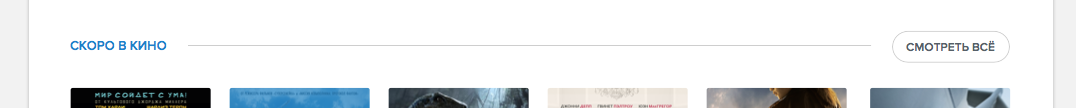
сверху вариант посимпатичнее
вот вам еще один через inline-block
jsfiddle.net/yespeace/1dj9wczc<div class="cinema">
<div class="cinema__text">Скоро в кино</div>
<div class="cinema__line"></div>
<div class="cinema__button"><button>Смотреть все</button></div>
</div>
.cinema {
width: 1000px;
margin: 0 auto;
}
.cinema__line {
background-color:#263238;
width: 400px;
display: inline-block;
height:1px;
vertical-align: middle;
}
.cinema__button {
display: inline-block;
width: 100px;
}
.cinema__text {
display: inline-block;
width:100px;
}