У меня есть формочка
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>WKim</title>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"/>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" href="css/main.css"/>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="modal animated">
<div class="row">
<div class="form animated">
<form action="/ssss">
<span class="modal_close">Закрыть</span>
<input type="text" class="form-control ip1" placeholder="Имя" maxlength="15" name="name" required="" autocomplete="off">
<input type="text" class="form-control ip2" placeholder="Email или skype" maxlength="25" required="" autocomplete="off" name="email">
<textarea name="message" class="form-control no-bootstrap" id="" cols="10" rows="10" placeholder="Сообщение" maxlength="350" required=""></textarea>
<input type="submit" value="ОК"/><p class="hidden sps">Спасибо!</p>
</form>
</div>
</div>
</div>
<div class="contact">
<div id="contact"><h2 id="s3">Написать мне</h2></div>
</div>
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="js/animate-css.js"></script>
<script src="js/common.js"></script>
</body>
</html>
Стили кнопки
input[type="submit"]{
color: #000000;
border-radius: 50%;
width: 60px;
height: 60px;
margin-top: -25px;
background-color: white;
}
input-ов
.ip1{
background-color: transparent;
background-image: url("../img/Male_User_Manager_32.png");
background-repeat: no-repeat;
background-position: 2% 30%;
color: #ffffff;
margin-top: 20px;
padding-left: 48px;
padding-bottom: 29px;
padding-top: 21px;
margin-bottom: 20px;
}
.ip2{
background-color: transparent;
background-image: url("../img/Paper_Airplane_32.png");
background-repeat: no-repeat;
background-position: 2% 30%;
color: #ffffff;
padding-left: 48px;
padding-bottom: 29px;
padding-top: 21px;
margin-bottom: 20px;
}
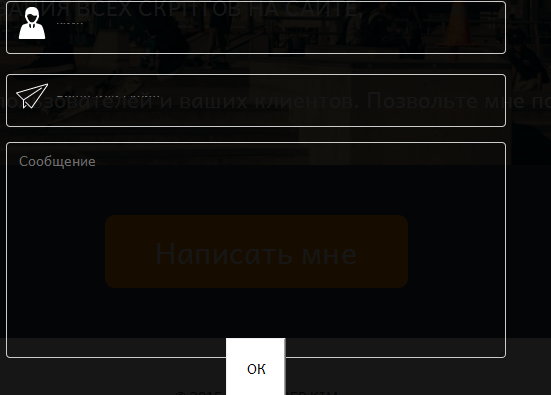
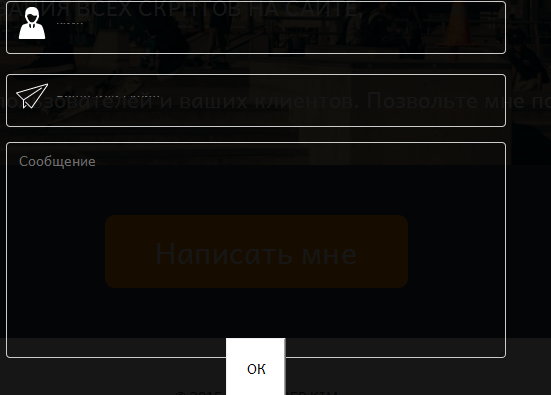
В хроме все ок работает а вот в Opera 12.16
вот как :

Ещё когда пользователь что то пишет в input то текст получается полоской а в textarea все норм и не работает animated.css. В последней версии Explorer текст вообще не печатается в input. Что я не так делаю и как это исправить ?