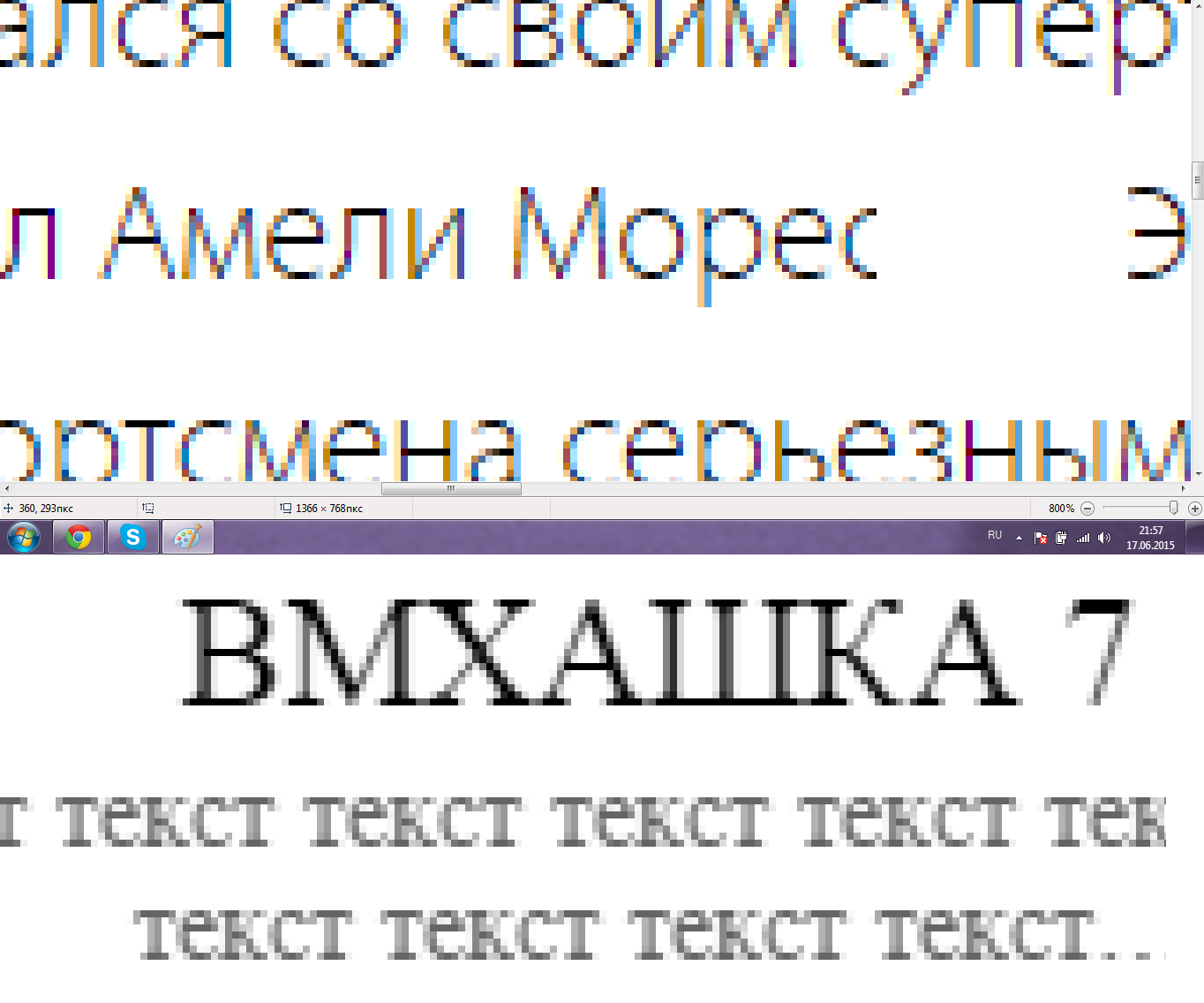
"Цветные пиксели" - последствие использования в Windows технологии
ClearType, она же - "субпиксельное сглаживание", subpixel antialiasing.
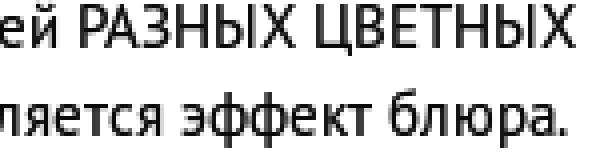
На втором скриншоте используется обычное сглаживание, не субпиксельное. Чтобы понять, как вы этого добились, нужно больше информации:
- смотрите ли вы свой сайт и другие сайты в одном и том же browser-е (на одном и том же компьютере),
- используете ли вы для своего сайта подключаемые web-шрифты,
- не используете ли какие-либо CSS-эффекты типа прозрачности или тени для вывода текста или самих блоков (а то я вот вижу что у вас в надписи "BMXАШКА" нет чистого черного #000000, вместо него - #010101)?
Ну и совет чуть в сторону - не используйте шрифты с засечками вроде Times для мелкого текста, он в любом случае будет плохо выглядеть.