Добрый день!
Помогите сверстать блок.
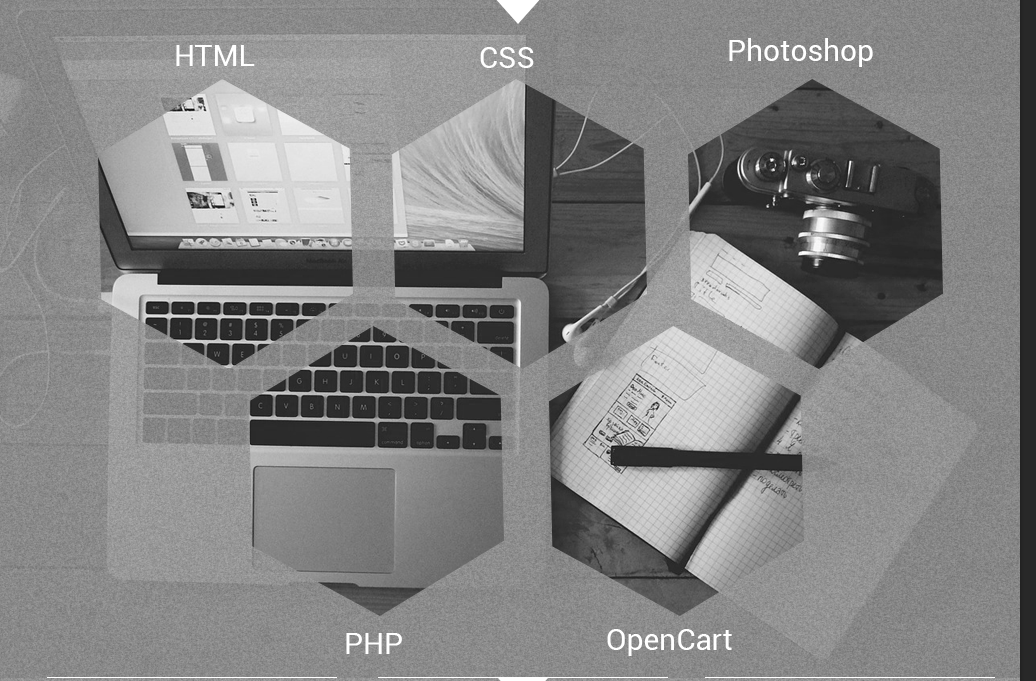
Нужно что бы фоновое изображение было в таком стиле как на скрине (еле видным, может фильтр наложить какой нужно), а это же изображение в 6тиугольнике было нормально видно, и при hover 6ти угольник становился цветным
Заранее благодарен.