Код генерирующий HTML-код:
result = function() {
var list = '',
block = '',
result = '';
// Список вопросов
for(var i=0;i<data.length;i++) {
list += '<li><a href="#l-'+ i +'" data-ajax="false">'+ data[i][0] +'</a></li>';
}
for(var i=0;i<data.length;i++) {
block += '<div id="l-'+ i +'" class="ui-body-d tablist-content">'+
'<h1>'+ data[i][0] +'</h1>'+
'<p> Тут текст... </p>'+
'</div>';
}
result = '<h3>Результат</h3>'+
'<div data-role="tabs">'+
'<ul data-role="listview" data-inset="true" class="tablist-left">'+
list+
'</ul>'+
block+
'</div>';
$('#result').html(result);
}
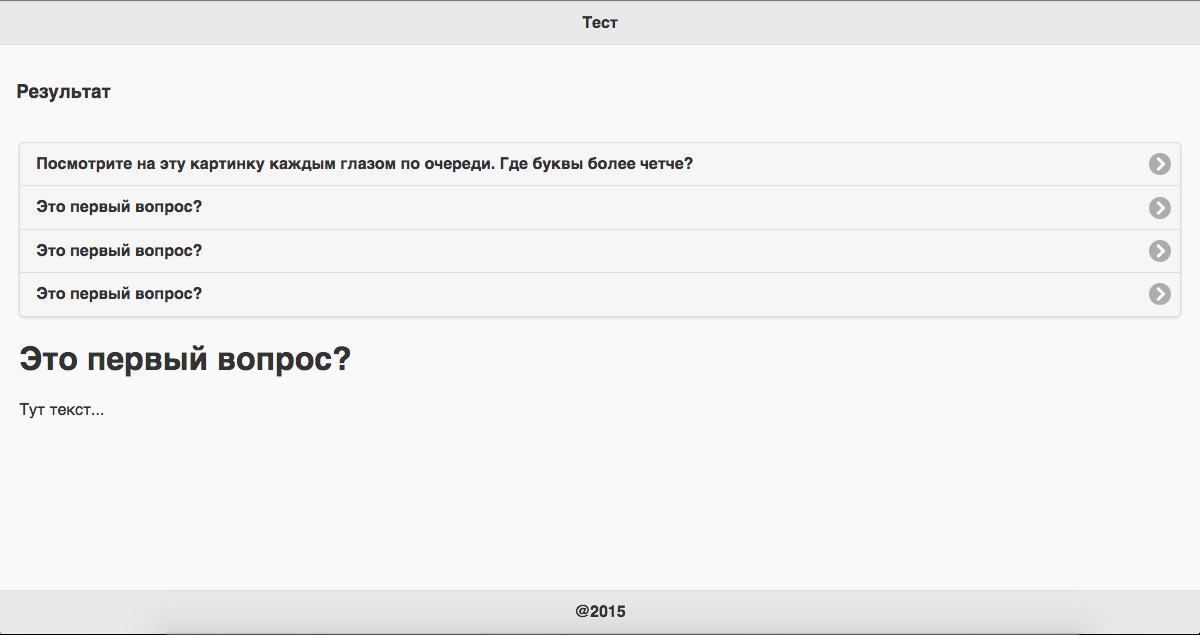
Вот как должно быть:
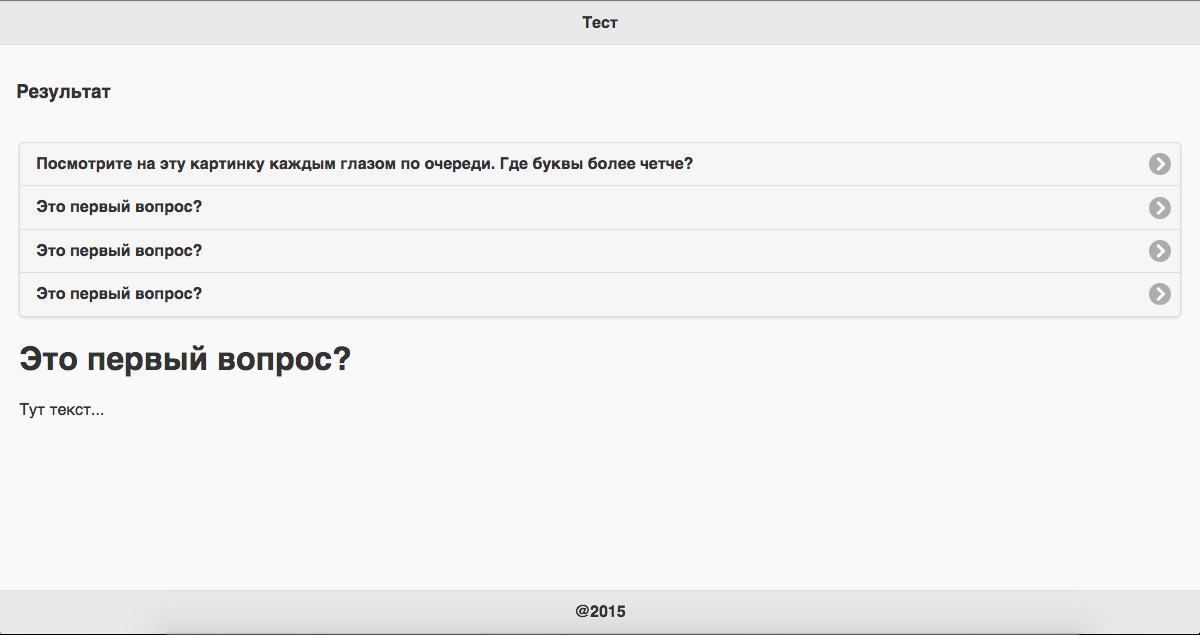
 Вот как есть:
Вот как есть:

Когда я вставляю теги непосредственно в
html-страничку то все отображается правильно, а если через js это делаю, то стили не отображаются.
Моё предположение, что проблема связана с
data-role="tabs".
Как её можно решить?
Заранее спасибо!