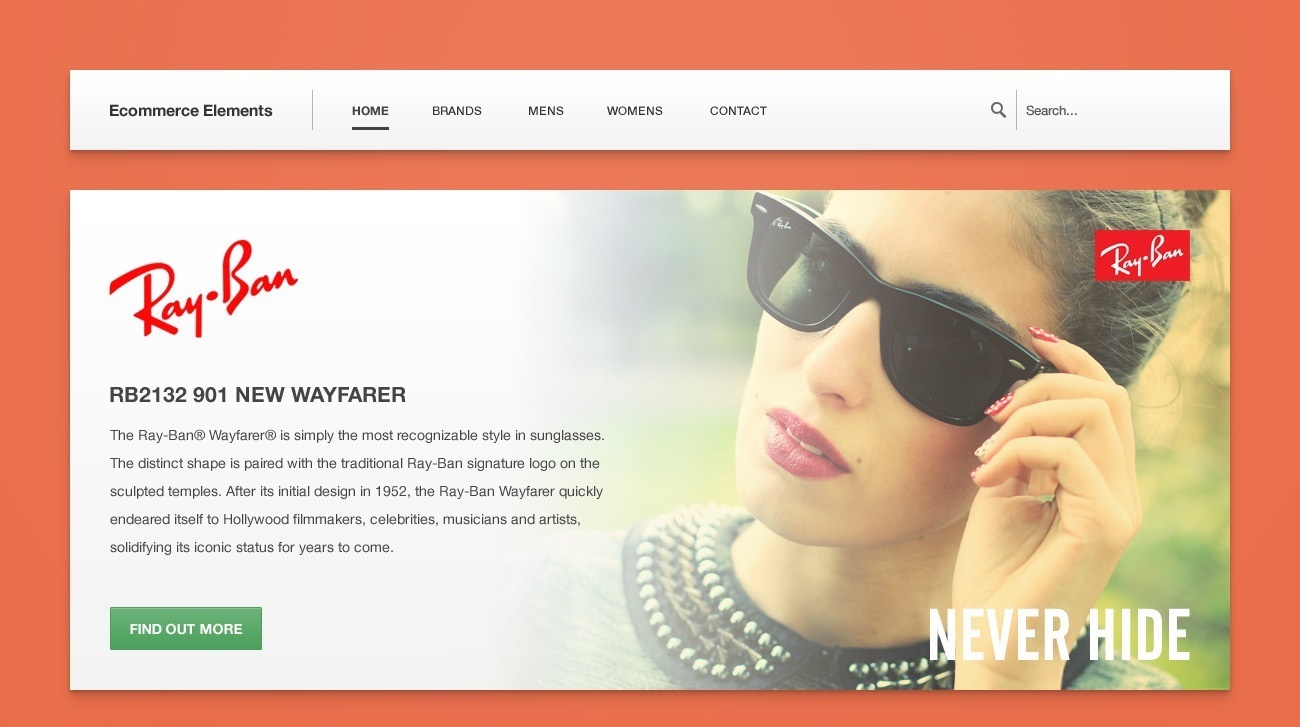
Доброго времени суток друзья. Есть задача сверстать вот такой элемент страницы

У меня вроде все получилось , за исключением белой надписи "NEVER HIDE" на фоне изображения с женщиной.
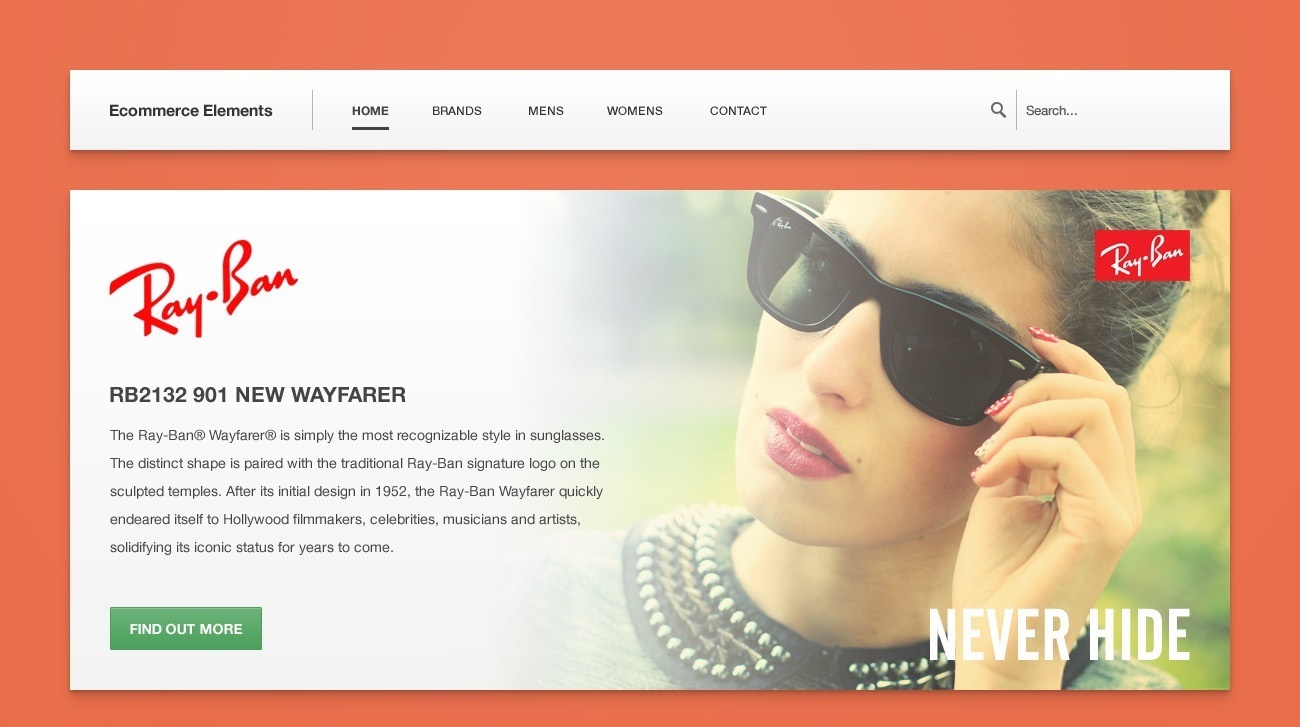
Получается вот так:

С кодом мучаюсь уже около трех часов и не могу найти ошибку! Ребят, помогите !
И еще момент с менюшкой в шапке. На оригинале подчеркивание находится на некотором расстояние от содержимого, у меня подчеркивание стандартное. Как его можно отдалить(подчеркивание) от содержимого пользуясь только html и css ?
Код прилагаю.
<!doctype html>
<html>
<head>
<title>Шаблон магазина</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/normalize.css" />
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div id="container">
<header>
<div id="left_logo">
<span id="elements">Encommerce Elements</span>
</div>
<nav>
<a class="current" href="#">BRANDS</a>
<a href="#">MENS</a>
<a href="#">WOMENS</a>
<a href="#">CONTACT</a>
</nav>
<div id="search">
<a href="#"><img src="pics/loop.jpg" alt="" id="loop2"></a>
<div id="loop">
<a href="#"> Search...</a>
</div>
</div><!-- /#search -->
</header>
<main>
<div id="left-side">
<img src="pics/Ray-ban.jpg" alt="" />
<h3>RB2132 901 NEW WAYFARER</h3>
<p>Оправы Oakley – это высокая функциональность и до мелочей продуманная форма. Ударопрочные линзы Oakley с запатентованной технологией HDO идеально подходят для активного образа жизни.Oakley с запатентованной технологией HDO идеально подходят для активного образа жизни.
</p>
<a href="#">
<img src="pics/green_button.jpg" alt="" />
</a>
