Доброго времени суток.У меня проблема.В верстке сделано меню с иконками

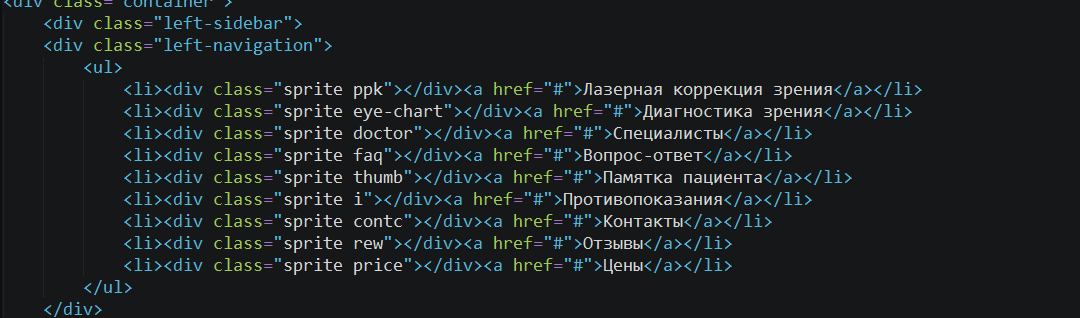
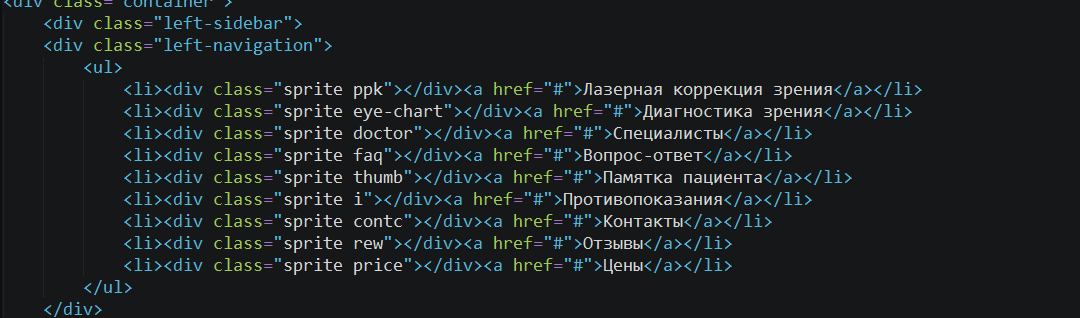
В верстке так

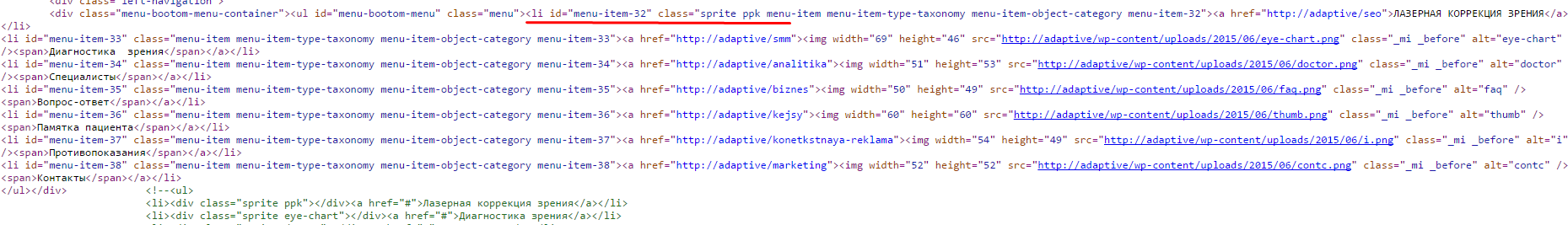
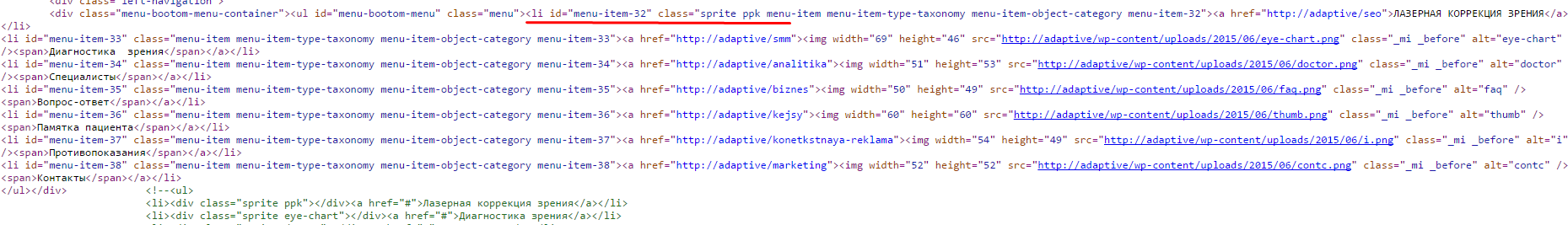
Проблема в том,что в админке вордпресс можно задать стили,но они идут в контейнере li.

А нужно чтобы было как в верстке.Как решить даную проблему? Стилями li не вариант.Можно добавлять див перед ссылкой,но такой способ кривой же.