Здравствуйте.
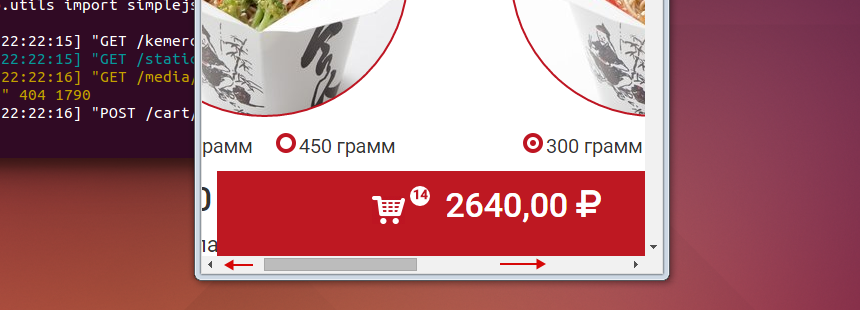
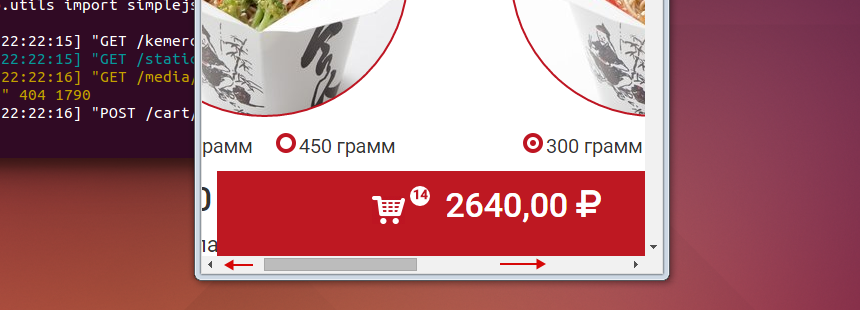
На сайте есть элемент постоянно закрепленный внизу страницу

cart-stripe {
position: fixed;
width: 1170px;
min-height: 85px;
background-color: #be1822;
bottom: 0;
z-index: 16;
}
При уменьшение размера окна в браузере появляется горизонтальный скролл, который отлично скроллит сайт влево и право (что мне и нужно). Проблема именно в этом элементе, так как он position:fixed, то пр и скролле он остается там где был и ничего не происходит. А на до, чтобы он так же, как и сайт скроллися.

Есть ли какие-то хуки или способы это сделать?