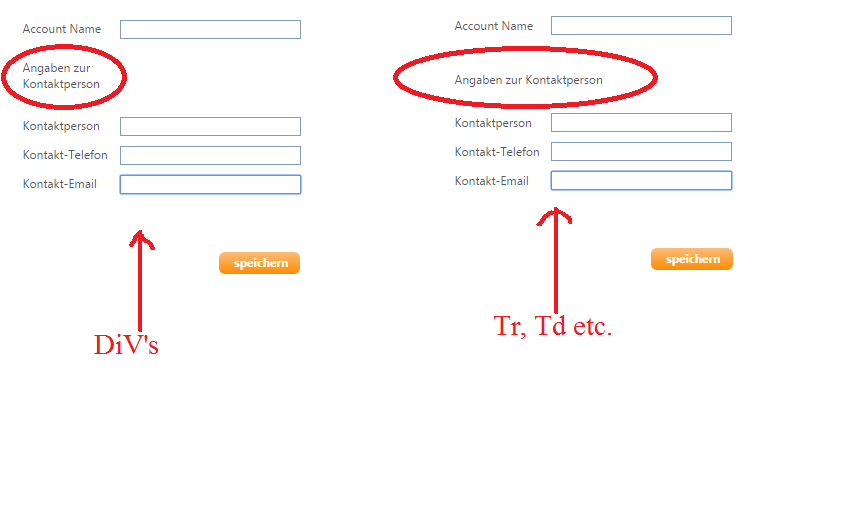
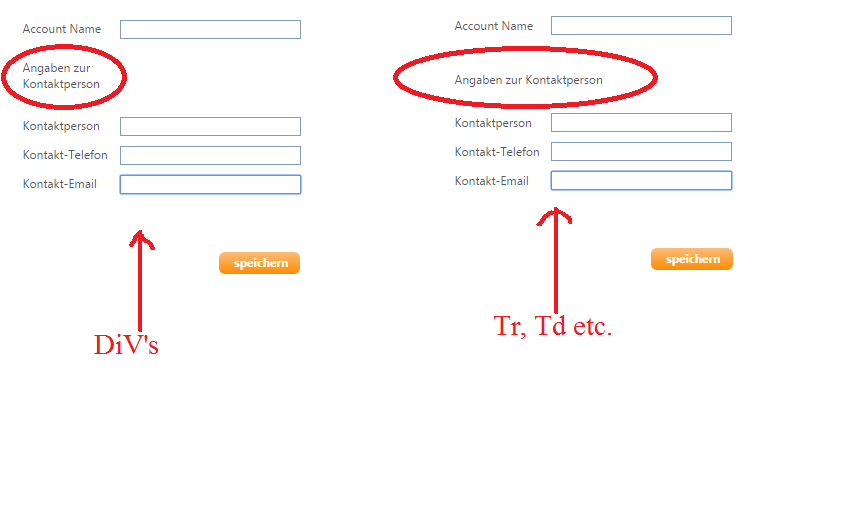
Всем привет, такая вот проблема. Надо переделать структуру table - tr - td в css на дивах. Как сделать в css аналог colspan'a, чтобы 1 строка была в ширину на всю таблицу? Для наглядности сделал пэинт мастеринг :)

<div class="row" style="Собственно что надо дописать сюда?">
<div class="column" style="Или сюда?">
Angaben zur Kontaktperson<br /><br />
</div>
</div>
p.s. width пробовал засовывать во все щели, это не пашет.
вот кстати css код
.table {
display: table;
table-layout: auto;
}
.row {
display: table-row;
}
.column {
display: table-cell;
vertical-align: top;
padding:5px;
}