Здравствуйте
Заказчик захотел совместить прокрутку с выпадающим меню, чтобы независимо от количества пунктов меню оставалось фиксированной высоты. Я использовал jquery-карусель, но проблема в том, что она обрезает выплывающее окно вот тут: overflow:hidden;
Все манипуляции и поиск в интернете не помогли.
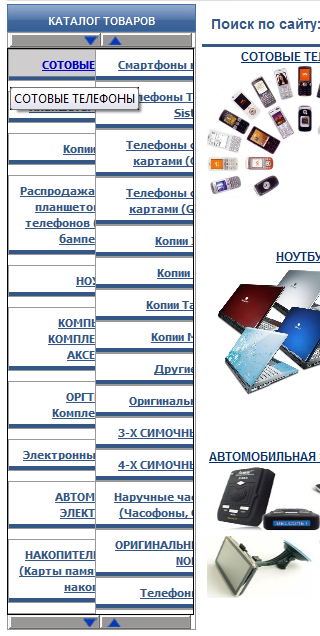
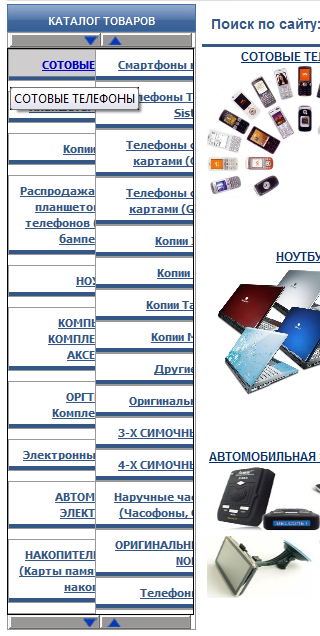
Выкладываю код и скрин:
jCarousel core
-->
<script type="text/javascript" src="core.js"></script>
<script type="text/javascript" src="core_plugin.js"></script>
<!--
jCarousel stylesheet
-->
<link rel="stylesheet" type="text/css" href="vertical.css">
<script type="text/javascript">
$(function() {
$('#jcarousel7')
.on('jcarousel:createend', function() {
$(this).jcarousel('scroll', 0, false);
})
.jcarousel();
$('.jcarousel').addClass('jcarousel-vertical').jcarousel('reload');
});
</script>
<div class="n_topmenu jcarousel " id="jcarousel7">
<ul>
<li><a href="#" title="СОТОВЫЕ ТЕЛЕФОНЫ">СОТОВЫЕ ТЕЛЕФОНЫ</a>
<ul>
<li><a href="#" title="Смартфоны на OS Android">Смартфоны на OS Android</a>
</li>
<li><a href="#" title="Телефоны Texet, Energy Sistem">Телефоны Texet, Energy Sistem</a>
</li>
<li><a href="#">Телефоны с двумя сим картами (GSM+GSM)</a>
</li>
<li><a href="#" title="Телефоны с двумя сим картами (GSM+CDMA)">Телефоны с двумя сим картами (GSM+CDMA)</a>
</li>
<li><a href="#">Копии Iphone</a>
</li>
</ul>
</li>
<li><a href="#" title="Планшеты на OS Android">Планшеты на OS Android</a>
<ul>
<li><a href="#" title="Планшеты">Планшеты</a>
</li>
<li><a href="#" title="Планшеты Sony">Планшеты Sony</a>
</li>
<li><a href="#" title="Планшеты Texet">Планшеты Texet</a>
</li>
<li><a href="#" title="Планшеты JXD">Планшеты JXD</a>
</li>
</ul>
</li>
</ul>
</div>
CSS:
.jcarousel-skin-default .jcarousel-vertical,
.jcarousel-skin-default .ver-ti-cal {
position: relative;
overflow:hidden;
width: 185px;
height: 565px;
border: 1px solid #000;
}
.jcarousel-skin-default .jcarousel-vertical ul,
.jcarousel-skin-default .ver-ti-cal ul {
width: 100%;
height: 20000em;
position: relative;
list-style: none;
margin: 0;
padding: 0;
}
.jcarousel-skin-default .jcarousel-vertical li,
.jcarousel-skin-default .ver-ti-cal li {
/*height: 75px;*/
margin: 0 0 10px 0;
padding: 0;
}
.jcarousel-skin-default .jcarousel-vertical ul li ul li,
.jcarousel-skin-default .ver-ti-cal ul li ul li{
margin: 0;
}
.jcarousel-skin-default .jcarousel-vertical ul li ul,
.jcarousel-skin-default .ver-ti-cal ul li ul {
display: none;
position:absolute;
z-index:9999;
top:0px;
left:87px;
}
.n_topmenu {
float:left;
}
.n_topmenu ul, .topmenu li{
list-style:none;
margin: 0;
padding: 0;
}
.n_topmenu ul li {
position:relative;
width:187px;
}
.n_topmenu ul li a{
display:block;
padding:7px 0px 7px 10px;
color: #345786;
background: url(../images/menu-bg2.gif) bottom repeat-x;
font-weight: bold;
font-family: Tahoma, Arial;
font-size: 11px;
border:1px solid #999;
margin:0px;
}
.n_topmenu ul li a:HOVER{
color: #0000CC;
background: url(../images/menu-bg3.gif) bottom repeat-x;
}
.n_topmenu ul li ul {
display: none;
position:absolute;
z-index:200;
top:0px;
left:87px;
}
Скрин сайта:

Помогите подправить CSS или подскажите пример скрипта с такими возможностями.