Вот упростил код до предела чтобы отловить эффект
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
#test {
/*height: 80px;*/
background-color: #404040;
margin-bottom: 100px;
}
#test .button {
cursor: pointer;
float: left;
padding: 10px 15px;
background-color: #727272;
color: #FFFFFF;
}
.cb {
clear: both;
}
</style>
</head>
<body>
<div id="test">
<div class="button">1</div>
<div class="button">2</div>
<div class="button">3</div>
<div class="cb"></div>
</div>
</body>
</html>
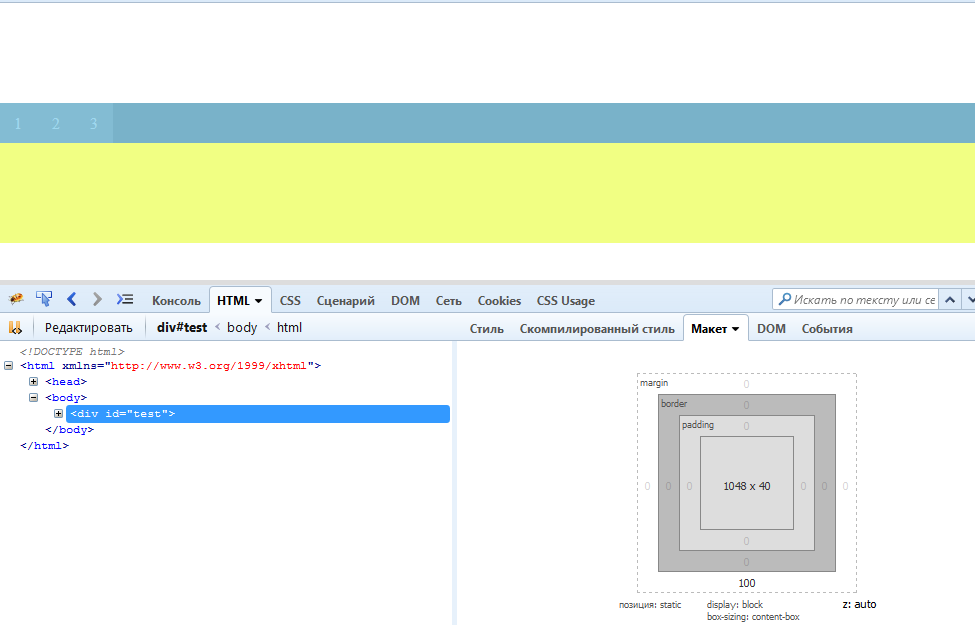
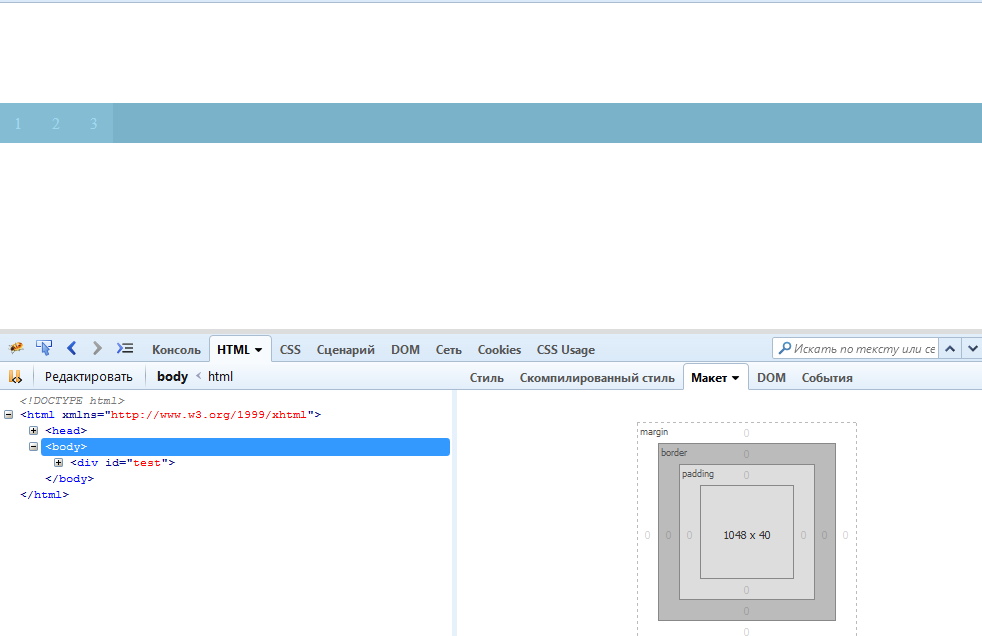
