Здравствуйте, есть вот такая страница написанная на primefaces

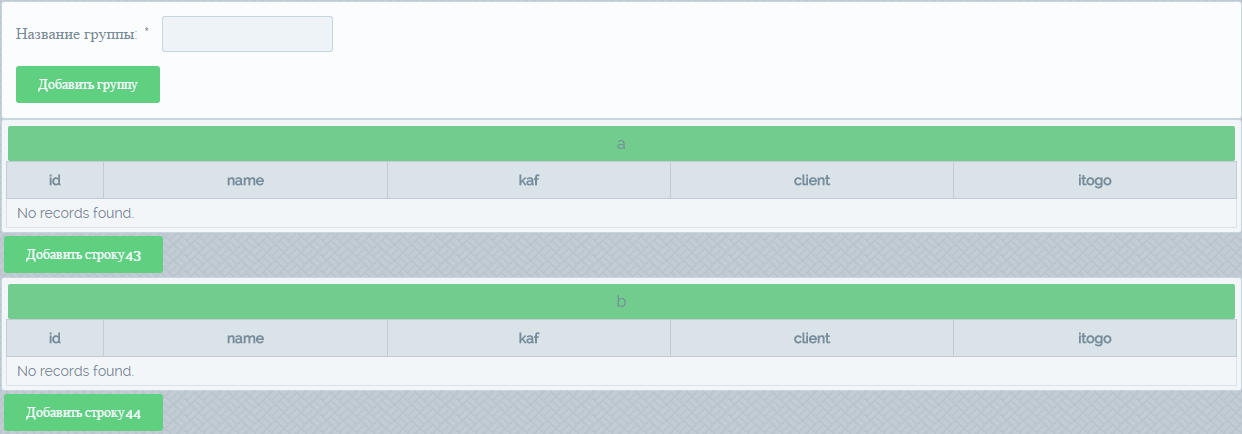
Как вы можете видеть на картинке есть кнопка добавить группу(при этом она записывается в бд) и формируется таблица. Также под каждой таблицой есть кнопка добавить строку в таблицу выше(в название кнопки есть число, это id группы в которую надо вставить строку).
Таблица в бд категорий:

Вопрос: как можно реализовать так чтобы при нажатие на кнопку(Добавить строку) добавлялась строка в именно эту таблицу? Пока что при нажатие у меня просто добавляется в бд строка с group_id 43(в зависимости на которую кнопку нажать)
Немного кода)
.xhtml
<h:form id="form1">
<p:growl id="msgs" showDetail="true"/>
<p:panel>
<h:panelGrid columns="2" cellpadding="5">
<p:outputLabel for="naimenovanie" value="Название группы:"/>
<p:inputText id="naimenovanie" value="#{shemaProektaController.shemaProektaModel.name}"
required="true" requiredMessage="Введите название группы"/>
</h:panelGrid>
<h:panelGrid columns="2" cellpadding="5">
<p:commandButton value="Добавить группу" update="@form"
action="#{shemaProektaController.addGroup}"/>
</h:panelGrid>
</p:panel>
</h:form>
<h:form prependId="false">
<h:panelGroup id="panel">
<ui:repeat value="#{shemaProektaController.shemaProektaModelList}" var="sp">
<p:dataTable id="table"
value="#{sp}"
var="list"
style="overflow: auto">
<f:facet name="header">
<p:outputLabel value="#{sp.name}"/>
</f:facet>
<p:column headerText="id"
style="text-align: center; width: 20px">
<h:outputText value="#{}"/>
</p:column>
<p:column headerText="name"
style="width: 100px">
<h:outputText value="#{}"/>
</p:column>
<p:column headerText="kaf"
style="width: 100px">
<h:outputText value="#{}"/>
</p:column>
<p:column headerText="client"
style="width: 100px">
<h:outputText value="#{}"/>
</p:column>
<p:column headerText="itogo"
style="width: 100px">
<h:outputText value="#{}"/>
</p:column>
</p:dataTable>
<h:panelGrid>
<p:commandButton update="" action="#{shemaProektaController.addRow}" value="Добавить строку#{sp.id}">
<f:setPropertyActionListener target="#{shemaProektaController.test}" value="#{sp.id}" />
</p:commandButton>
</h:panelGrid>
</ui:repeat>
</h:panelGroup>
</h:form>
public void addRow(){
try {
modelRow.setGroupId(new Long(test));
ShemaProektaDAO.insertRow(modelRow);
} catch (SQLException e) {
e.printStackTrace();
}
}
P.S: Буду рад услышать идеи, как можно реализовать.