
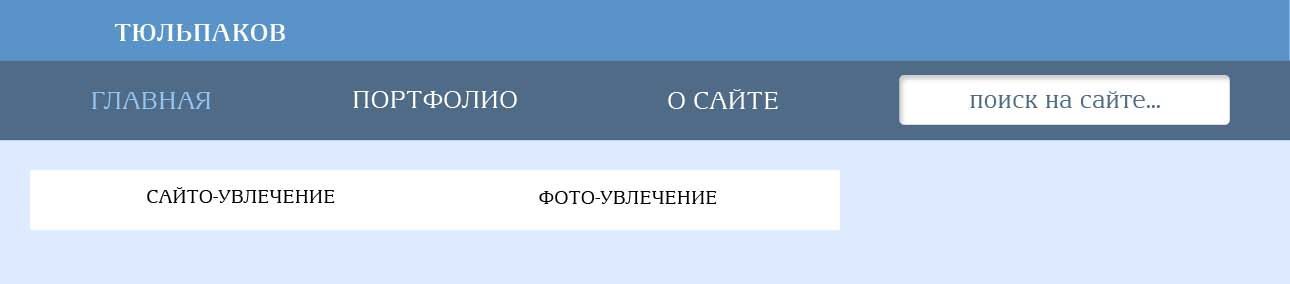
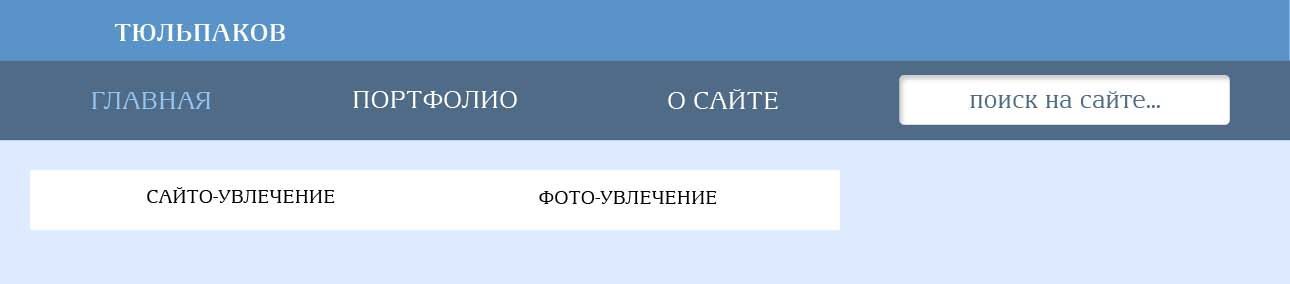
Поможете? Все хочу себе сайт сделать. Так, что бы с пониманием дела. Сейчас не пойму почему фон к nav не применился. И завис... Так же еще нет понимания как сделать, что бы справа в оставшееся место, можно было бы воткнуть сайдбар?
<html>
<head>
<title> тюльпаков </title>
<link href="reset.css" rel="stylesheet" type="text/css" >
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<header>
<div class="logo">
<h1>тюльпаков</h1>
</div>
<nav>
<ul>
<li><a href="#">главная</a></li>
<li><a href="#">портфолио</a></li>
<li><a href="#">о сайте</a></li>
</ul>
</nav>
</header>
<div class="container">
</div><!-- end container -->
<footer>
</footer>
</div><!-- end wrapper -->
</body>
body{
font-family:Arian AMU Serif;
}
.logo {
font-size:24pt;
color:#fff;
background-color:#99ccff;
padding:15px 0px 15px 60px;
}
nav {
max-width:800px;
background-color:#4f6b87;
}
li {
float:left;
min-width:25%;
}
a {
text-decoration:none;
text-align:center;
display:block;
font-size:16pt;
}
a:hover {
color:#99ccff;
}
+ ресет еще:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain) */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}