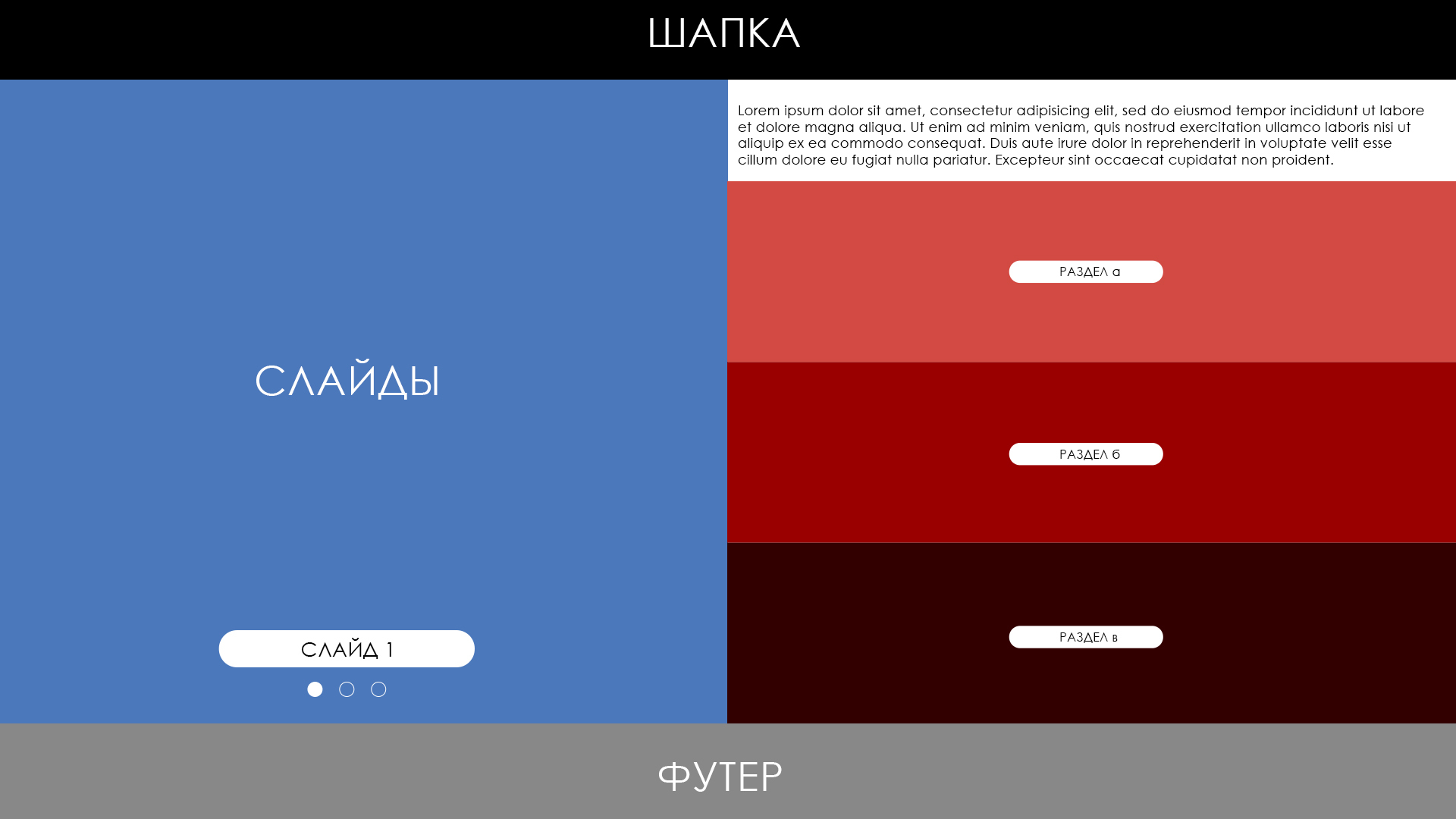
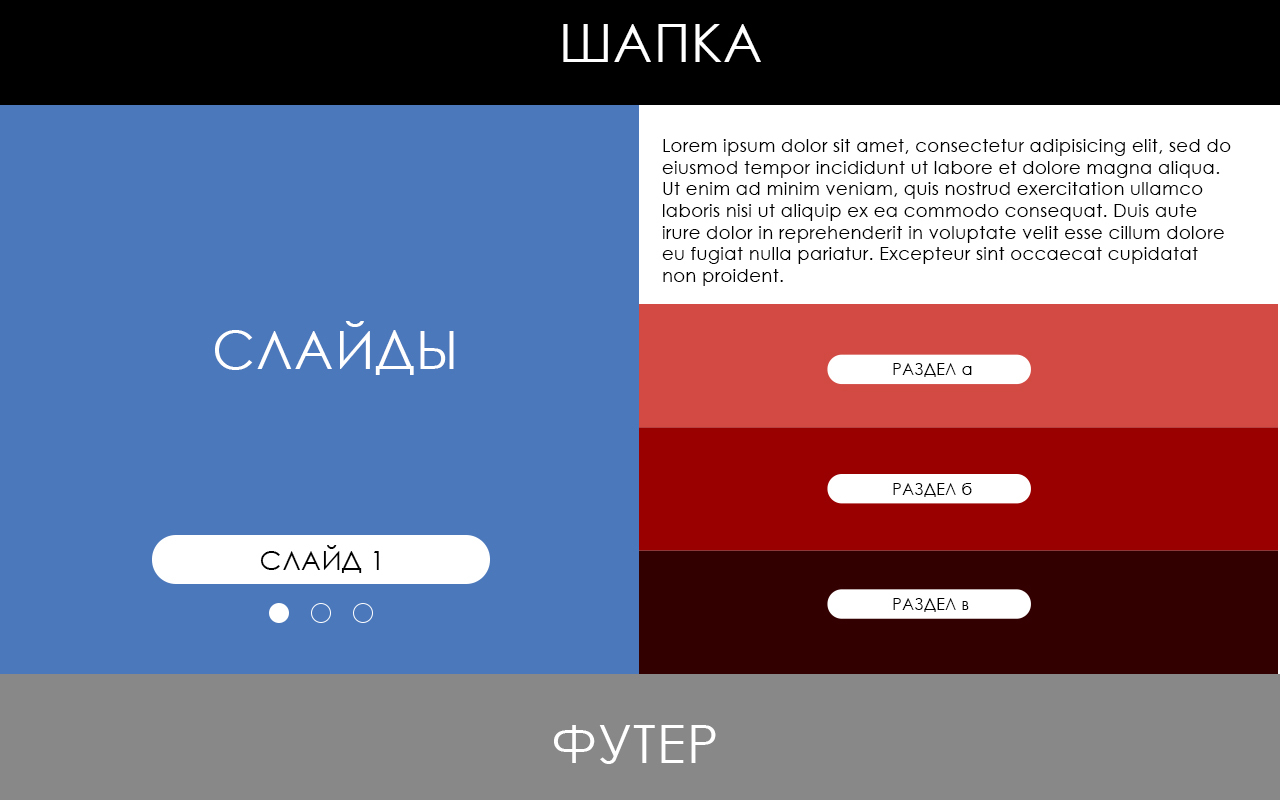
Легко) Для подстройки под высоту экрана
function setHeiHeight() {
$('.min_height').css({
height: $(window).height() + 'px'
});
}
setHeiHeight(); // устанавливаем высоту окна при первой загрузке страницы
$(window).resize( setHeiHeight ); // обновляем при изменении размеров окна
а в html пишем
<meta name="HandheldFriendly" content="true">
<meta name="viewport" content="width=1000">
и
<body onresize="reSize">
А для ширины уже используйте media queries
htmlbook.ru/css/value/media
ps Конечно же весь сайт должен лежать в 1 блоке с классом min_height в моём случае