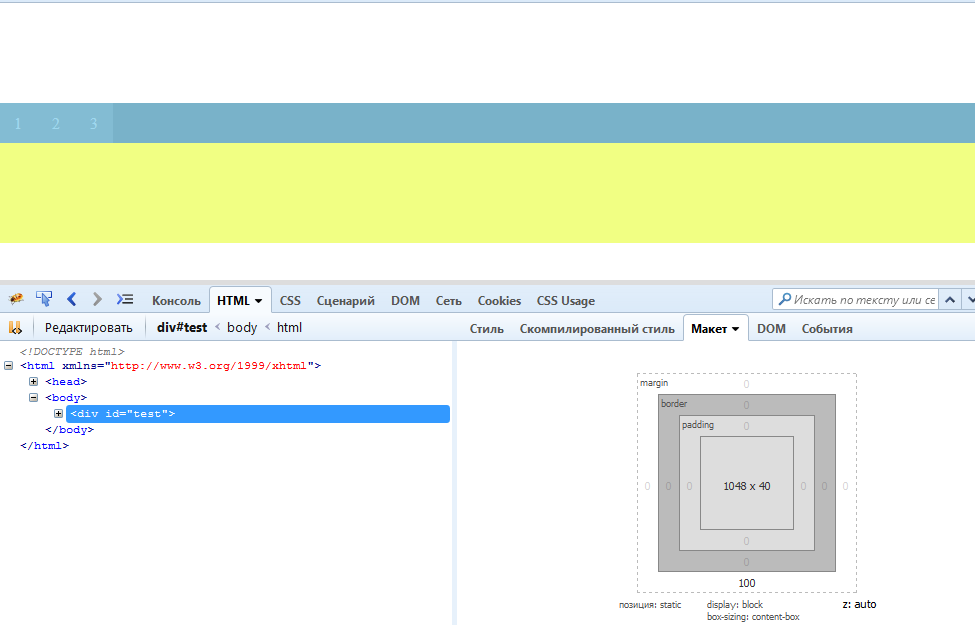
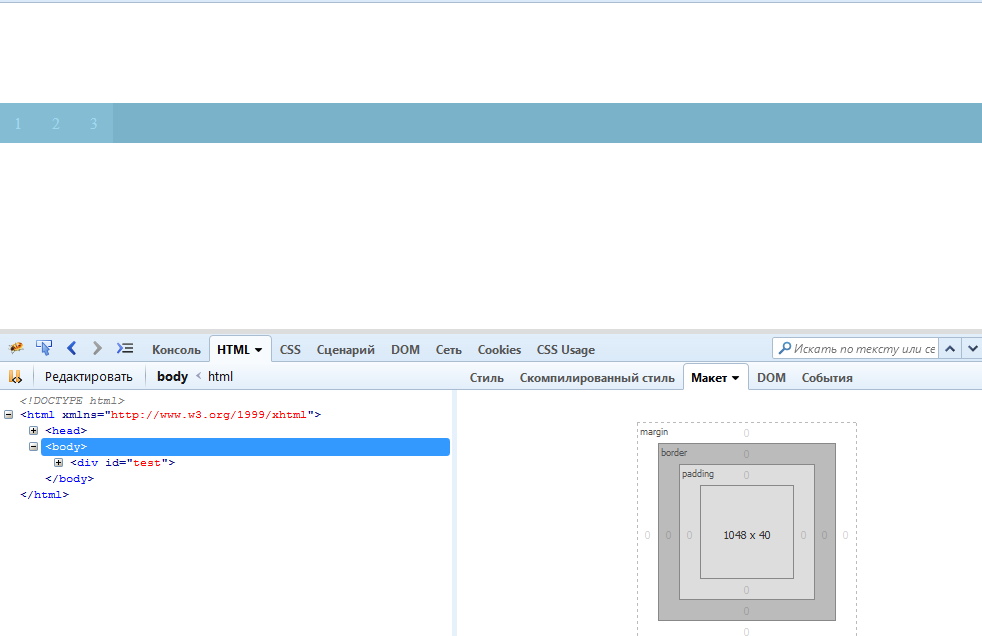
Происходит следующее, в мазилле при увеличении margin-bottom для блока #test появляется совершенно непонятный отступ у body от верха страницы равный этому маргин-боттому.
Вот #test

и вот body

это так задумано или я что-то не то делаю?
сейчас методом тыка выяснил, что если прописать высоту для #test, то все становится как надо. но это не выход потому-что задавание конкретной высоты не всегда уместно
еще помогает min-height: 1px; но не писать же его каждый раз, это костыль
в общем знает ли кто-нибудь природу эффекта?