
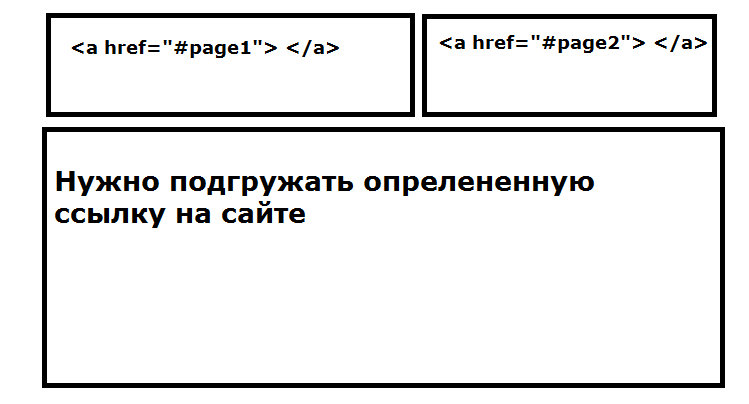
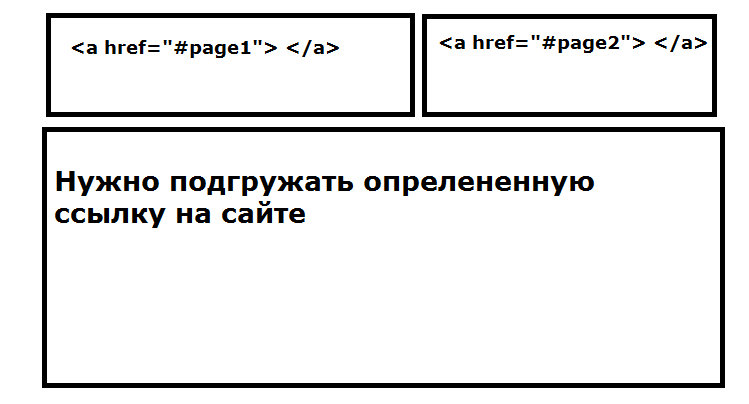
Можно ли сделать такое на CSS. Я знаю как сделать, но только расположить чтобы вверх-вниз страница каталась. А как сделать чтобы просто после нажатия контент в центре менялся?
ps: соответствия ссылка и нужный контент\код я заранее буду прописывать для нижнего блока это понятно, токо как и возможно ли это )
pss: нажали на кнопку сверху, и блок ниже загружиз нужное и зафиксировался, если с кнопки мышку убрали все равно контент остался