Добрый день.
Не знаю как правильно сделать деление страницы на блоки.
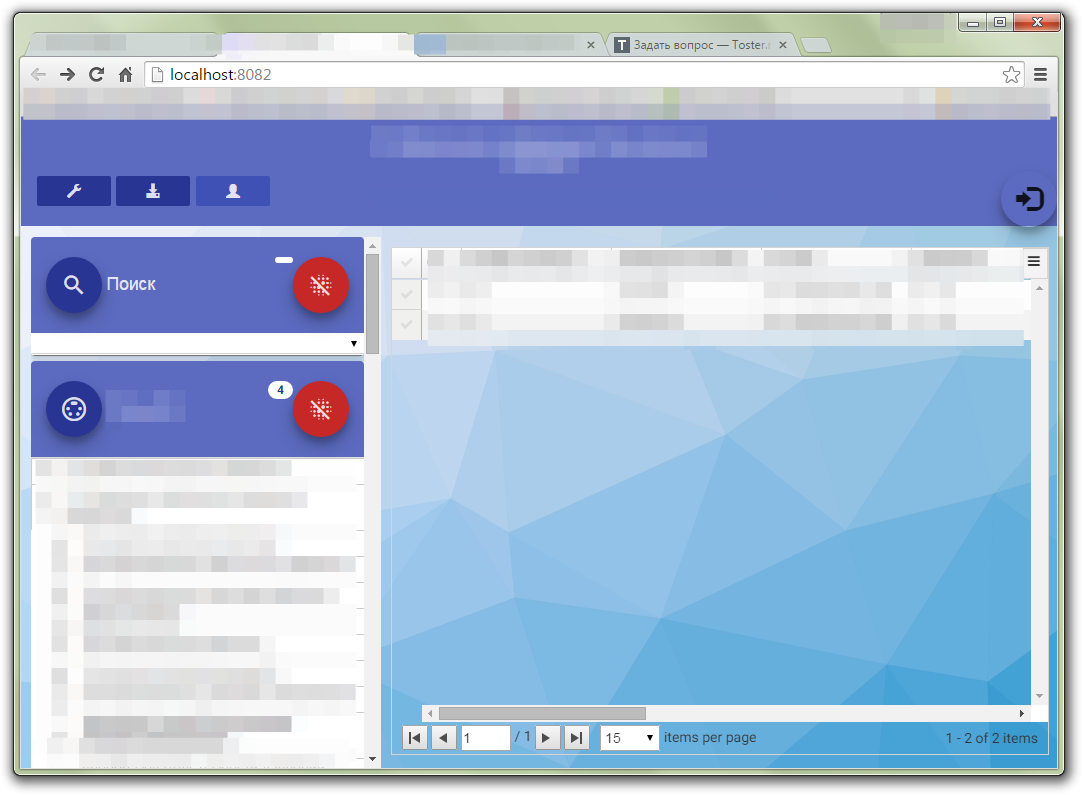
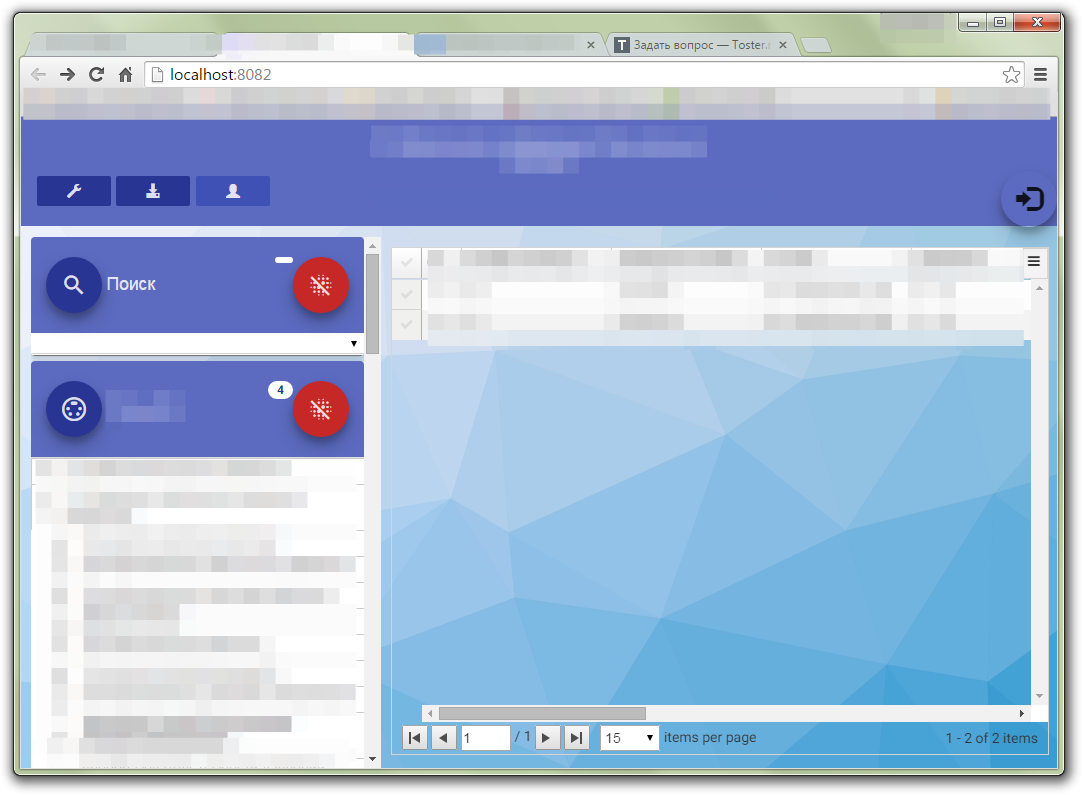
Сверху фиксированная шапка, слева фильтр с прокруткой, справа грид заполняющий 100% оставшегося места.
Сейчас наколеночное решение выглядит так:

.main-body-grid {
margin-top:120px;
position:relative;
}
.main-body-grid > .grid-left,
.main-body-grid > .grid-right {
padding: 0;
}
.main-body-grid > .grid-left {
position:fixed;
top:120px;
bottom:0;
overflow:auto;
}
.main-header-grid > .grid-left,
.main-body-grid > .grid-left {
width:350px;
}
.main-header-grid > .grid-right,
.main-body-grid > .grid-right {
margin-left:360px;
position:relative;
}
.main-header-grid > .grid-left {
float:left;
}
.main-body-grid .side-navigation {
position:relative;
}
.main-body-grid .side-navigation.ng-hide {
display:block!important;
}
Но идея с отступами меня не очень радует. Возможно есть готовые плагины или решения?