Здравствуйте, в канвасе новичок. В общем есть блок, ширина 80% относительно окна, высота 400px. Внутри канвас, с шириной и высотой 100%. Нарисовал круг
ctx.beginPath();
ctx.arc(50, 50, 50, 0, 2 * Math.PI, false);
ctx.stroke();
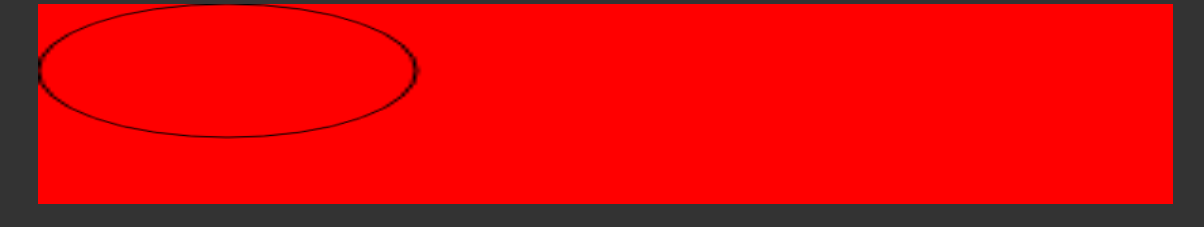
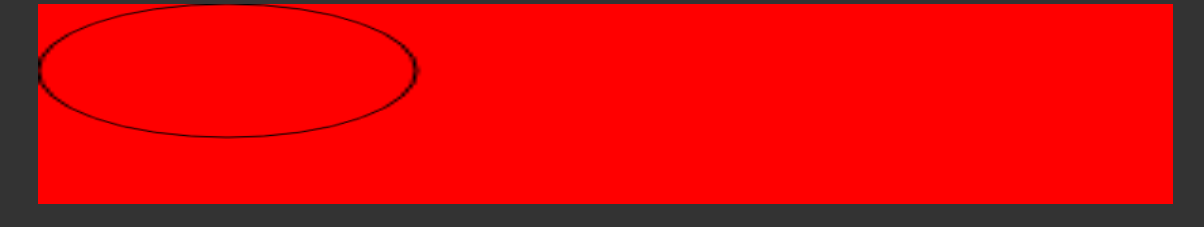
получилось это

Почему так? p.s. но при сохранении рисунка, рендерит правильный круг.