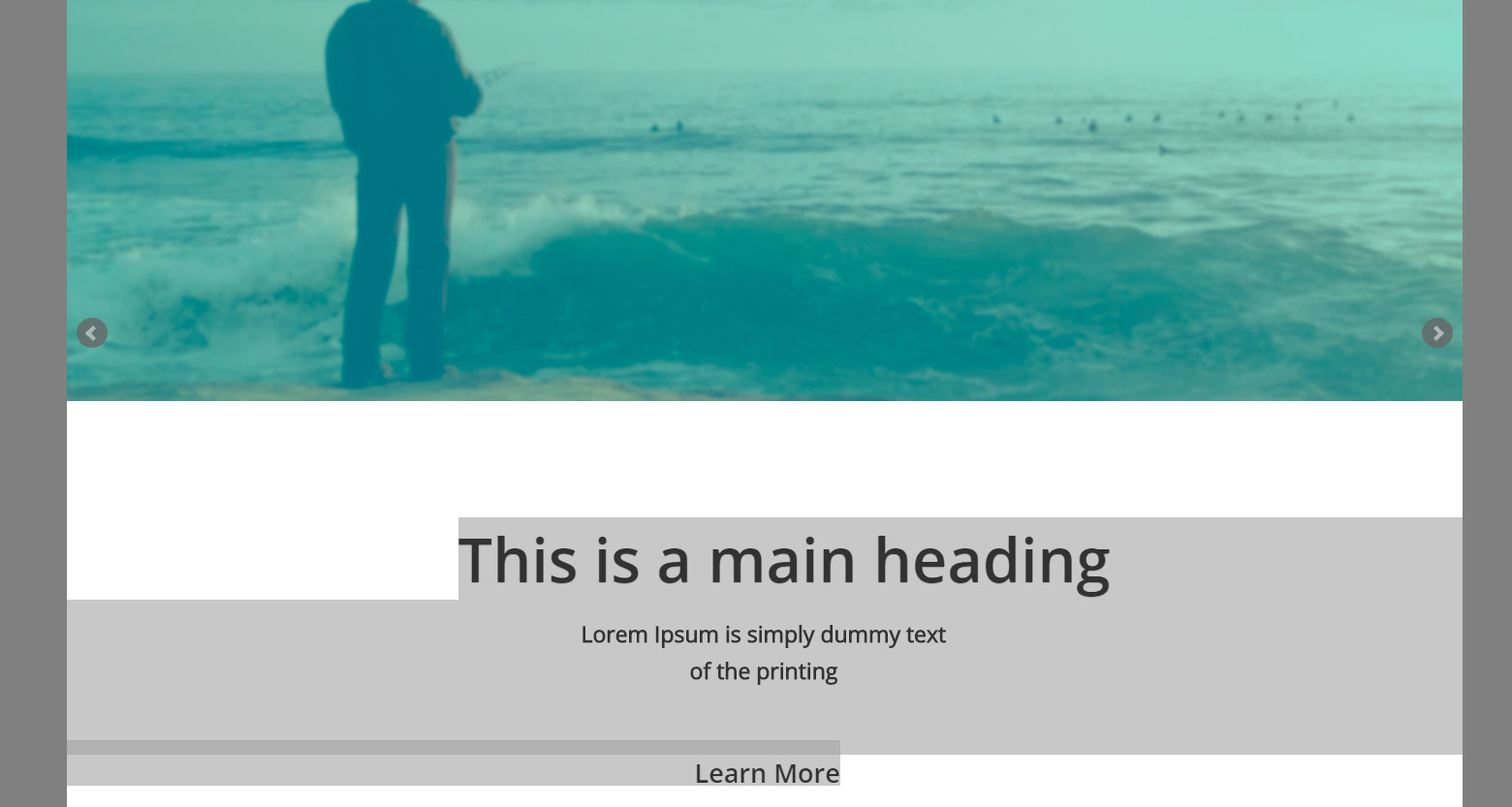
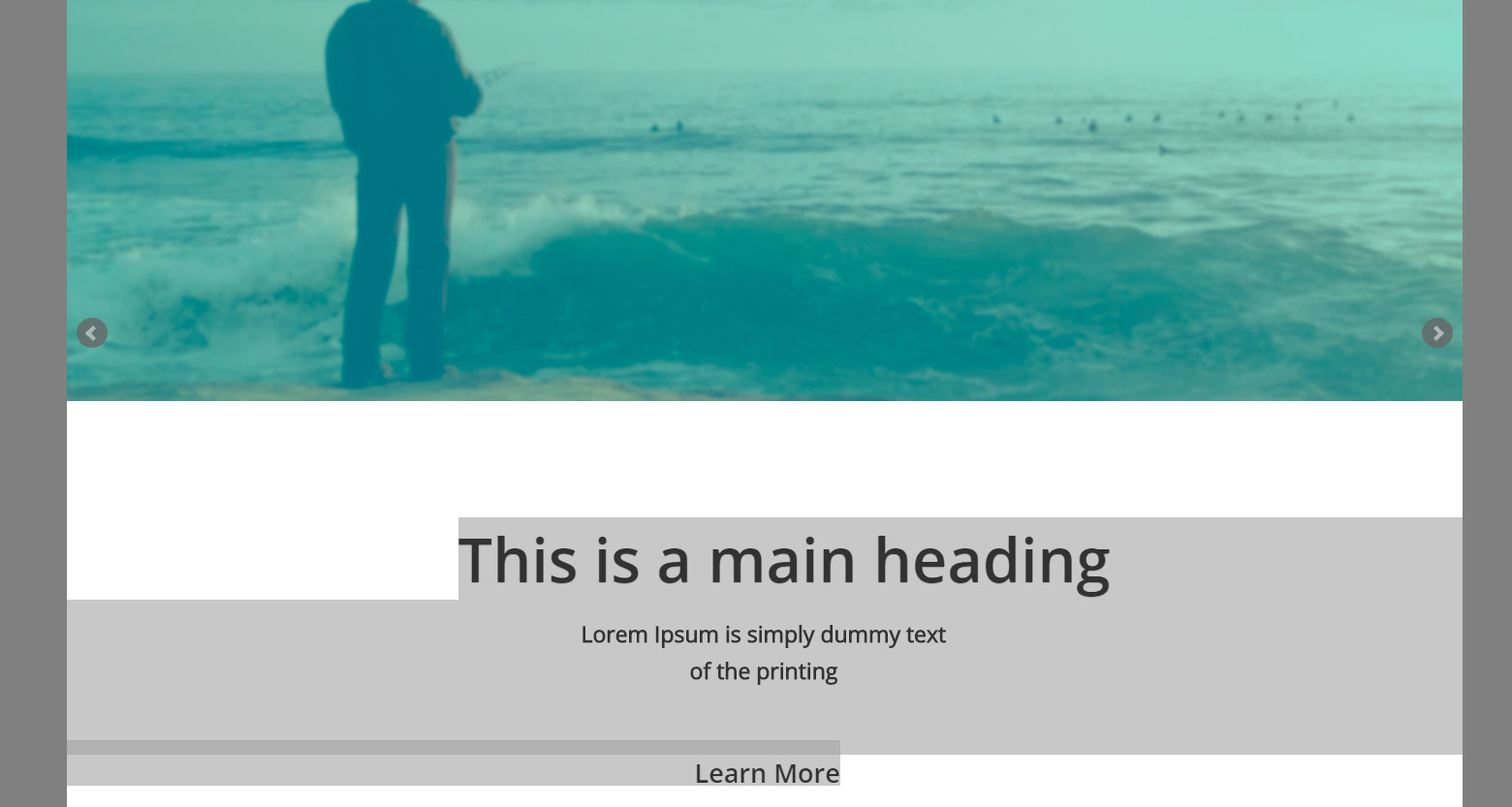
но текст не тянется за картинкой, видно на фото. Как исправить?