</div><!-- /#left-side -->
<p id="hide">never hide</p>
<img src="pics/ray2.jpg" alt="" id="ray2" />
</main>
</div><!-- /#container -->
</body>
</html>
*{
box-sizing: border-box;
}
body{
background: #db7358;
}
#container{
margin: 0 auto;
width: 1160px;
}
header{
background: #fff;
height: 80px;
padding-top: 20px;
padding-right: 140px;
color: #686868;
margin-top: 30px;
overflow: hidden;
margin-bottom: 40px;
}
#left_logo{
float: left;
padding-left: 40px;
padding-right: 40px;
height: 40px;
border-right: 1px solid;
}
#elements{
padding-top: 10px;
display: inline-block;
font-weight: 700;
color: #333333;
}
nav{
display: inline-block;
padding-left: 40px;
padding-top: 10px;
}
nav a{
padding-right: 40px;
text-decoration: none;
color: #686868;
}
nav a:hover{
text-decoration: underline;
font-weight: bold;
}
.current{
text-decoration: underline;
}
#search{
float: right;
padding-bottom: 10px;
}
#search a {
float: left;
padding-right: 10px;
padding-top: 10px;
}
#loop{
float: right;
border-left: 1px solid;
padding-left: 10px;
height: 40px;
padding-bottom: 10px;
}
#search a{
padding-top: 10px;
display: inline-block;
font-size: 15px;
color: #686868;
text-decoration: none;
}
main{
background: #fff;
overflow: hidden;
background: #fff;
overflow: hidden;
background-image: url("../pics/photo.jpg") ;
background-position: right top;
background-repeat: no-repeat;
position: relative;
}
#left-side{
padding: 40px 40px;
width: 50%;
}
}
#hide{
position: absolute;
right: 40px;
bottom: 40px;
font-size: 60px;
color: #fff;
font-variant: small-caps;
font-weight: 700;
display: block;
}
#ray2{
position: absolute;
top: 40px;
right: 40px;
}