Все доброго времени суток!
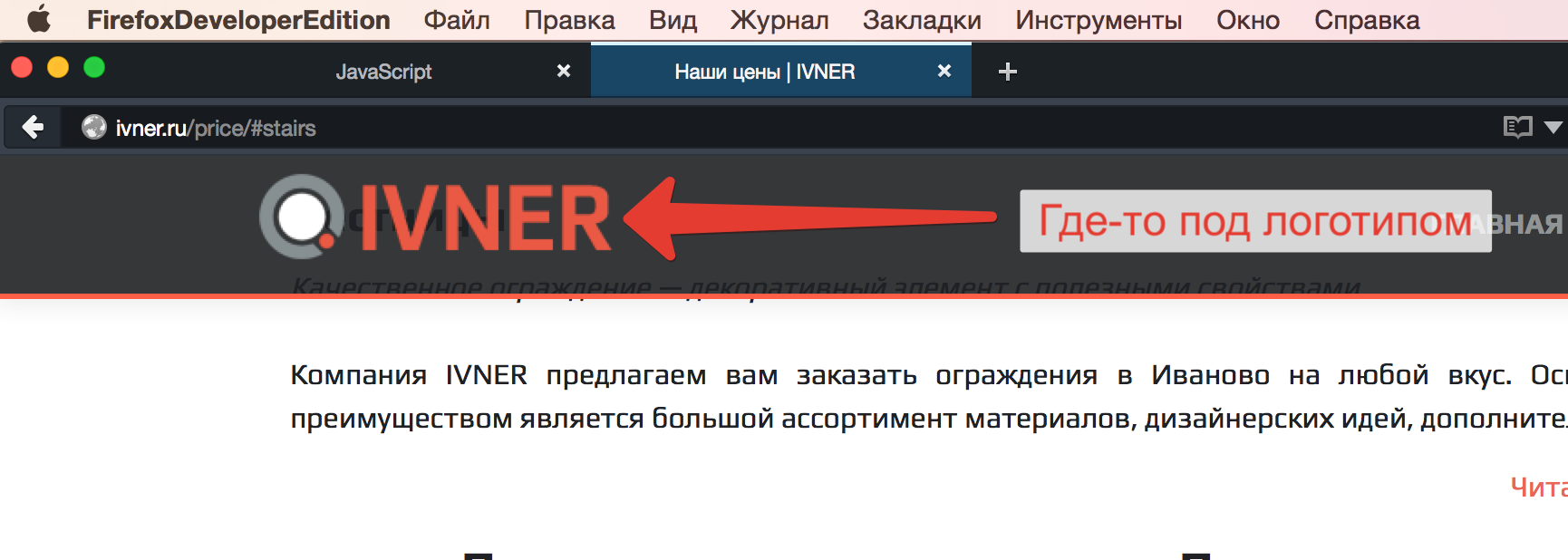
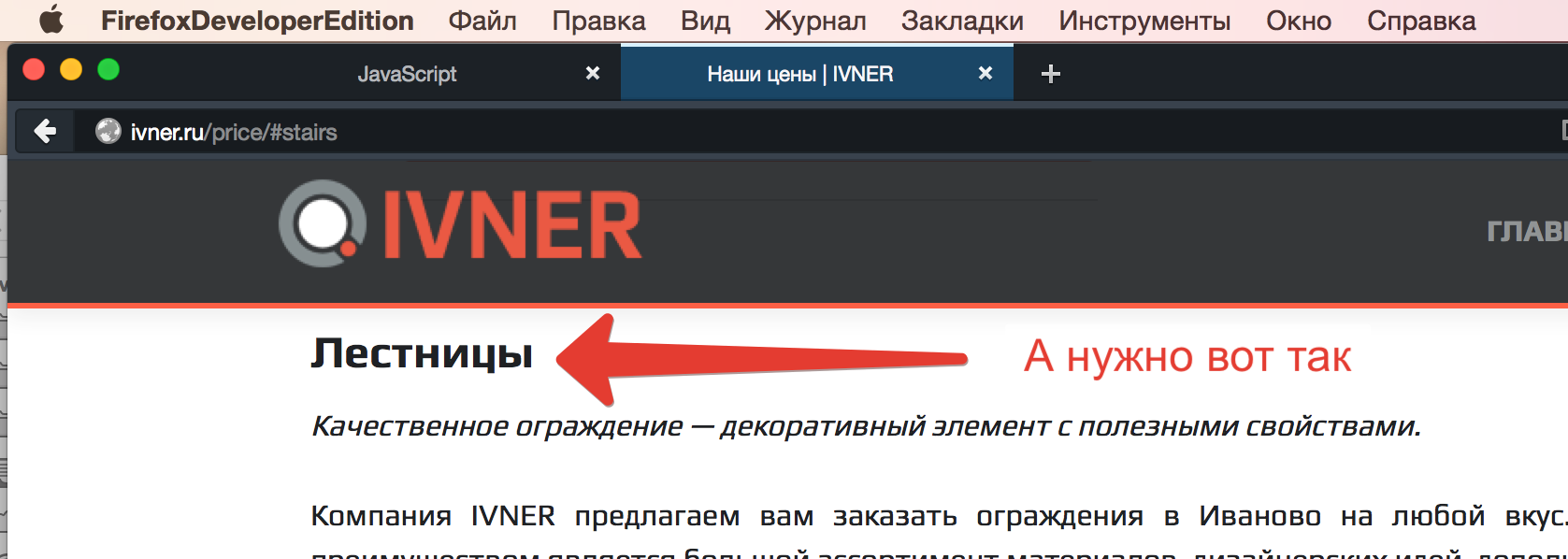
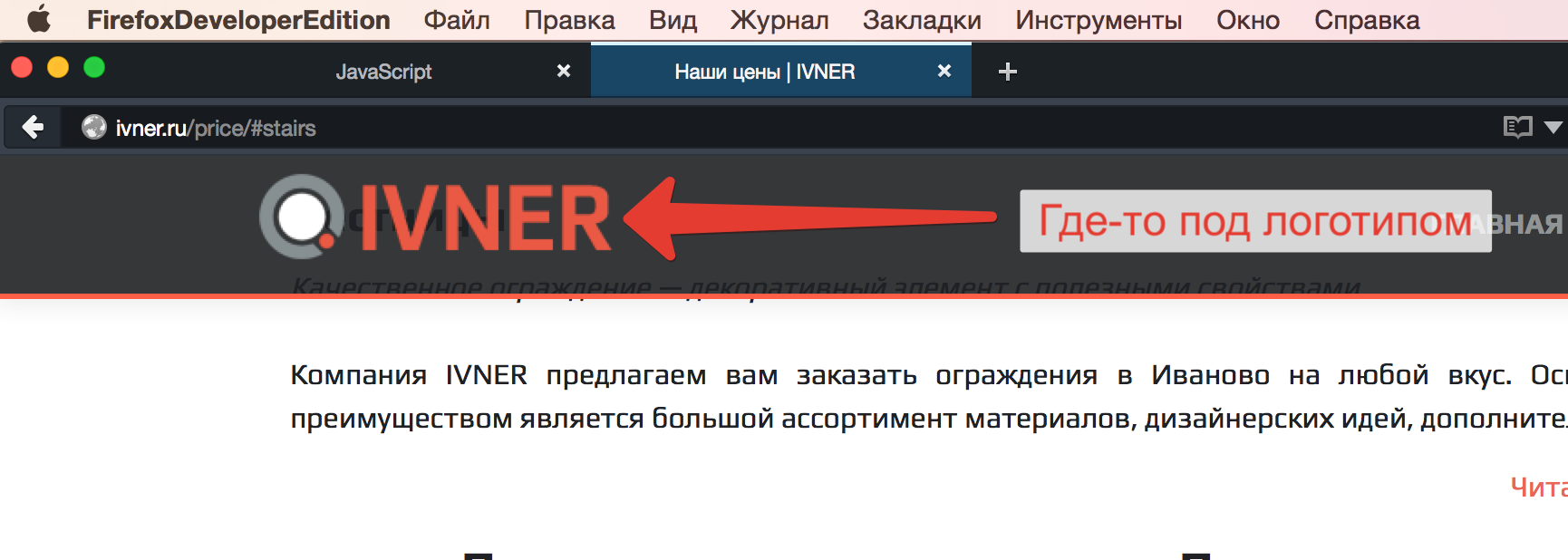
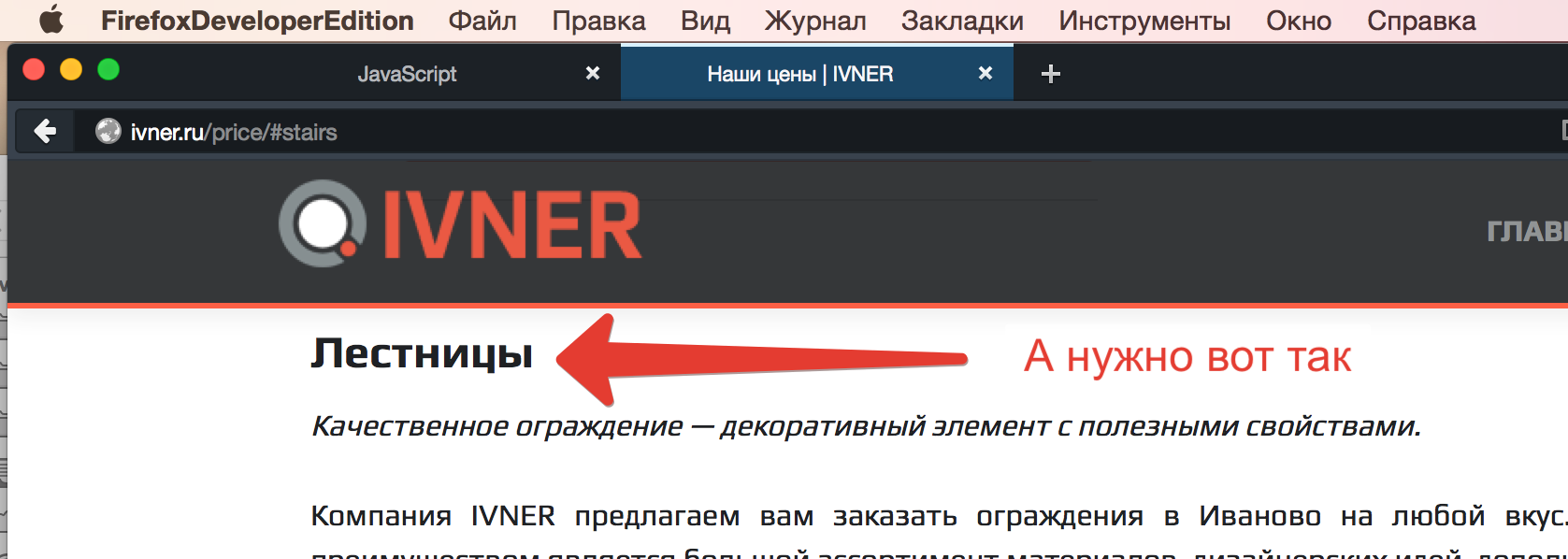
При создании сайта на одной очень объемной странице потребовалось реализовать плавный скролинг по якорным ссылка, но проблема в том, что элемент, до которого должна прокрутиться страница, должен быть не по верхний обрез окна браузера, а с определенным отступом от него.
Суть вопроса: Как мне реализовать эту задумку?


Для плавного скролинга использую вот этот скрипт:
jQuery(document).ready(function() {
jQuery("a.skroll-price").click(function() {
jQuery("html, body").animate({
scrollTop: jQuery(jQuery(this).attr("href")).offset().top + "px"
},
{
duration: 700,
easing: "swing",
});
return false;
});