Добрый день. Не первый раз встречаюсь с проблема текста в теге "a" когда текст вылезает за границы родительского элемента. Как сделать что бы он либо пропорционально уменьшался, либо переносился на другую строку ? Помогите пожалуйста.
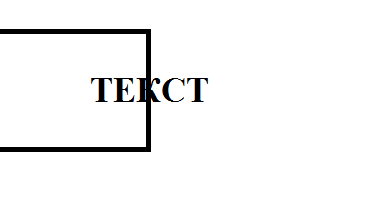
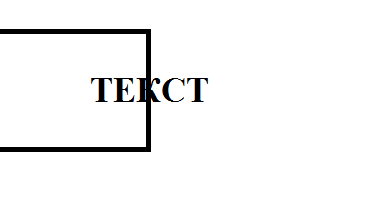
Вот конкретно пример, в этом элементе
<div class="mainmenu">
<ul>
<li class=" buttonleftmen2"><a href="#">Текст</a></li>
</ul>
</div>
Происходит следующее :

Стили :
.mainmenu {
width: 53%;
display: inline-block;
float: left;
position: relative;
left: -8px;
}
#cssmenu, #cssmenu ul, #cssmenu ul li, #cssmenu ul li a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu ul li {
margin-bottom: 20px;
text-align: left;
width: 113%;
#cssmenu > .mainmenu > ul > li > a {
padding: 16px 22px;
cursor: pointer;
z-index: 2;
font-size: 16px;
text-decoration: none;
color: #ffffff;
transition: color .2s ease;
width: 10px;
}